発生している問題
TypeScriptで抽象クラスが利用できません。
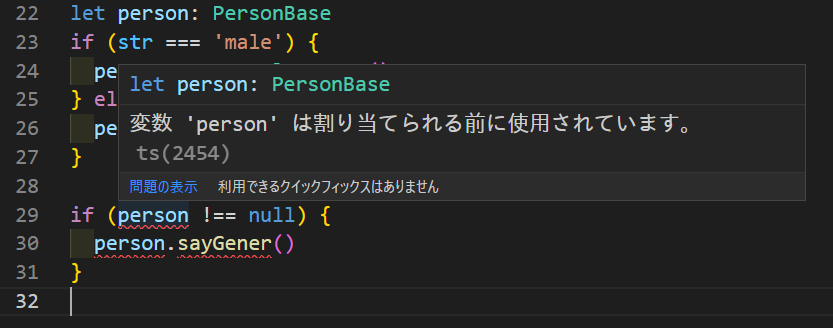
変数 'person' は割り当てられる前に使用されています。と表示されます。
試した事2の方法で実行できる状態になりましたが、もっと良い方法を探しています。
再現手順
- 初期化する
npm init -y
npm install typescript ts-node
- package.jsonに
startを追加する
"scripts": {
"start": "ts-node src/index.ts"
}
- プログラムを書く
import fs from 'fs'
abstract class PersonBase {
abstract sayGender(): void;
}
class FemalePerson extends PersonBase {
sayGender() {
console.log('female')
}
}
class MalePerson extends PersonBase {
sayGender() {
console.log('male')
}
}
const str = fs.readFileSync('person.txt', { encoding: 'utf-8' })
console.log(str)
// ファイルの内容によって利用するクラスを変更したい
let person: PersonBase
if (str === 'male') {
person = new MalePerson()
} else if (str === 'female') {
person = new FemalePerson()
}
if (person !== null) {
person.sayGender()
}
- 実行する
npm run start
試した事
- 未割り当て状態を無くすためにnullを代入した。
しかし、型 'null' を 型 'PersonBase' に割り当てることはできません。 ts(2322)というエラーが表示されました。
let person: PersonBase = null
- ダミークラスを作成した。
問題なく実行できる状態になりました。しかし、無駄なクラスを作る必要があるのでもっと良いやり方があるのではと思いますが、私は見つけることが出来ませんでした。
class DummyPerson extends PersonBase {
sayGender() {}
}
let person: PersonBase = new DummyPerson()