前提・実現したいこと
javascriptでリアルタイムの計算がしたい
発生している問題・エラーメッセージ

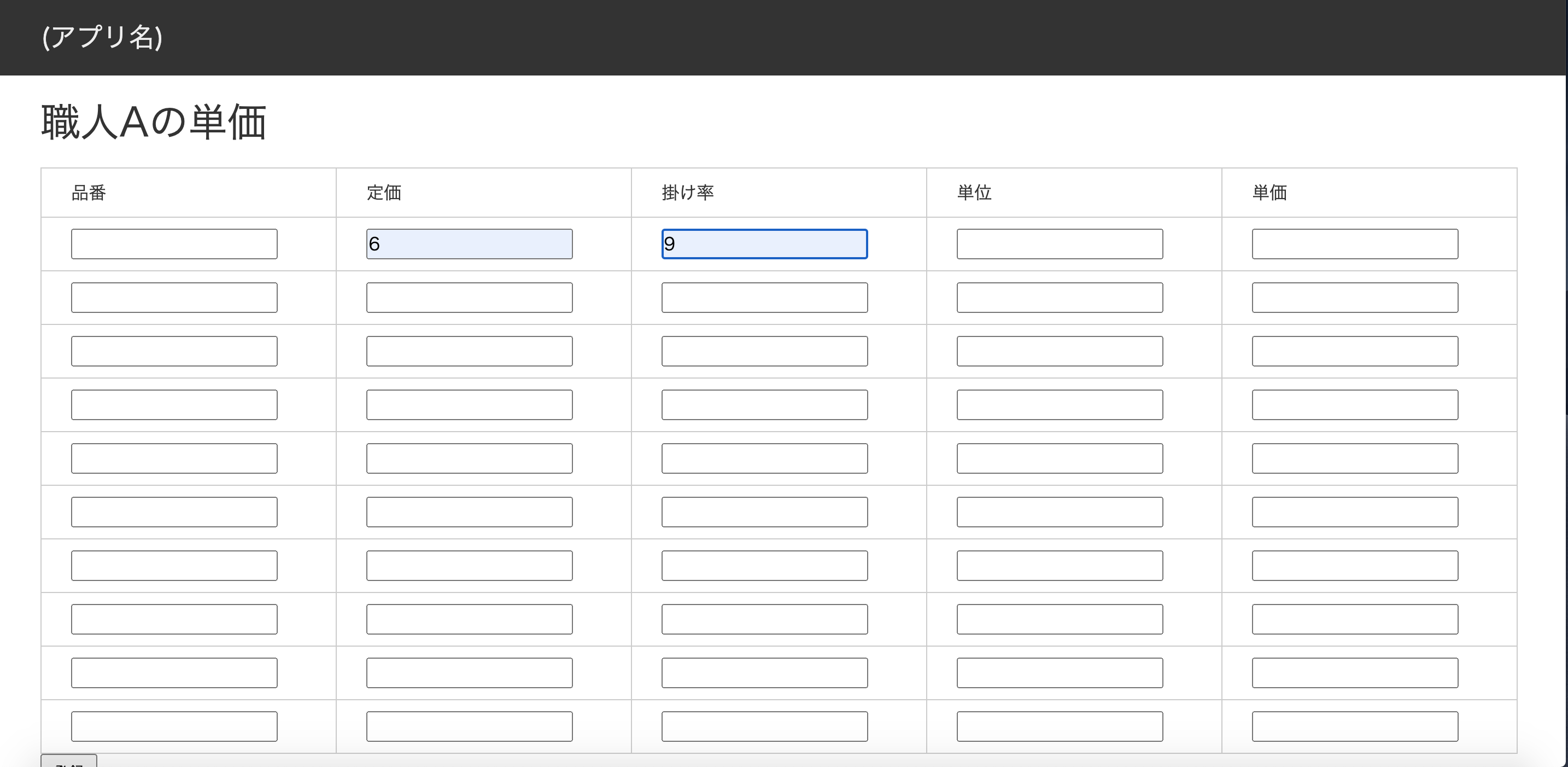
定価と掛け率を掛けた結果を単価に表示させたいのですがうまくいきません。
該当のソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>(アプリ名)</title>
<link rel="stylesheet" href="/distributor_system/css/reset.css">
<link rel="stylesheet" href="/distributor_system/css/style.css">
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>(アプリ名)</h1>
</div>
<div id="content">
<h2>職人Aの単価</h2>
<form method="POST" action="/distributor_system/wholesales/new">
<table>
<tbody>
<tr>
<th>品番</th>
<th>定価</th>
<th>掛け率</th>
<th>単位</th>
<th>単価</th>
</tr>
<tr>
<td><input type="text" name="product_number"
value=""></td>
<td><input id="input01" type="text" name="normal_price"
value="" /></td>
<td><input id="input02" type="text" name="ratio"
value=""></td>
<td><input type="text" name="unit"
value=""></td>
<td><input id="answer" type="text" name="total" value=""></td>
</tr>
<tr>
<td><input type="text" name="product_number"
value=""></td>
<td><input id="input01" type="text" name="normal_price"
value="" /></td>
<td><input id="input02" type="text" name="ratio"
value=""></td>
<td><input type="text" name="unit"
value=""></td>
<td><input id="answer" type="text" name="total" value=""></td>
</tr>
<tr>
<td><input type="text" name="product_number"
value=""></td>
<td><input id="input01" type="text" name="normal_price"
value="" /></td>
<td><input id="input02" type="text" name="ratio"
value=""></td>
<td><input type="text" name="unit"
value=""></td>
<td><input id="answer" type="text" name="total" value=""></td>
</tr>
<tr>
<td><input type="text" name="product_number"
value=""></td>
<td><input id="input01" type="text" name="normal_price"
value="" /></td>
<td><input id="input02" type="text" name="ratio"
value=""></td>
<td><input type="text" name="unit"
value=""></td>
<td><input id="answer" type="text" name="total" value=""></td>
</tr>
<tr>
<td><input type="text" name="product_number"
value=""></td>
<td><input id="input01" type="text" name="normal_price"
value="" /></td>
<td><input id="input02" type="text" name="ratio"
value=""></td>
<td><input type="text" name="unit"
value=""></td>
<td><input id="answer" type="text" name="total" value=""></td>
</tr>
<tr>
<td><input type="text" name="product_number"
value=""></td>
<td><input id="input01" type="text" name="normal_price"
value="" /></td>
<td><input id="input02" type="text" name="ratio"
value=""></td>
<td><input type="text" name="unit"
value=""></td>
<td><input id="answer" type="text" name="total" value=""></td>
</tr>
<tr>
<td><input type="text" name="product_number"
value=""></td>
<td><input id="input01" type="text" name="normal_price"
value="" /></td>
<td><input id="input02" type="text" name="ratio"
value=""></td>
<td><input type="text" name="unit"
value=""></td>
<td><input id="answer" type="text" name="total" value=""></td>
</tr>
<tr>
<td><input type="text" name="product_number"
value=""></td>
<td><input id="input01" type="text" name="normal_price"
value="" /></td>
<td><input id="input02" type="text" name="ratio"
value=""></td>
<td><input type="text" name="unit"
value=""></td>
<td><input id="answer" type="text" name="total" value=""></td>
</tr>
<tr>
<td><input type="text" name="product_number"
value=""></td>
<td><input id="input01" type="text" name="normal_price"
value="" /></td>
<td><input id="input02" type="text" name="ratio"
value=""></td>
<td><input type="text" name="unit"
value=""></td>
<td><input id="answer" type="text" name="total" value=""></td>
</tr>
<tr>
<td><input type="text" name="product_number"
value=""></td>
<td><input id="input01" type="text" name="normal_price"
value="" /></td>
<td><input id="input02" type="text" name="ratio"
value=""></td>
<td><input type="text" name="unit"
value=""></td>
<td><input id="answer" type="text" name="total" value=""></td>
</tr>
</tbody>
</table>
<input type="hidden" name="_token" value="C113A68F41742037FFC1FB91F89F670D" />
<button type="submit">登録</button>
</form>
<script type="text/javascript">
window.onload = function() {
var input01 = document.getElementById("input01"); // DOM要素を用意しておく
var input02 = document.getElementById("input02"); // DOM要素を用意しておく
var answer = document.getElementById("answer"); // DOM要素を用意しておく
input01.value = ""; // 初期化
input02.value = ""; // 初期化
answer.value = ""; // 初期化
input02.onkeyup = function() { // キー入力が終わった瞬間に実行される関数の宣言
answer.innerHTML = parseInt(input01.value, 10)
* parseInt(input02.value, 10); // 実際の計算
};
}
</script>
</div>
<div id="footer">
by Ryo Shimoda.
</div>
</div>
</body>
</html>
最初の質問との変更点
HTTPステータス404のエラーとjavascriptが動かないことは全く関係なかったので変更しました。
jspのコードではなくHTMLに変更しました。