Phaser 3でゲームを作っています。
ページの中心にcanvasを作成し、その中にゲーム画面を表示しています。
Electronのウィンドウにcanvasを表示します。
その際、canvasが拡大も縮小もされないように表示したいです。
canvasのサイズは width: 800px, height: 600px です。
そこで、以下のようなコードを書きました。
function createWindow() {
// Create the browser window.
win = new BrowserWindow({
width: 800,
height: 600,
resizable: false,
webPreferences: {
// Use pluginOptions.nodeIntegration, leave this alone
// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info
nodeIntegration: (process.env.ELECTRON_NODE_INTEGRATION as unknown) as boolean,
preload: path.join(__dirname, 'preload.js'),
},
});
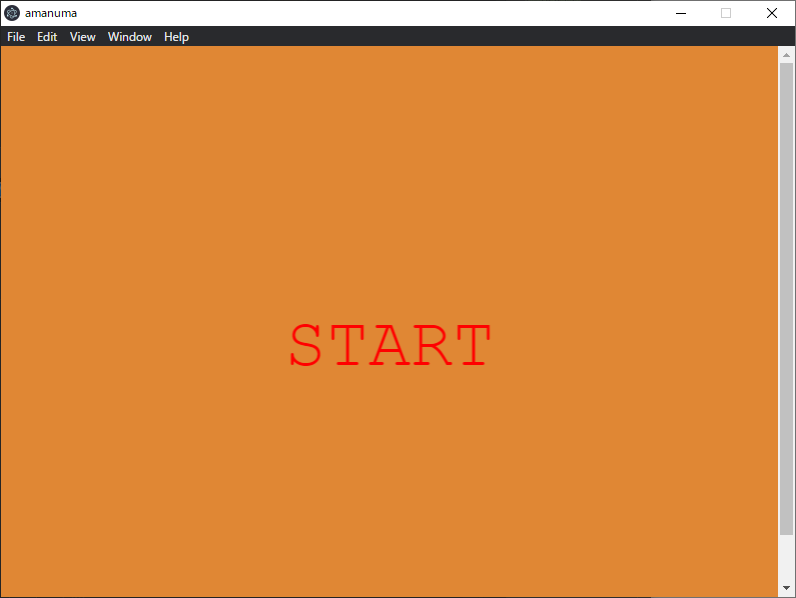
以下のウィンドウが表示されました。オレンジ色の部分がcanvasです。
Developer Toolsで確認したところ、width: 800px, height: 600px になっており正しいです。
しかし、<body> のサイズが width: 777px, height: 604px になっていました。
この値は、Electronのウィンドウ作成時に指定した width: 800px, height: 600px と異なります。
そのせいで、スクロールバーが表示されてしまいました。
なぜこのような動作になるか、分かる人はいますか?
<body> のサイズを width: 800px, height: 600px にするには、どのように修正すれば良いですか?
Electronのバージョンは9.2.1です。