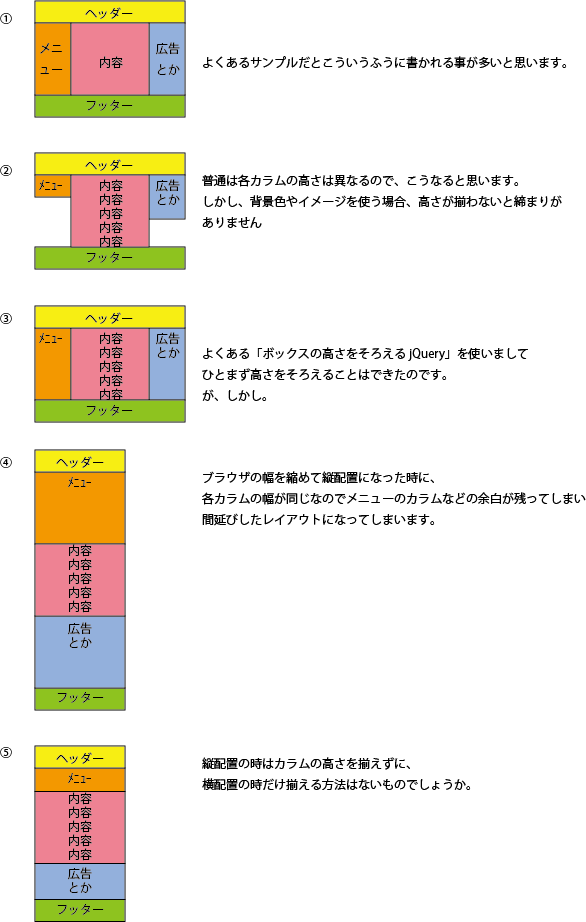
以下の様なよくあるサンプルだと、添付イメージ1のように、各カラムの高さが同一に書かれる事が多いと思います。
<div class="row">
<div class="col-md-12">ヘッダー</div>
</div>
<div class="row">
<div class="col-md-2">メニュー</div>
<div class="col-md-8">内容</div>
<div class="col-md-2">広告とか</div>
</div>
<div class="row">
<div class="col-md-12">フッター</div>
</div>
実際にページを作っていくと、普通は各カラムの高さは異なるので、イメージの2のようにそれぞれ段違いになると思います。
しかし、背景色やイメージを使う場合、高さが揃わないと締まりがありません。
よくある「ボックスの高さをそろえるjQuery」を使いまして、3のようにひとまず高さをそろえることはできたのです。
が、しかし。
ブラウザの幅を縮めて縦配置になった時に、各カラムの幅が同じなので、4のようにメニューのカラムなどの余白が残ってしまい残念なレイアウトになってしまいます。
縦配置の時は5のようにカラムの内容に合わせて、
横配置の時だけ3のように揃える方法はないものでしょうか。