const base = document.getElementById('parent');
const children = base.children;
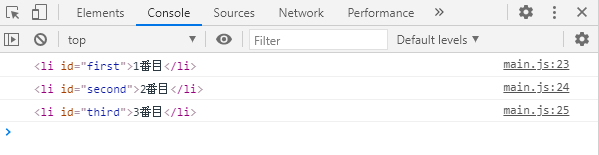
console.log(children[0]);
console.log(children[1]);
console.log(children[2]);
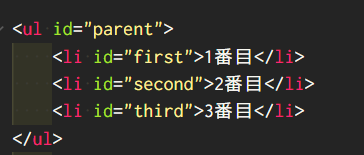
下に記述したHTMLの <ul> の子要素を取得するために上記のように記述しました。この場合、添付画像のようなタグを含めた要素が返ってきます。タグの中に書かれた内容を取得するにはtextContentを使えば良いようです。
初心者なもので、
<タグを含めた要素を取得してどんな使い道があるのでしょうか?
意味がよくわかりません。
使い慣れた方、これの使い道を教えてください。宜しくお願いいたします。