JavaScriptで生成したTableにあるボタンに、関数(insertColumn)を実装したいです。
現在、プログラムでエラーが出ているので解決策を教えてください。
HTMLは<input type="button" class="AddCln" value="Add a Column" onclick="insertColumn(table)">の部分、JSはconst insertColumn=(table)=>{ // Add a column to a Table let tbl = document.getElementById(this.closest(table)); let cell_1 = tbl.rows[0].insertCell(1);
の部分でエラーが発生しています。
宜しくお願いします。
HTML
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<title>
ProjectManagementSystem
</title>
<link rel="stylesheet" href="pms.css" type="text/css">
</head>
<body>
<h1>Manage Your Project</h1>
<input type="button" class="AddPrj" value="Add a Project" onclick="addPrj('PMS')">
<div id="PMS"></div>
<input class="prjName" type="text" placeholder="Project Name">
<table id="tbl" class="PMStbl" border="1">
<tr>
<th>
<input type="button" class="AddCln" value="Add a Column" onclick="insertColumn(table)">
</th>
<th>
<input type="date">
</th>
</tr>
<tr>
<td>PIC</td>
<td><input type="text" placeholder="Input Your Name"></td>
</tr>
<tr>
<td>Task</td>
<td>
<select>
<option value="dev">coding</option>
<option value="rev">review</option>
<option value="fix">fixed</option>
</select>
</td>
</tr>
</table>
<script src=pms.js></script>
</body>
</html>
JavaScript
//1-Function to add a new column to a Table, which is already created by HTML
const insertColumn=(table)=>{
// Add a column to a Table
let tbl = document.getElementById(this.closest(table));
let cell_1 = tbl.rows[0].insertCell(1);
cell_1.innerHTML = '<input type="date">';
let cell_2 = tbl.rows[1].insertCell(1);
cell_2.innerHTML = '<input type="text" placeholder="Input your Name">';
let cell_3 = tbl.rows[2].insertCell(1);
cell_3.innerHTML = '<select><option value="dev">coding</option><option value="rev">review</option><option value="fix">fixed</option></select>';
};
//2-Function to Create a new Table
const addPrj=(PMS)=>{
//Get tag's IDs from the Table
let $prjName = document.getElementsByClassName('prjName');
let prjName =$prjName.length;
let tableID = "tbl_"+String(prjName);
let newPrjID = "prj_"+String(prjName);
const newDiv = document.getElementById('PMS');
//Create a new "Project Name" button
let newPrj = document.createElement('input');
newPrj.setAttribute("type", "text");
newPrj.setAttribute("placeholder", "Project Name");
newPrj.setAttribute("class", "prjName");
newPrj.setAttribute("id",newPrjID);
//Generate a new Table
let table = document.createElement('table');
table.setAttribute("border", "1");
table.setAttribute("id",tableID);
let thead = document.createElement('thead');
let tbody = document.createElement('tbody');
table.appendChild(thead);
table.appendChild(tbody);
//Insert a new button and a new table
newDiv.insertBefore(table, newDiv.firstChild);
newDiv.insertBefore(newPrj, newDiv.firstChild);
// Creating and adding data to first row of the table
let row_1 = document.createElement('tr');
let heading_1 = document.createElement('th');
heading_1.innerHTML = '<input type="button" value="Add a Column" onclick="insertColumn(this.closest(table))">';
let heading_2 = document.createElement('th');
heading_2.innerHTML = '<input type="date">';
row_1.appendChild(heading_1);
row_1.appendChild(heading_2);
thead.appendChild(row_1);
// Create 2nd row data
let row_2 = document.createElement('tr');
let row_2_data_1 = document.createElement('td');
row_2_data_1.innerHTML = "PIC";
let row_2_data_2 = document.createElement('td');
row_2_data_2.innerHTML = '<input type="text" placeholder="Input Your Name">';
row_2.appendChild(row_2_data_1);
row_2.appendChild(row_2_data_2);
tbody.appendChild(row_2);
// Create 3rd row data
let row_3 = document.createElement('tr');
let row_3_data_1 = document.createElement('td');
row_3_data_1.innerHTML = "Task";
let row_3_data_2 = document.createElement('td');
row_3_data_2.innerHTML =
'<select><option value="dev">coding</option><option value="rev">review</option><option value="fix">fixed</option></select>';
row_3.appendChild(row_3_data_1);
row_3.appendChild(row_3_data_2);
tbody.appendChild(row_3);
};
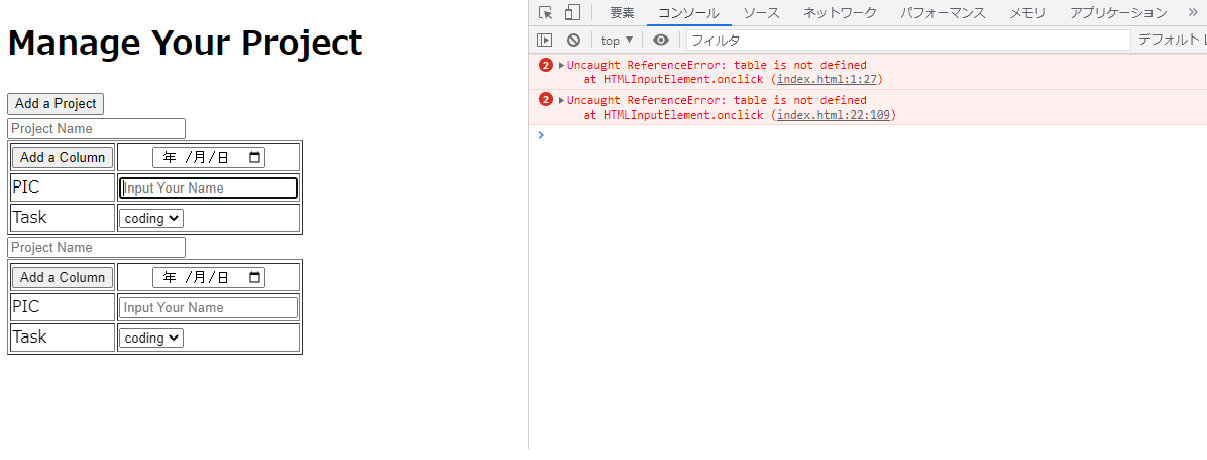
エラーメッセージは以下の通りです。
Add a Columnボタン押下で発生します。
Uncaught ReferenceError: table is not defined at HTMLInputElement.onclick(index.html: 1:27)
Uncaught ReferenceError: table is not defined at HTMLInputElement.onclick(index.html: 22:109)