Express.js で外部にあるデータベースのテーブル情報をやりとりするための具体的なコードが分かりません。
例えば、テーブルの一覧を表示するコードはどうなりますか?
課題となっているところ
all.jsにおいてapp.get('/', function (request, response, next) { res.render('all', ...)})でall.ejsを投げることと
const mysql = require('mysql2');
const connection = mysql.createConnection({
host: '??',
user: '?',
password: '',
database: 'dbname'
});
( app.js と all.js どちらに記載すべき?)
➝
connection.connect();
connection.query('SELECT...', function (err, rows, fields) {
if (err) throw err
// この辺りの記述も分からない
}); // query の記述
と記述するのだが、1. とどう組み合わせるのか。
- ejs の変数も投げる必要があります(後述)。
追記
・top page から ./all/ というページにとんだら一覧が表示される、という状況でお願いします。
・ mysql は外部にあります(const connection = mysql.createConnection({}); の {}内 host に書くIPアドレスを localhost にしてしまうと、 mysql の場所の指定はどこでするのでしょうか??)。MySQL 側でこの webサーバがある IPアドレスを指定して( IPアドレスとユーザに権限を与えて)こちらは localhost でよいということでしょうか。(その場合ですと MySQL の場所の情報ってないですよね?)
・view engine に ejs を用いているので、その前提でお願いします。
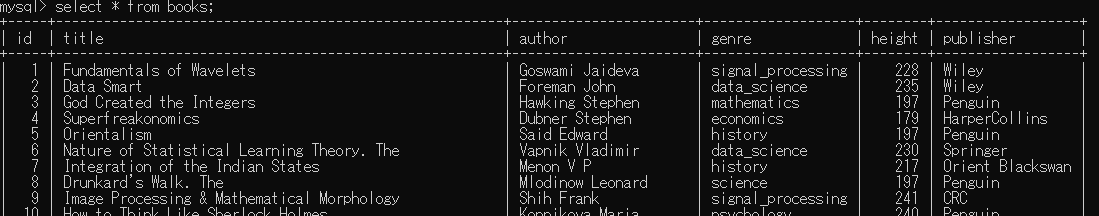
テーブル(MySQL)

全部で 200強 rows あります。
all.ejs
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><%=title %></title>
<link rel="stylesheet" href="/stylesheets/all.css">
<link rel="icon" href="/images/favicon.ico">
</head>
<body>
<header>
<div class="container">
<h1><%=title %></h1>
</div>
</header>
<section class="top">
<div>
<div><a href=<%= top %>>Topへ戻る</a></div>
</div>
</section>
<section class="output">
<div>
<p>一覧の表示</p>
<table>
<%- content %>
</table>
</div>
</section>
<footer>
<div>
<p><%= libraryName %></p>
</div>
</footer>
</body>
</html>
res.render で title, top, libraryName, content も投げる必要があります。
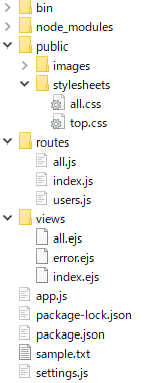
ファイル構成
index.ejs で top.css を読み込んでいます.
一覧を表示する ./routes/all.js のコーディングに苦戦しています.