事象概要
Vue3の環境にESLintを導入した後に、Vueファイルにおいて理解できないエラーが発生しており解消できてないです。
コメント箇所でエラーが出ていたり、特段問題なさそうな箇所でエラーが出ているので、ESLintが出しているエラー内容と実態が合致しないように感じます。
.eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/vue3-essential",
"plugin:vue/vue3-strongly-recommended",
"plugin:vue/vue3-recommended",
"plugin:@typescript-eslint/recommended"
],
"overrides": [],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": ["vue", "@typescript-eslint"],
"rules": {
"semi": [2, "always"]
}
}
package.json
{
"name": "spanish-app-frontend-vue-vite",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview",
"lint": "eslint src"
},
"dependencies": {
"vue": "^3.2.37",
"vue-router": "^4.1.5"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.41.0",
"@typescript-eslint/parser": "^5.41.0",
"@vitejs/plugin-vue": "^3.1.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/eslint-config-typescript": "^11.0.2",
"autoprefixer": "^10.4.12",
"eslint": "^8.26.0",
"eslint-plugin-vue": "^9.6.0",
"postcss": "^8.4.18",
"tailwindcss": "^3.2.1",
"typescript": "^4.6.4",
"vite": "^3.1.0",
"vue-tsc": "^0.40.4"
}
}
↓
修正後の.eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/vue3-recommended",
"@vue/eslint-config-typescript/recommended"
],
"overrides": [],
// "parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module",
"parser": "@typescript-eslint/parser"
},
"plugins": ["vue", "@typescript-eslint"],
"rules": {
"semi": [2, "always"]
}
}
npx eslint --ext=.vue,.ts . の実行結果
/hogehoge/src/App.vue
3:3 warning Require self-closing on Vue.js custom components (<router-view>) vue/html-self-closing
/hogehoge/src/components/Footer.vue
1:1 error Component name "Footer" should always be multi-word vue/multi-word-component-names
/hogehoge/src/components/Header.vue
1:1 error Component name "Header" should always be multi-word vue/multi-word-component-names
/hogehoge/src/pages/Grammar.vue
1:1 error Component name "Grammar" should always be multi-word vue/multi-word-component-names
/hogehoge/src/pages/Home.vue
1:1 error Component name "Home" should always be multi-word vue/multi-word-component-names
/hogehoge/src/pages/Sentence.vue
1:1 error Component name "Sentence" should always be multi-word vue/multi-word-component-names
/hogehoge/src/pages/Test.vue
1:1 error Component name "Test" should always be multi-word vue/multi-word-component-names
/hogehoge/src/pages/Word.vue
1:1 error Component name "Word" should always be multi-word vue/multi-word-component-names
4:7 error Elements in iteration expect to have 'v-bind:key' directives vue/require-v-for-key
4:36 warning Expected 1 line break after opening tag (`<li>`), but no line breaks found vue/singleline-html-element-content-newline
4:71 warning Expected 1 line break before closing tag (`</li>`), but no line breaks found vue/singleline-html-element-content-newline
9:15 warning 'reactive' is defined but never used @typescript-eslint/no-unused-vars
12:11 error Don't use `String` as a type. Use string instead @typescript-eslint/ban-types
13:11 error Don't use `String` as a type. Use string instead @typescript-eslint/ban-types
✖ 14 problems (10 errors, 4 warnings)
2 errors and 3 warnings potentially fixable with the `--fix` option.
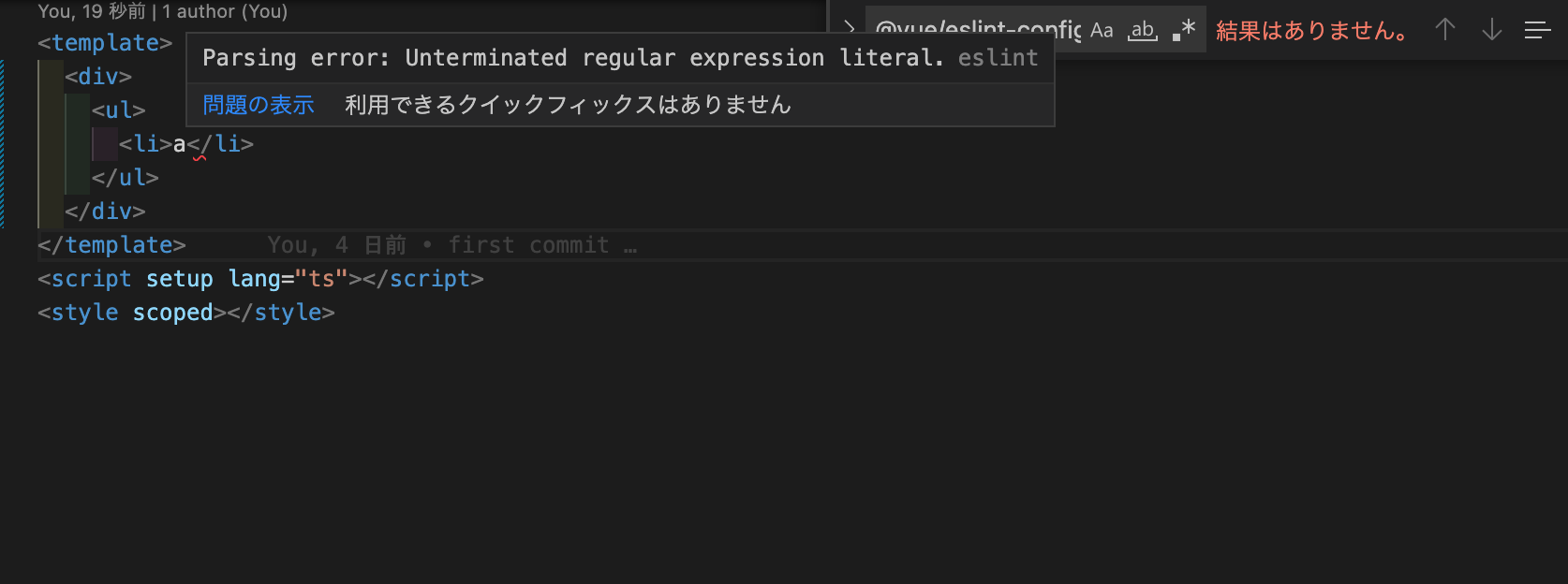
Sentenct.vue
<template>
<div>
<ul>
<li>a</li>
</ul>
</div>
</template>
<script setup lang="ts"></script>
<style scoped></style>
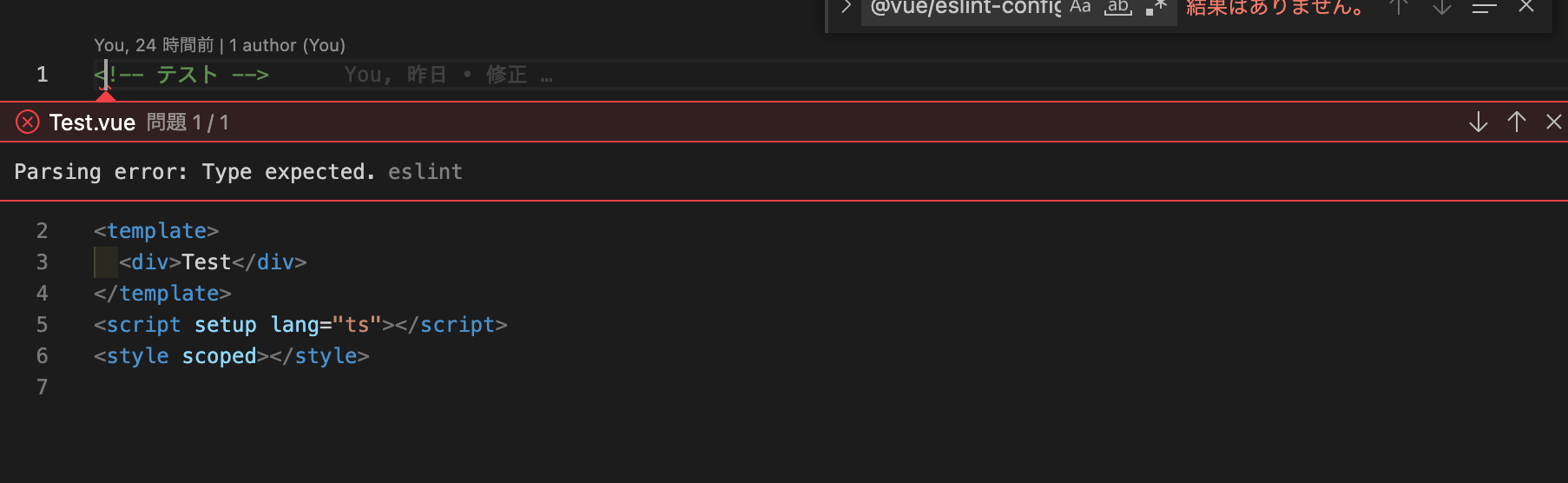
Test.vue
<template>
<div>Test</div>
</template>
<script setup lang="ts"></script>
<style scoped></style>