現在、tableをCSV出力するためにtable2CSV.jqueryを使用しています。
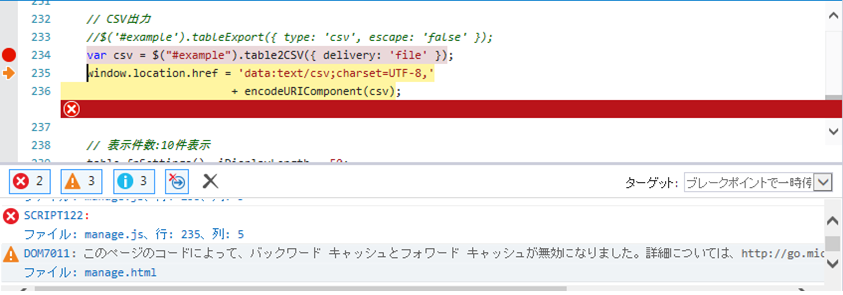
IE(ver11)の場合、下記のソース中のencodeURIComponentを window.location.hrefに代入している部分でエラーになっており、エラーメッセージは特にないです。※chromeは動作確認済み

どうにか動作するようにしたいのですが、
IEで動作させるための方法が分る方がいましたら、ご教授をお願いします。
var csv = $("#example").table2CSV({ delivery: 'file' });
window.location.href = 'data:text/csv;charset=UTF-8,'
+ encodeURIComponent(csv);