ruby on railsの勉強中で、知識も乏しく拙い文章ですが、どなたか教えていただけると嬉しいです。
宜しくお願いいたします。
状況
すでに公開しているウェブサイトにお問い合わせフォームを導入しようとしています。
フロント側はhtml、javascript、apacheを、使っています。
バックエンドはapiモードでrailsを使って、メールの送信を行いたいと思っています。
【問題】
railsの"rack-cors"というgemをインストールしてCORSの設定をしましたが、
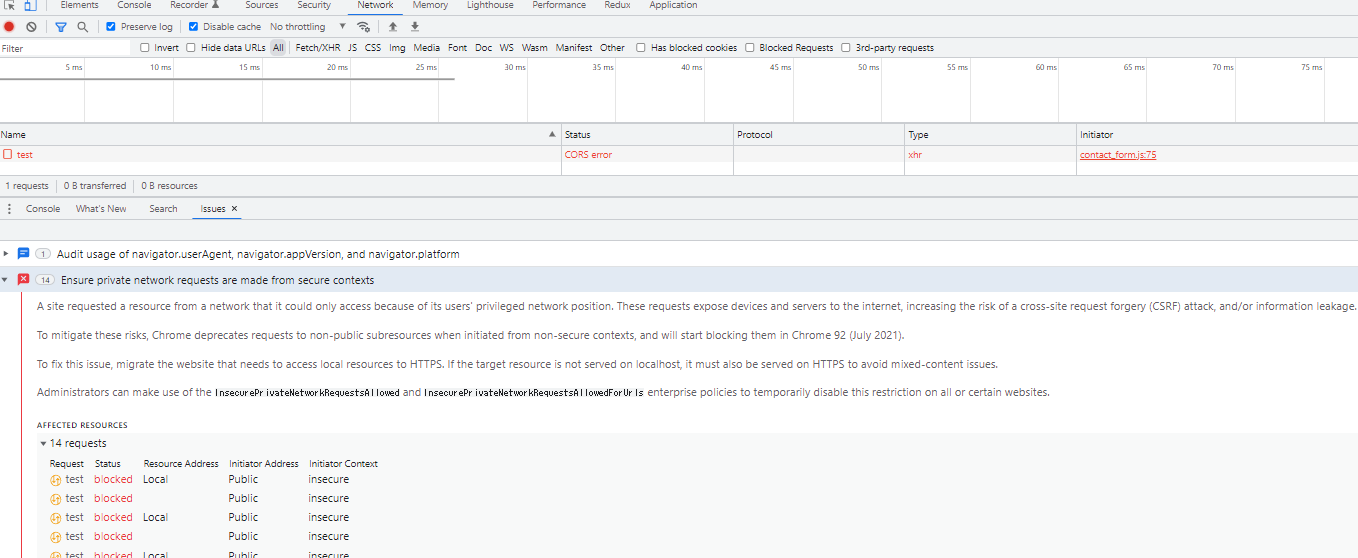
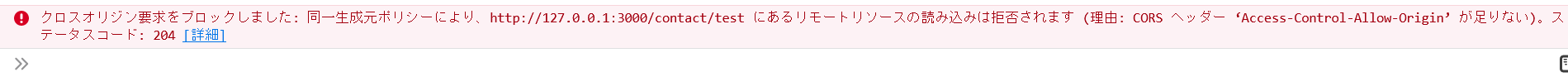
以下の写真のようにエラーが出ています。
chromeでは通信ができておらず、firefoxでテストした場合は
通信は出来ていますが、エラーが出ています。
解決方法をご存じの方がいらっしゃいましたらご教授お願い致します。
↓chromeのエラー

↓firefoxのエラー

【cors.rb】
Rails.application.config.middleware.insert_before 0, Rack::Cors do
allow do
origins "*"
resource "*",
headers: :any,
methods: [:get, :post, :put, :patch, :delete, :options, :head]
end
end
【routes.rb】
Rails.application.routes.draw do
get "contact/test"
end
const onClickSubmitBtnTest = () => {
const submit_btn = document.getElementById('btn_submit_test');
var request = new XMLHttpRequest();
request.open('GET', "http://127.0.0.1:3000/contact/test", true);
// // レスポンスが返ってきた時の処理を記述
// request.onload = function () {
// // レスポンスが返ってきた時の処理
// }
// リクエストをURLに送信
request.send();
}<button id="btn_submit_test" class="btn btn_submit" onclick={onClickSubmitBtnTest()}>テスト<i class=""></i></button>