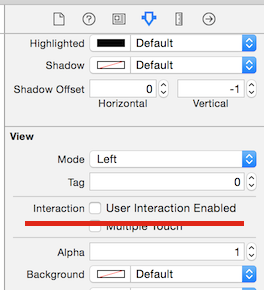
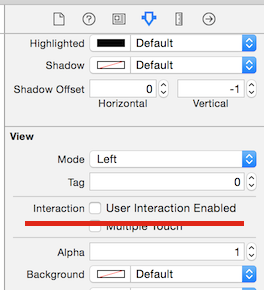
UILabelのインスタンスと、UIImageViewのインスタンスのプロパティ「userInteractionEnabled」を有効(YES)に変更してください。この操作は、プログラムでも、Storyboardでも行えます。
userInteractionEnabledは、UIViewのプロパティであり、デフォルトはYESです。つまりユーザの操作に反応することがデフォルトになっています。しかし、UILabelとUIImageViewのみ、デフォルトがNOになっています。ユーザの操作に反応してもらいたくない、「ただの」画像やテキストを表示するために、UIImageViewとUILabelを使用するケースが大半を占めるからだと考えられます。

あ、一足遅かったですか……このままでは中途半端なので、質問に対する回答から外れますが、関連するTipsを載せて、ちょっとだけかっこうをつけておこうと思います。
UIControlのサブクラスではない、UILabel、UIImageViewをタップして、アクションメソッドを実行する方法を載せておきます。これを使えば、背後にUIControlのサブクラスを配置する必要がなくなります。
それにはUIGestureRecognizerを使います。今回はそのサブクラスUITapGestureRecognizerで、タップに反応するUIImageViewインスタンスを作ります。
#import "ViewController.h"
@interface ViewController ()
// タップに反応するイメージビュー
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// UItapGestureRecognizerインスタンスを作成し、イメージビューに組みこむ。
UITapGestureRecognizer *tapGestureRecognizer = [[UITapGestureRecognizer alloc] initWithTarget: self action: @selector(imageTap:)];
[self.imageView addGestureRecognizer: tapGestureRecognizer];
}
// イメージビューをタップしたら呼び出される、アクションメソッド。
- (void)imageTap: (UITapGestureRecognizer *)recognizer {
NSLog(@"Image View was tapped.");
}
@end
同様の組み込みは、UILabelにもできます。