cssのスタイルで、paddingの属性を削除したいです。
最初にcssの初期化としてbase.scssを読みます。
その後にarticle.scssを読みます。
その時に、article.scssでbase.scssのulのpaddingを削除したいのですが、cssでのやり方ご存知の方いましたら教えていただきたいです。
説明が下手で申し訳ないのですが、よろしくお願いいたします。
base.scssファイル
html {
body {
margin: 0;
padding: 0;
ul {
margin: 0;
padding: 0;
}
}
}
article.scssファイル
article{
.rich-text{
ul{
padding: ""; ←ここでbase.scssファイルのpaddingを削除(打ち消し)したいです。
}
}
}
(補足)
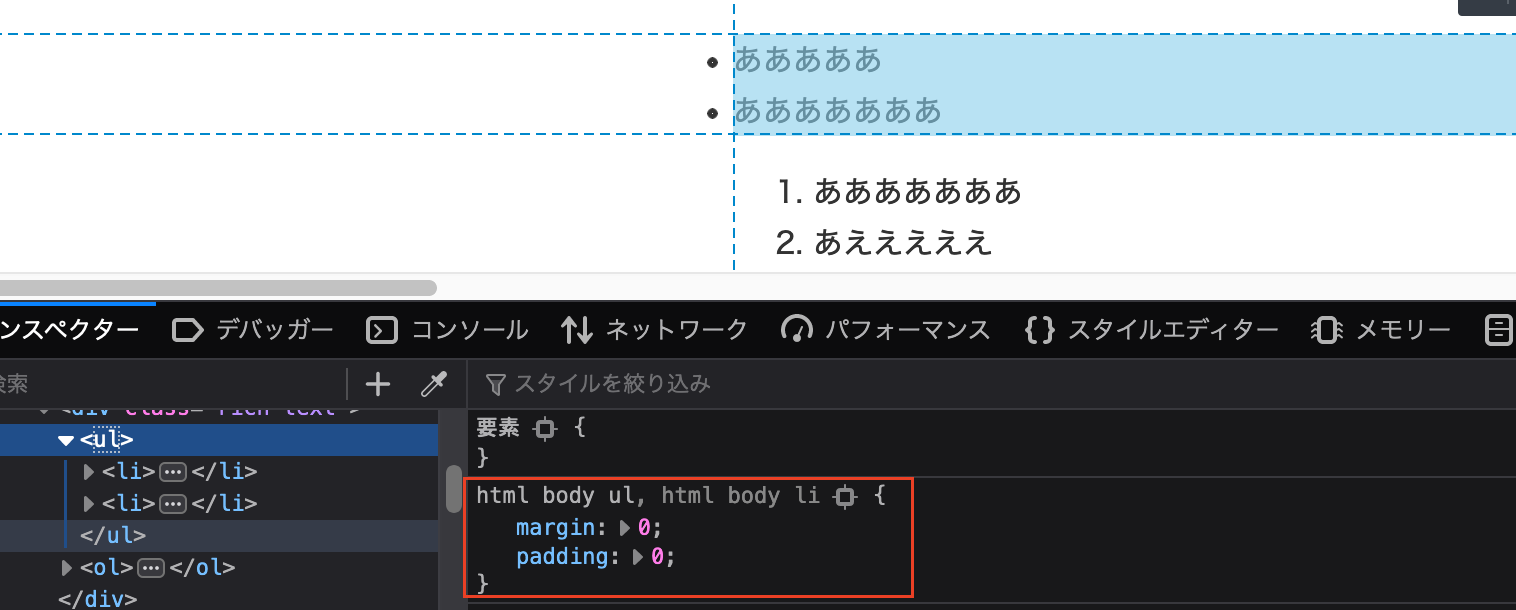
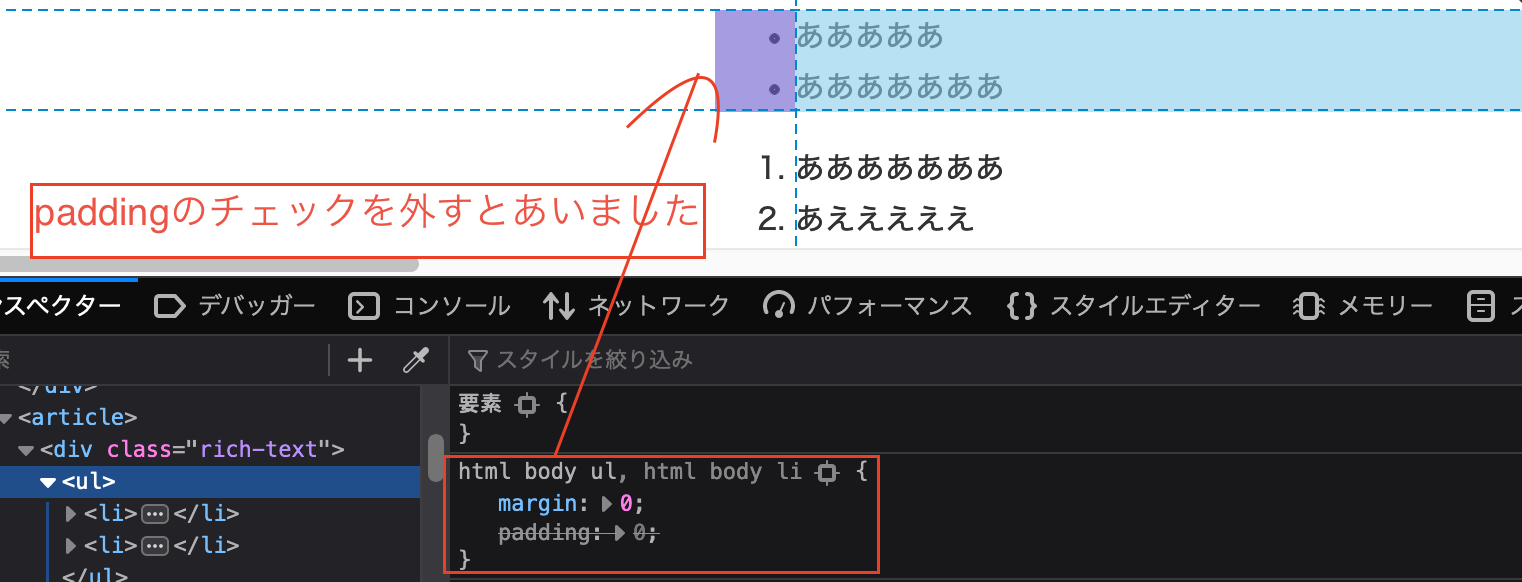
写真のように「・リスト(ul)」と「numberリスト(ol)」の左端を合うようにしたいです。
「numberリスト」に合わせる形になります。
写真のデベロッパーツール のpaddingの部分でチェックボタンを外すと「・リスト(ul)」が「numberリスト(ol)」の左端と合うようになりました。なのでpaddingを消したいと思っています。