ウェブサイトを開発していますが、
表示されるHTMLの幅が、実際のブラウザのサイズよりも小さいサイズで表示されるため困っています。


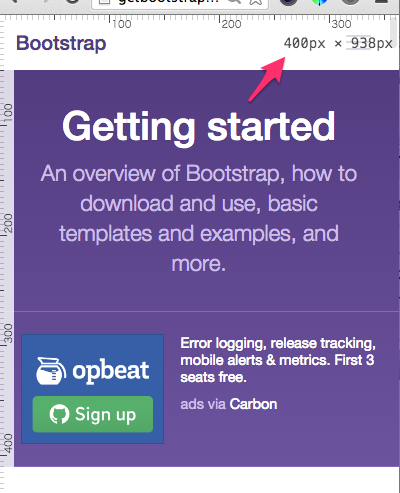
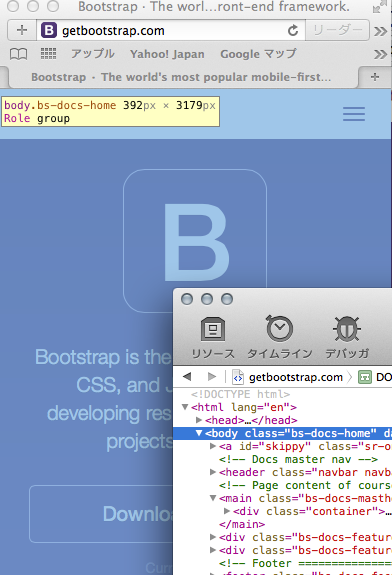
Chrome と Safari でキャプチャをとりました。
Chrome では定規のサイズと実際のブラウザサイズが異なっています。
Safari ではウィンドウのサイズと body 要素の width が同じなので問題なしです。
以下のブラウザで、上記の現象が起こります。
・Google Chrome v40.0.2214.115
・Fire Fox 33.0.2
※ Safariは実際のブラウザのサイズで表示されています。
OSは、Mac OSX 10.9.5
ディスプレイの解像度は、1680x1050 です。
画像をブラウザで直接開いた場合は、
この現象は起こりません。
ブラウザやOSのズーム機能は使っていません。
何が原因か全くわからないため、
アドバイスお願いします。

