UIButtonやUILabelにorigin.yやheightなど色々パラメーターがあり
Swiftの用語とすれば、「パラメーター」でなくて、プロパティになります。そして、UIButton、UILabelの座標情報は、親クラスのUIViewのプロパティとして定義されています。
class UIView
UIViewの座標情報を扱うプロパティは、frame、boundsそしてcenterがあります。frameとboundsの違いについては、ここでは割愛します。今回使うのは、frameです。そして、centerは、UIViewオブジェクトの中心の位置座標(CGPoint)です。
frame
プロパティframeの型は、CGRectで、矩形の座標情報を持ちます。ここで、しっかりCGRectのリファレンスまで調べてください。どんどん穴を掘るように下に潜っていくのが、リファレンスを調べる基本です。
CGRect
CGRectは、二つのメンバー(プロパティ)、origin: CGPoint、size: CGSizeから成り立っています。originは位置座標、すなわち(UIKitの場合)Viewの左上端の座標を表し、sizeは、大きさ(高さと幅)を表します。
ここまで調べれば、「UIButtonやUILabel」は、UIViewに置き換えられ、「origin.yやheightなど」は、それぞれ.frame.origin.y、.frame.size.heightに置き換えられることがわかると思います。
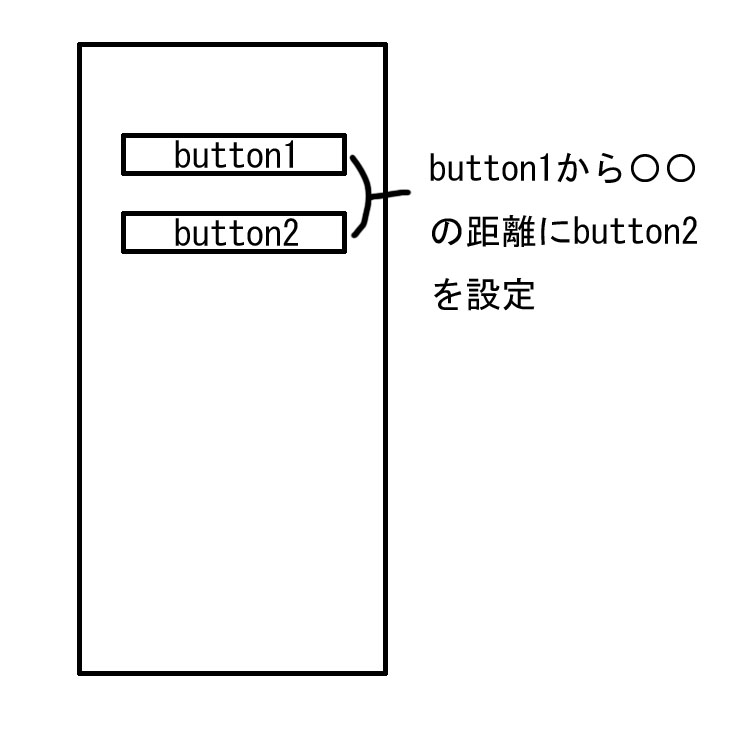
UIViewのプロパティframeは、{get set}すなわち値の取得だけでなく、値のセット(変更)もできます。以上の情報を知ることができれば、質問者さんの意図、目的を実現することは、難しくないでしょう。