●目標
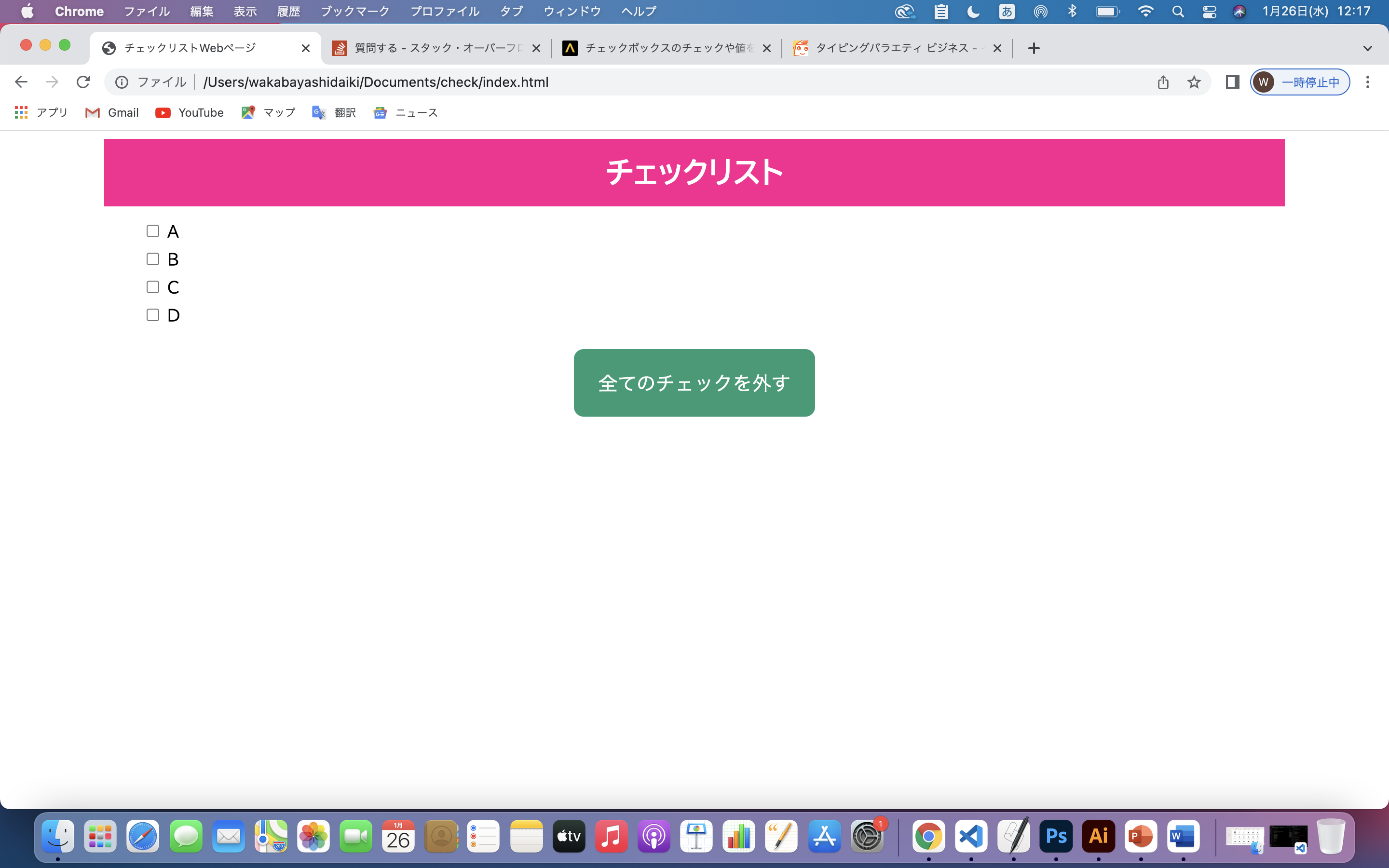
現状では、チェックボックスの状態がリロード後は、リセットさせるようになってます。
こちらをリセットされず、リロード前にチェックされている状態をリロード後もそのまま保持できるようにしたいです。
●試したこと
cookieに保存する等の方法があるそうですが、できることであれば、JavaScript、phpのコードを書くことによって、保持できるようにしたいです。
document.getElementById('button').addEventListener('click', () => {
let targets = document.querySelectorAll(`input[type='checkbox'][name='check']`);
for (const i of targets) {
i.checked = false;
}
});body {
font-family: helvetica arial, "BIZ UDPGothic", sans-serif;
}
h1 {
color: white;
background-color: deeppink;
text-align: center;
padding: 20px 10px;
margin: 0 100px;
font-size: 30px;
}
/* @media screen and (max-width:768px) {
h1{
color: white;
background-color: deeppink;
text-align: center;
padding: 20px 10px;
margin: 0 100px;
font-size: 30px;
}
} */
ul {
list-style: none;
margin-left: 100px;
}
li {
padding-bottom: 10px;
}
input[type=checkbox]:checked+label.strikethrough {
text-decoration: line-through;
color: #ccc;
}
.btn {
font-size: 20px;
color: white;
background: #239b76;
width: 250px;
padding: 20px;
border: none;
border-radius: 10px;
display: block;
margin: 0 auto;
opacity: 1;
cursor: pointer;
}
.btn:hover {
opacity: 0.8;
}
</style><h1>チェックリスト</h1>
<ul>
<li>
<input type="checkbox" name="check" value="1">
<label class="strikethrough">A</label>
</li>
<li>
<input type="checkbox" name="check" value="1">
<label class="strikethrough">B</label>
</li>
<li>
<input type="checkbox" name="check" value="1">
<label class="strikethrough">C</label>
</li>
<li>
<input type="checkbox" name="check" value="1">
<label class="strikethrough">D</label>
</li>
</ul>
<input type="button" id="button" class="btn" value="全てのチェックを外す">