Ankiという試験勉強アプリを使用し、表示をカスタマイズしようしています。
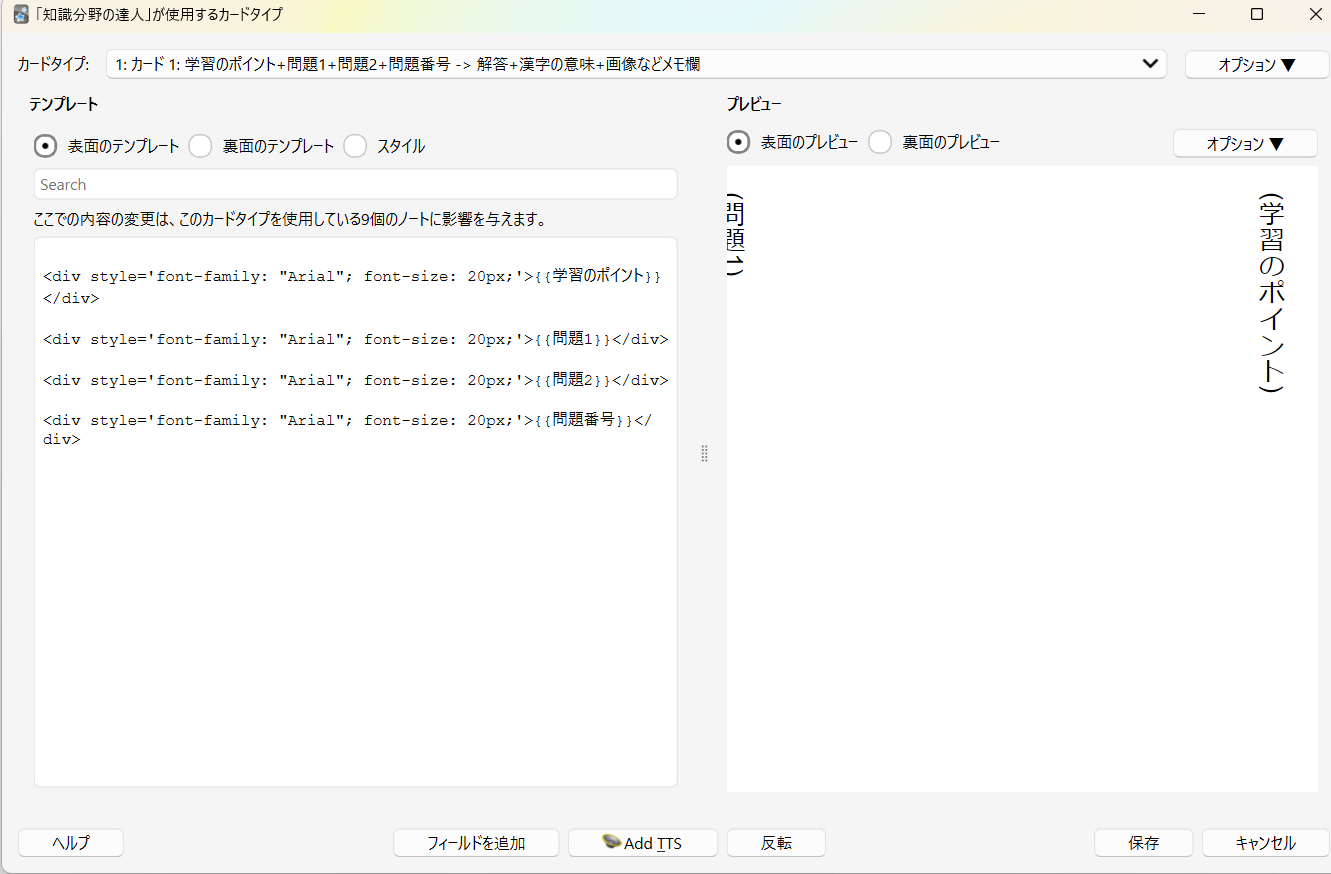
漢字の問題なので、縦書き、右上揃えにして、数字を縦中横にしたいです。
※現在は左揃え、中央寄せ、数字が横書きになってしまっています。
どのように変更したら綺麗に表示できますでしょうか。
教えてください!
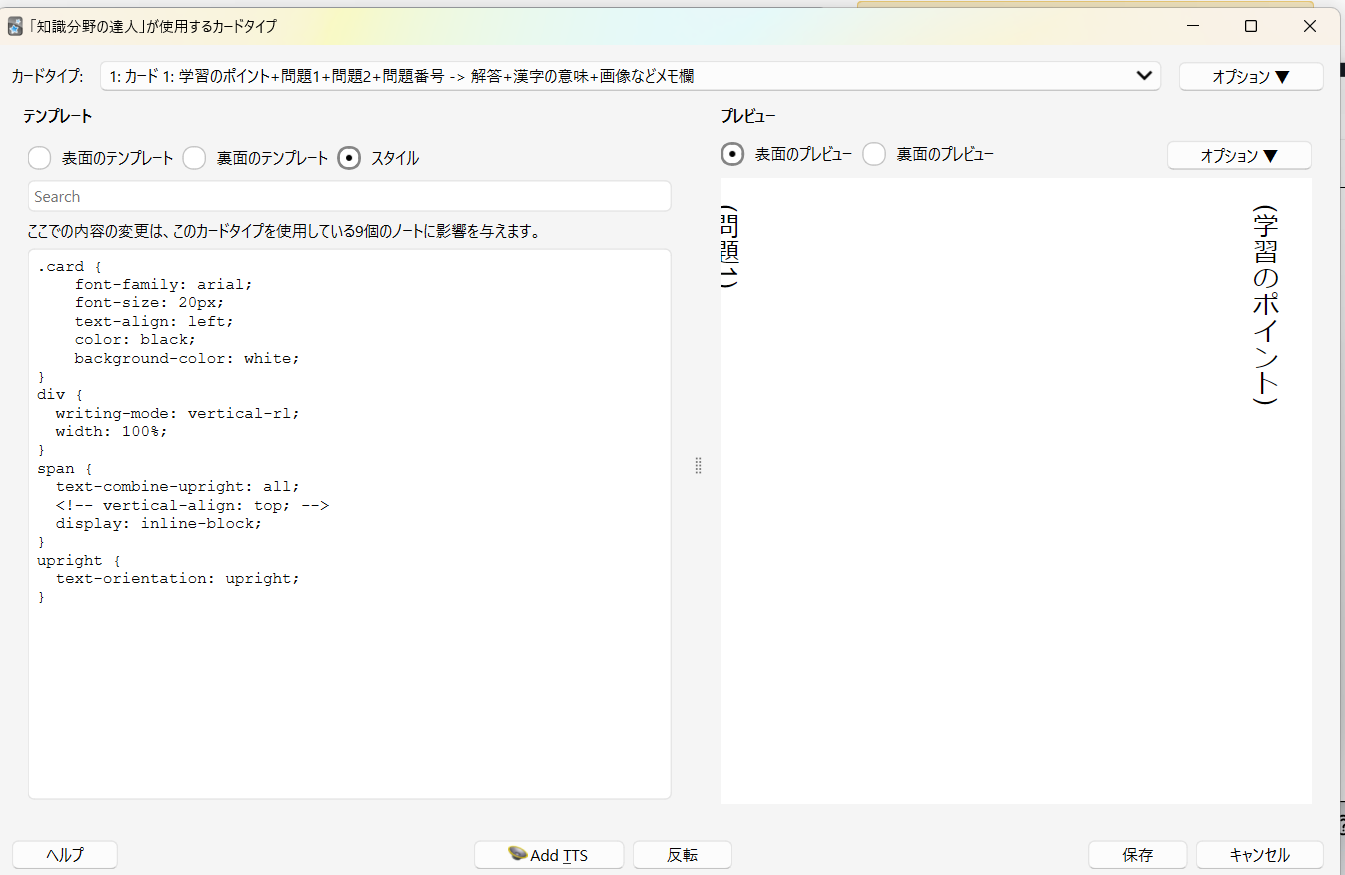
アドバイスの通り、CSSをコピペしましたところ、このような表示になってしまいました。何を修正したらよいのでしょうか、初心者すぎてすみません。


oririさん早速ありがとうございます。
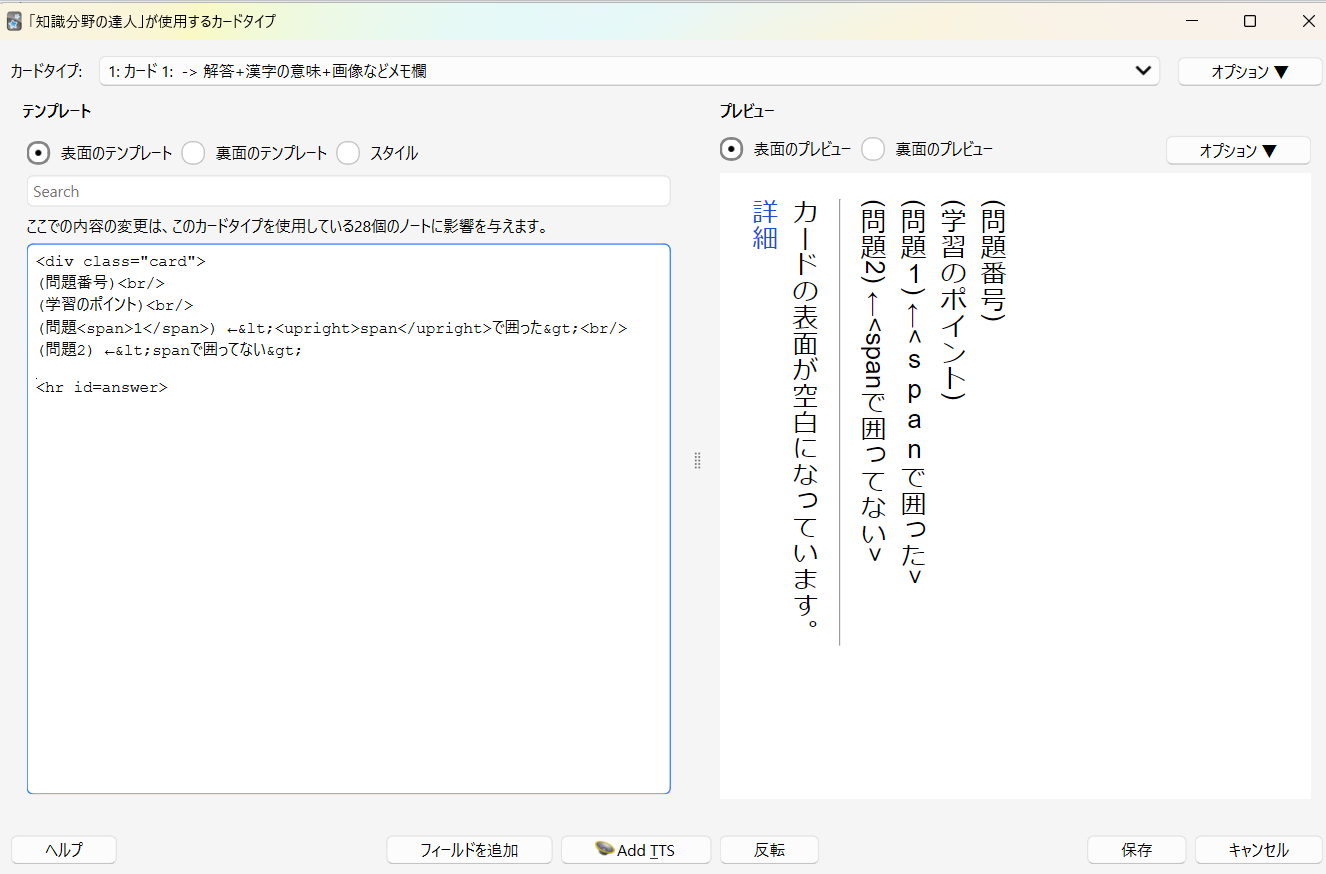
ご提案通りにやってみたのですが、左寄せかつ、空白になってしまいました。
何がいけないのでしょうか。何度もすみません。。

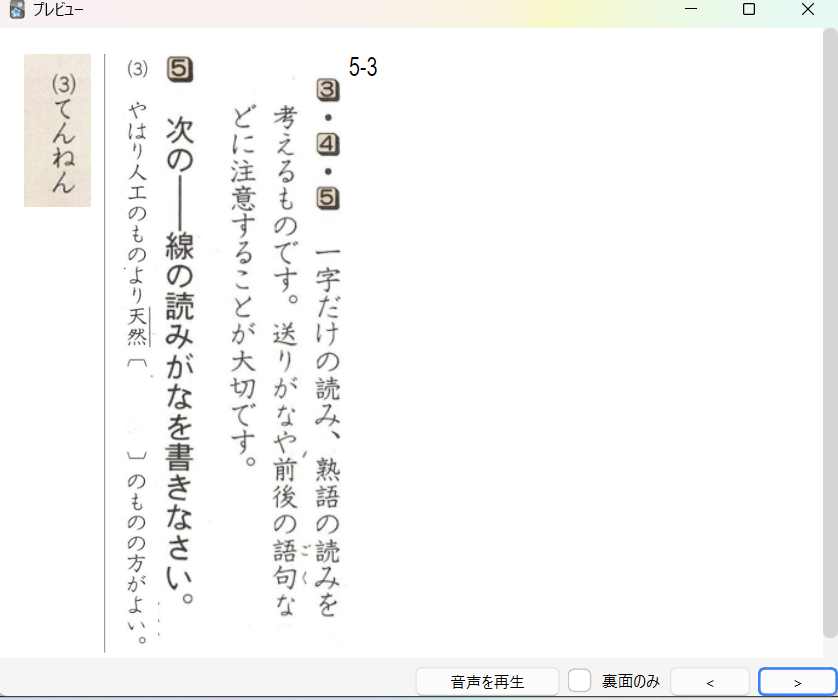
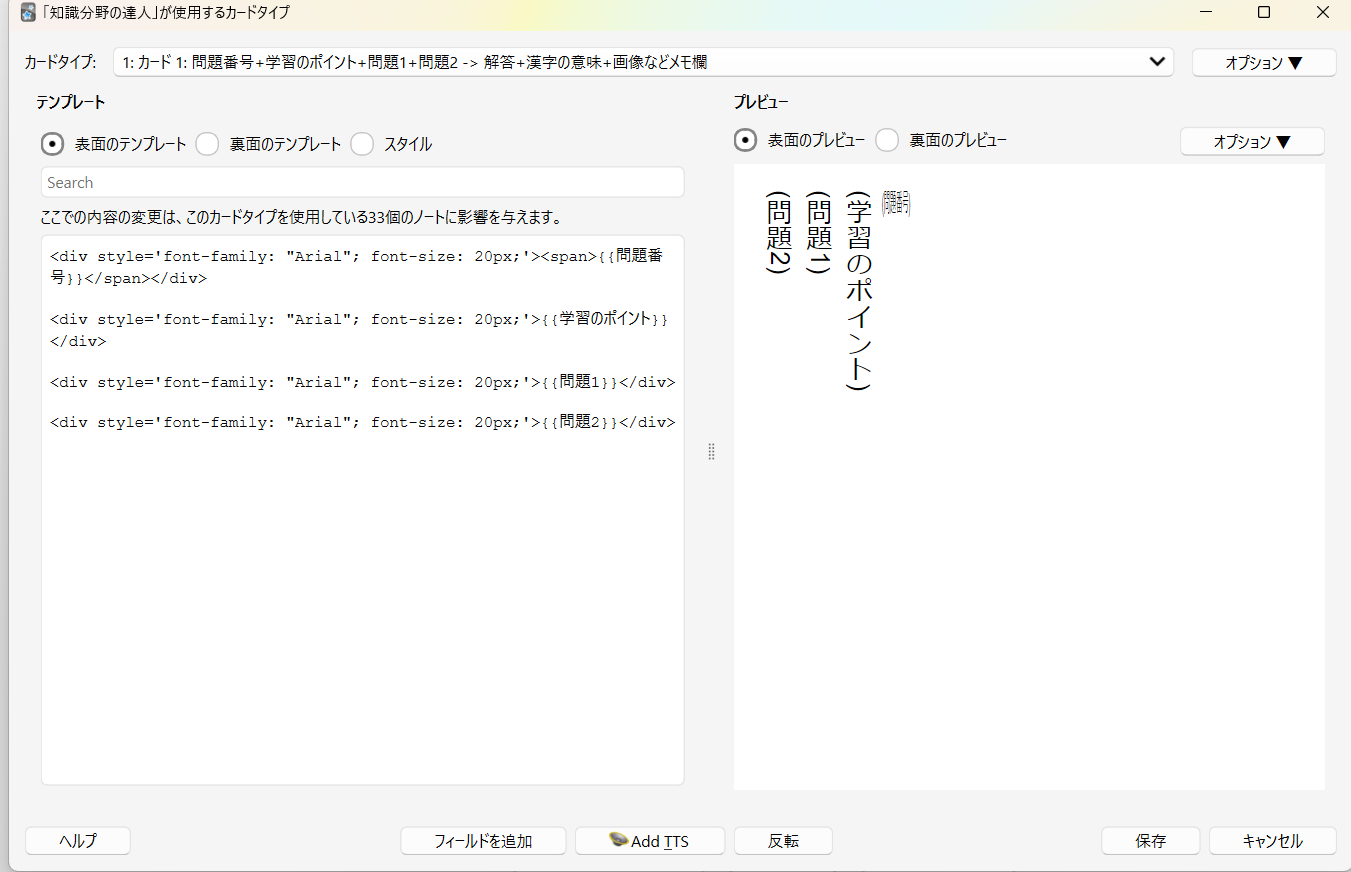
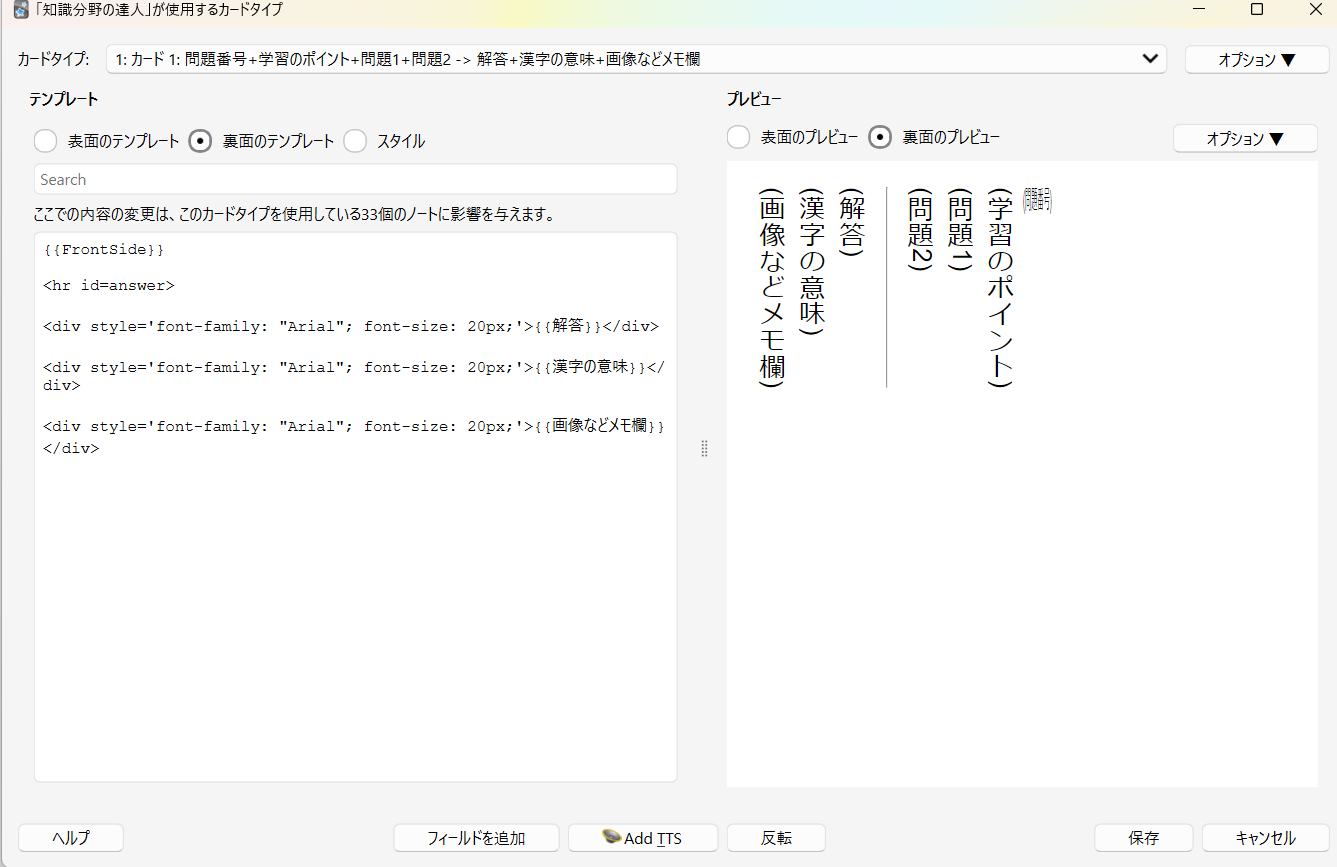
アプリの問題画面をプレビューをすると、あとは、右揃えのみです。

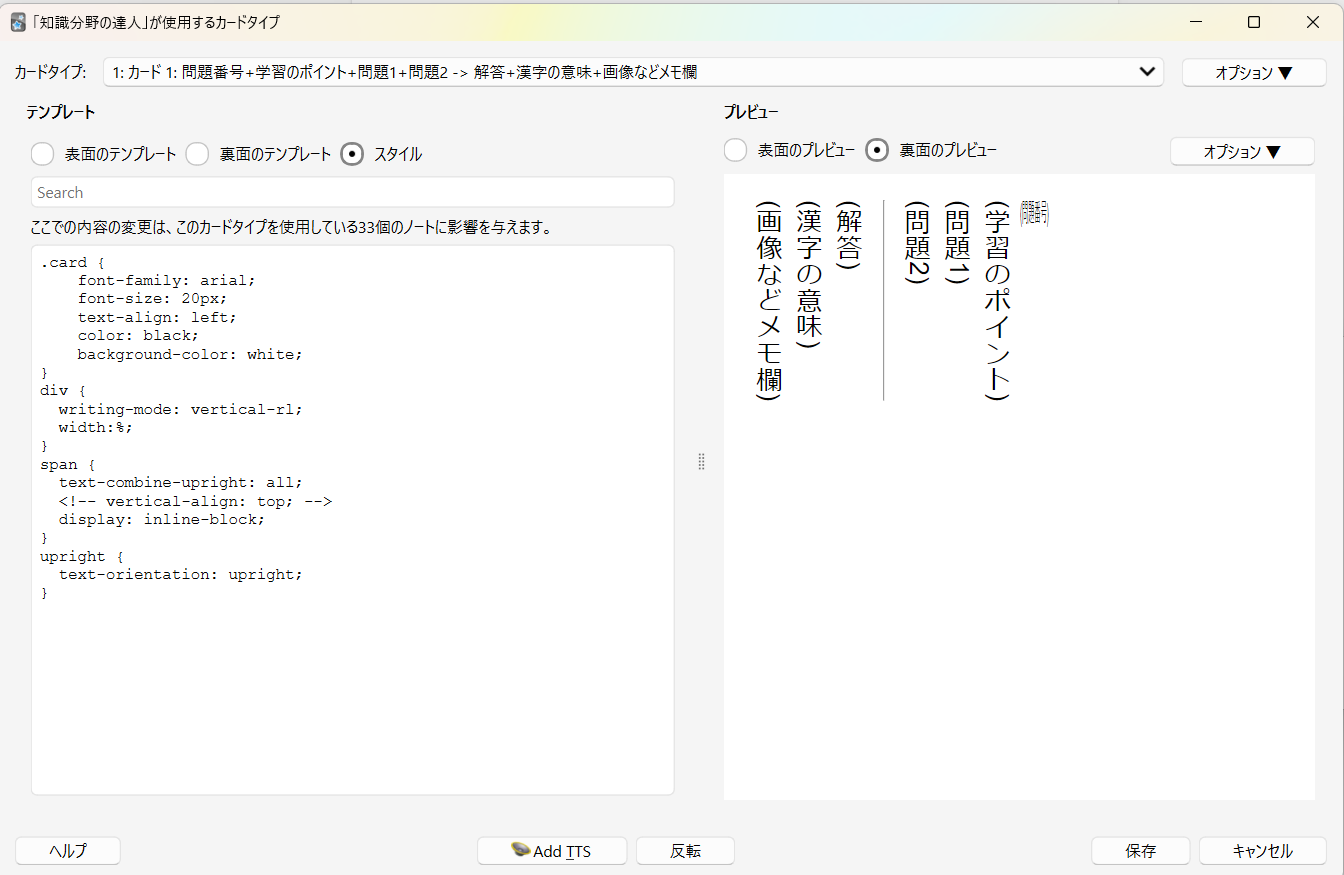
ただ、CSSのwedthを100%にすると、すごく空間があいてしまうので、空欄%になってしまっております。
ひとつ前のものは「カードの表面が空白になっています」と表示され打ち込んだ問題がリンクされて表示されなかったため、表面、裏面は「フィールドを追加」から入れ込んでいます。
右揃えするには、どうしたらよいでしょうか。そもそもCSSがおかしいですよね?





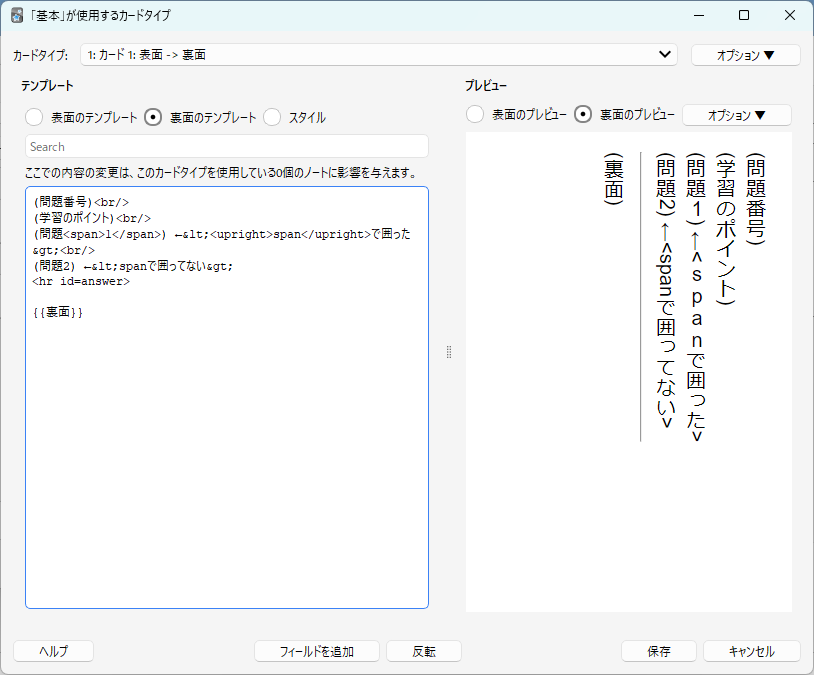
style="font-family: arial; font-size: 20px;"のような指定はテンプレートでなく CSSがよいでしょう。スニペットを使えば質問や回答で再現も可能なはずです(テンプレート全体を<div class="card">〜</div>で括る必要があるけど)</div>を追記しても右寄せになりませんか?