背景
inputタグのplaceholder文字サイズを、通常の入力文字サイズより小さくしたかった。
そこで、以下のようなcssを適用した。
input {
max-height: 40px;
padding: 8px;
font-size: 32px;
}
input::placeholder {
font-size: 16px;
}
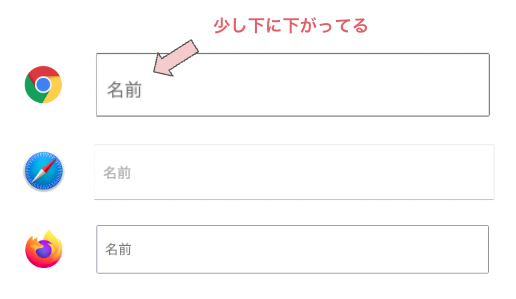
このスタイルでinputの見た目を確認したところ、Safari, Firefoxでのplaceholderは上下中央に配置されていたが、Chromeはplaceholderが上下中央よりも少し下に配置されていた。

聞きたいこと
- Chromeのplaceholder文字位置を上下中央に戻す方法を知りたい。
-- Safari, FireFoxも上下中央を維持した状態。
試したこと
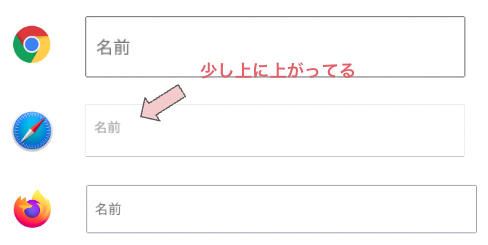
::-webkit-input-placeholderで、Chromeだけ無理やり中央に移す
結果としては、Chromeは上下中央になったが、今度は逆にSafariのplaceholderが中央より上に配置されてしまった。
input {
max-height: 40px;
padding: 8px;
font-size: 32px;
}
input::placeholder {
font-size: 16px;
}
input::-webkit-input-placeholder
position: relative;
top: -4px;
}