chartjsやjqpolotを試してみたのですが表示されません。Webサイトと同じ設定では動かないのでしょうか?それともmonacaでは対応されていないのでしょうか?ご教授お願いします。
1 件の回答
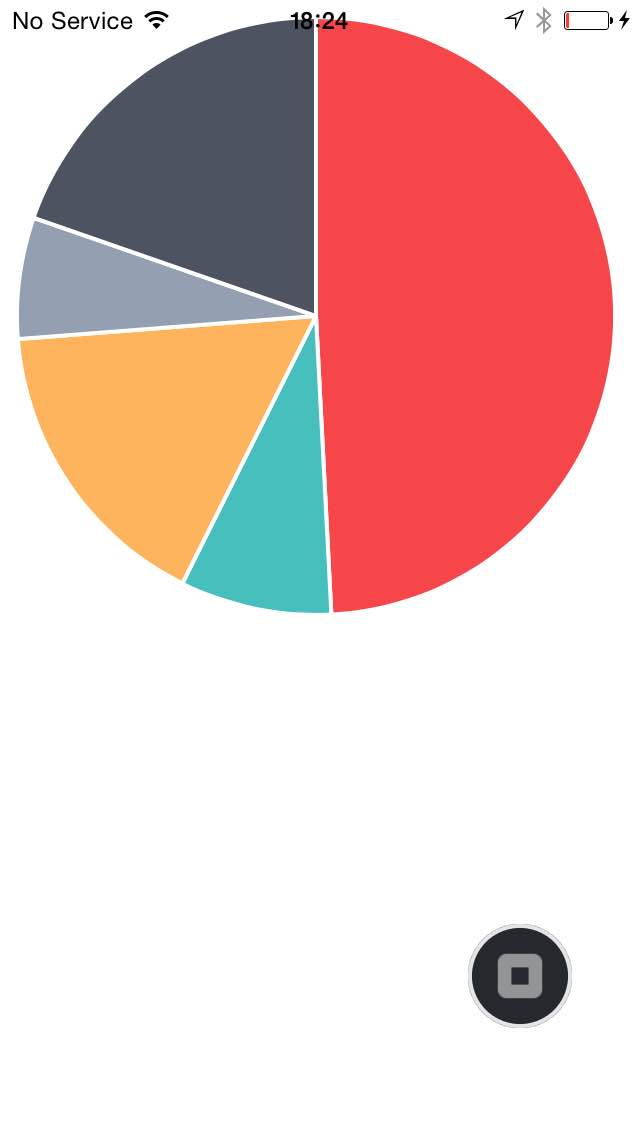
MonacaでChart.js使っていますが、正常に動いています。下記のソースコードをChart.jsを読み込んでからMonacaで試してみてください。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script src="libs/Chart.js"></script>
</head>
<body>
<div id="canvas-holder">
<canvas id="chart-area" width="300" height="300"/>
</div>
<script>
var pieData = [
{
value: 300,
color:"#F7464A",
highlight: "#FF5A5E",
label: "Red"
},
{
value: 50,
color: "#46BFBD",
highlight: "#5AD3D1",
label: "Green"
},
{
value: 100,
color: "#FDB45C",
highlight: "#FFC870",
label: "Yellow"
},
{
value: 40,
color: "#949FB1",
highlight: "#A8B3C5",
label: "Grey"
},
{
value: 120,
color: "#4D5360",
highlight: "#616774",
label: "Dark Grey"
}
];
window.onload = function(){
var ctx = document.getElementById("chart-area").getContext("2d");
window.myPie = new Chart(ctx).Pie(pieData);
};
</script>
</body>
</html>

P.S (2015年4月4日) Onsen UIのSliding Menu中で使用できるように改良
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script src="Chart.js"></script>
<script>
var myApp = ons.bootstrap();
myApp.controller('myCtrl', function () {
var pieData = [
{
value: 300,
color:"#F7464A",
highlight: "#FF5A5E",
label: "Red"
},
{
value: 50,
color: "#46BFBD",
highlight: "#5AD3D1",
label: "Green"
},
{
value: 100,
color: "#FDB45C",
highlight: "#FFC870",
label: "Yellow"
},
{
value: 40,
color: "#949FB1",
highlight: "#A8B3C5",
label: "Grey"
},
{
value: 120,
color: "#4D5360",
highlight: "#616774",
label: "Dark Grey"
}
];
var ctx = document.getElementById("chart-area").getContext("2d");
window.myPie = new Chart(ctx).Pie(pieData);
});
</script>
</head>
<body>
<ons-sliding-menu var="app.slidingMenu" menu-page="menu.html" main-page="page1.html" side="left" type="overlay" max-slide-distance="200px">
</ons-sliding-menu>
</body>
</html>
page1.html
<ons-navigator>
<ons-page ng-controller="myCtrl">
<div id="canvas-holder">
<canvas id="chart-area" width="300" height="300"/>
</div>
</ons-page>
</ons-navigator>
-
ありがとうございます! 提示してくださったコードを「最小限のテンプレート」で試してみたところ正常に作動しました。 しかし、「Onsen UI Sliding Menu」で同じように試したところ、作動しませんでした。これは何が原因なのでしょうか。– oxygen8Commented 2015年4月3日 18:46
-
oxygenさん。コメントありがとうございます。Onsen UIは内部的にAjaxを用いてテンプレートの情報を取得してきます。その途中で、window.onload()が呼ばれないことにより、Chart.jsの初期化が走らないのだと思います。Sliding Menuでも動作するコードを載せておきますので、お手数ですが見て頂けると嬉しいです。 もしお時間があれば、一度AngularJSのコントローラー等の仕組みについても学ばれた方が良いかと思います。– MiddleCommented 2015年4月4日 10:07
-
回答ありがとうございます!書いて下さったコードを試したところ正常に作動しました!Angularjsについてしっかり学んできます。– oxygen8Commented 2015年4月6日 18:51