あまり難しく考えずに、各項目にclassを付けて、スタイルシートで幅を指定すればよいのでは?と思いました。
.col-sm-12#customer
%h2 顧客情報
%dl.dl-horizontal
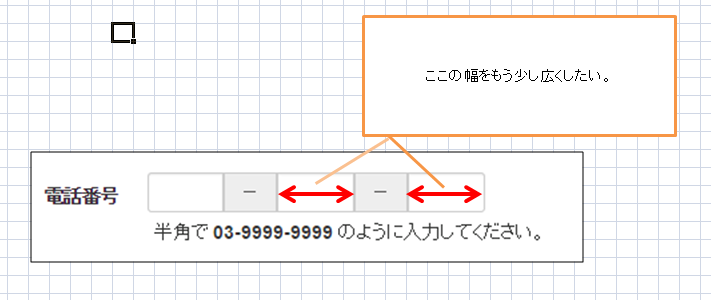
%dt 電話番号
%dd
%div(style="padding: 0px;" class="col-sm-4")
.input-group
= text_field_tag 'customer[phone1]', '', class: "form-control area-code"
%span.input-group-addon -
= text_field_tag 'customer[phone2]', '', class: "form-control city-code"
%span.input-group-addon -
= text_field_tag 'customer[phone3]', '', class: "form-control subscriber-number"
%div(style="padding: 0px;" class="col-sm-12")
.supplementation 半角で <b>03-9999-9999</b> のように入力してください。
custom.sass
.area-code
width: 30px
.city-code, .subscriber-number
width: 50px
もし、こういったやり方を採用できない制約があれば質問に追記してください。