お世話になります。
XcodeのStoryboardでViewのサイズ取得について質問があります。
マルチデバイス対応をしたくて、AutoLayoutを利用しています。
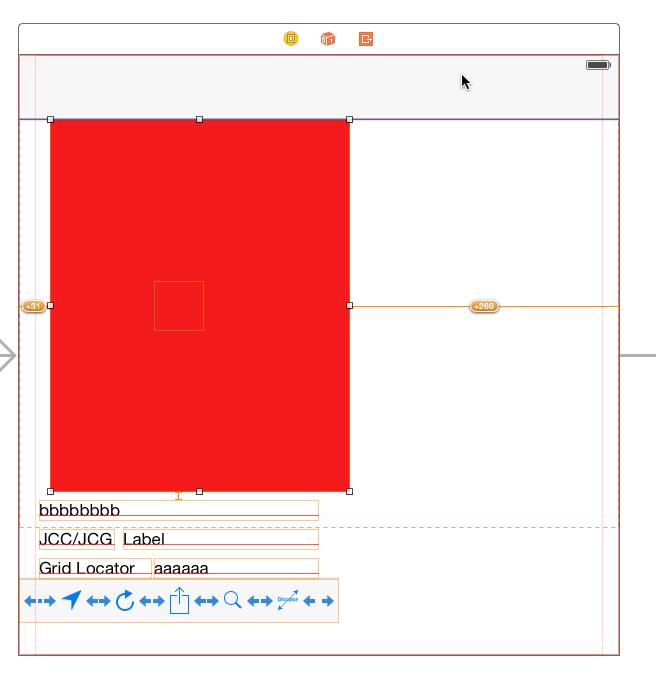
添付画像のツールバーは高さ44と左右のSpacingを0にConstraints設定しています。
ラベルは一番下はツールバーに対してBottom Spaceと、上のラベルに対するTop SpaceとのConstraintsを、以下他のラベルも上下関係のConstraintsを設定しています。
上にある赤い部分はViewで、Top Spaceを0に、左右のSpacingを0に、Bottom Spaceを一番上のラベルに対して5のConstraintsを設定しています。
動作させると赤いViewはデバイスに対して大きさをきちんと変えてくれるのですが、この「Constraintsの制約によって大きさの変わったView」の正確なサイズを取得する事はできますか?
ご教示頂ければ幸いです。

追記:4/5
ご指摘に従って再度試してみました。
viewDidLayoutSubviewsで
[self.view layoutIfNeeded];
の後に数値を取得したところ、正しい値を取得できました。
有難うございました。