例えばSwitchのコード
<label class="switch">
<input type="checkbox" class="switch__input">
<div class="switch__toggle"></div>
</label>
を(ダイアログではなく)普通に<ons-page></ons-page>内に書くと
http://ja.onsen.io/reference/css.html#switch
の見た目で表示されるのですが、
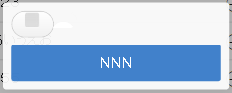
ダイアログ内に書くと、次のようになってしまいます。

これはチェックボックスらしい表示になってはいますが、チェックすることはできないです。
この他、Radio Button, Segmentなども表示が壊れて操作ができないです。
ダイアログに選択系のコントロールを配置する方法があれば教えていただけないでしょうか。