まず、QTextEditのサブクラスを作成します。
mytextedit.h
#ifndef MYTEXTEDIT_H
#define MYTEXTEDIT_H
#include <QTextEdit>
class MyTextEdit : public QTextEdit
{
Q_OBJECT
public:
MyTextEdit(QWidget *parent = 0);
void dragEnterEvent(QDragEnterEvent *event);
void dropEvent(QDropEvent *event);
};
#endif // MYTEXTEDIT_H
mytextedit.cpp
#include "mytextedit.h"
#include <QDragEnterEvent>
#include <QMimeData>
#include <QUrl>
#include <QFile>
MyTextEdit::MyTextEdit(QWidget *parent) :
QTextEdit(parent)
{
setAcceptDrops(true);
}
void MyTextEdit::dragEnterEvent(QDragEnterEvent *event)
{
if (!event->mimeData()->urls().empty())
event->acceptProposedAction();
}
void MyTextEdit::dropEvent(QDropEvent *event)
{
QFile file(event->mimeData()->urls().first().toLocalFile());
if (!file.open(QIODevice::ReadOnly | QIODevice::Text))
return;
setPlainText(file.readAll());
event->acceptProposedAction();
}
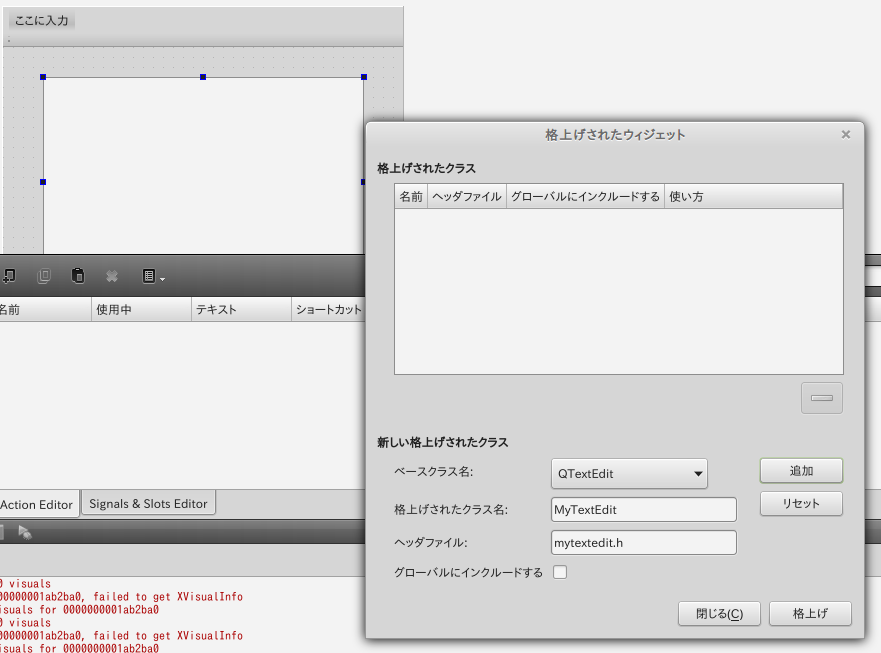
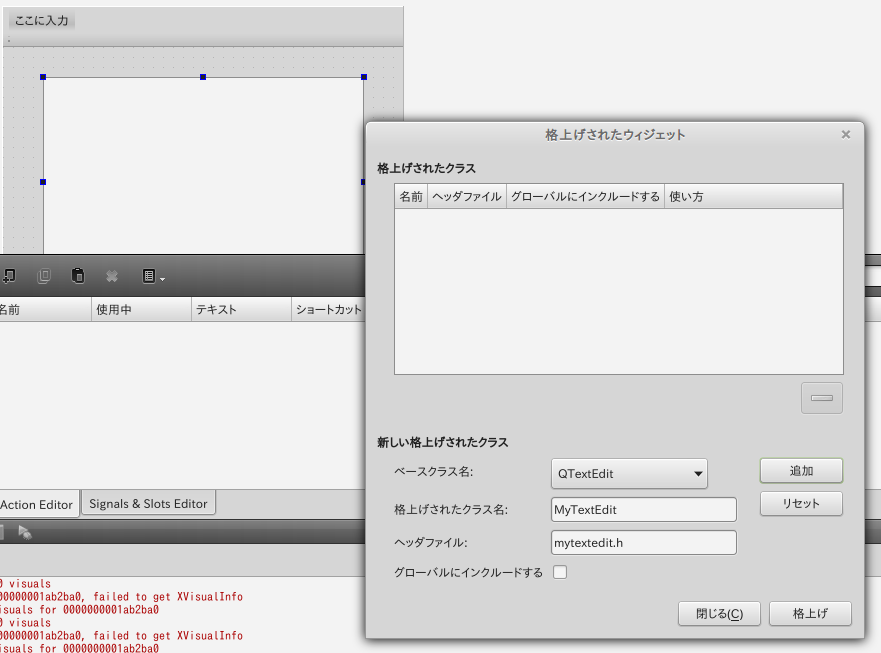
次に、フォームエディタで*.ui上に配置されたQTextEditをこのサブクラスに格上げします。
フォームエディタ上で配置したQTextEditを右クリックすると「格上げ先を選択...」という項目が表示されるはずです。

このダイアログでMyTextEditを「追加」し、「格上げ」を行うとDrag & Dropに対応したTextEditを使うことができます。