現在、地図に飲食店の情報を位置情報と共にアップするサービスを開発しています。その中で、その飲食店の画像もアップロードしたいのですが、
表示されるのは画像ではなく、文字列になってしまいます。お力を貸して頂きたく思っています。
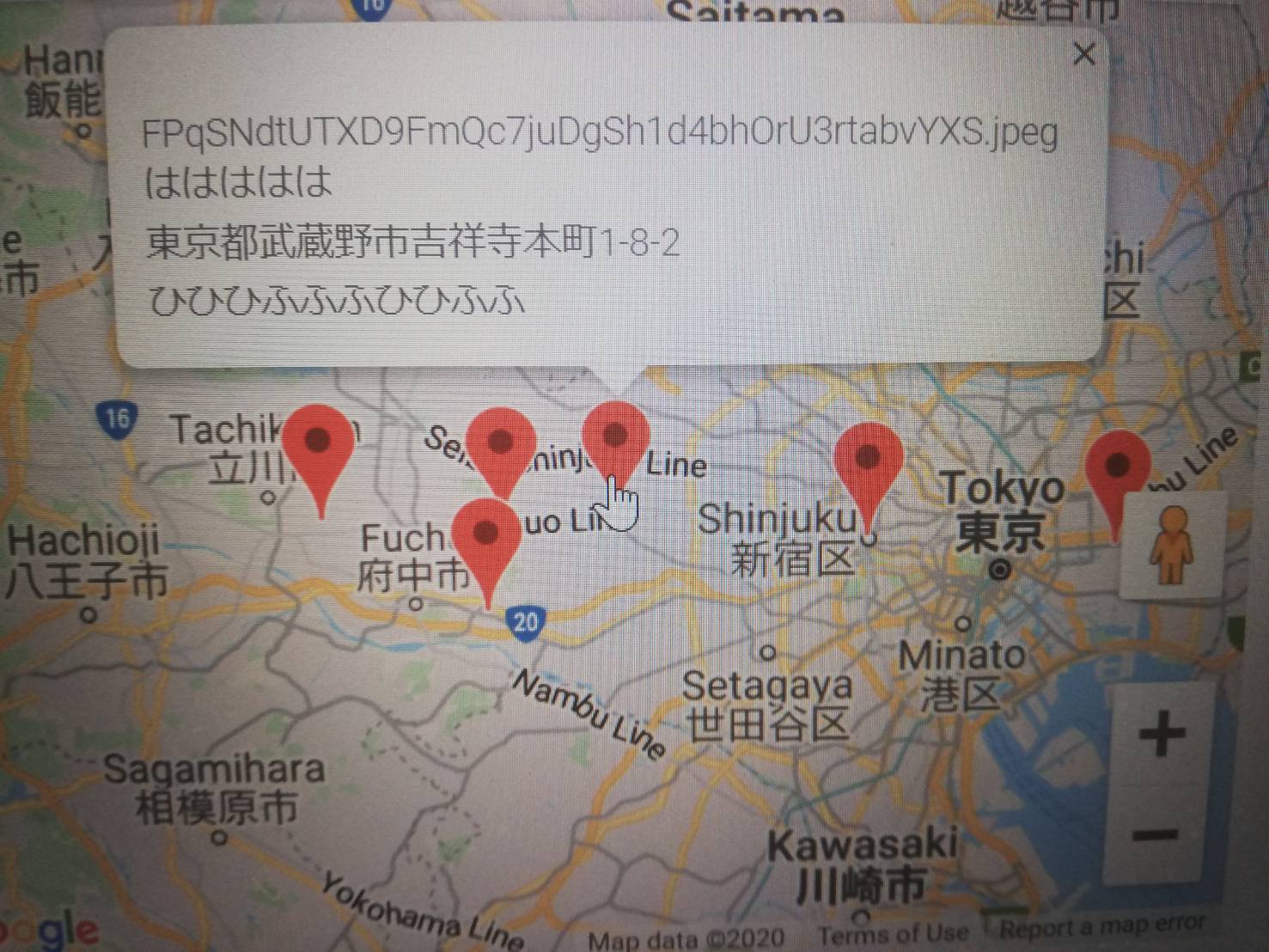
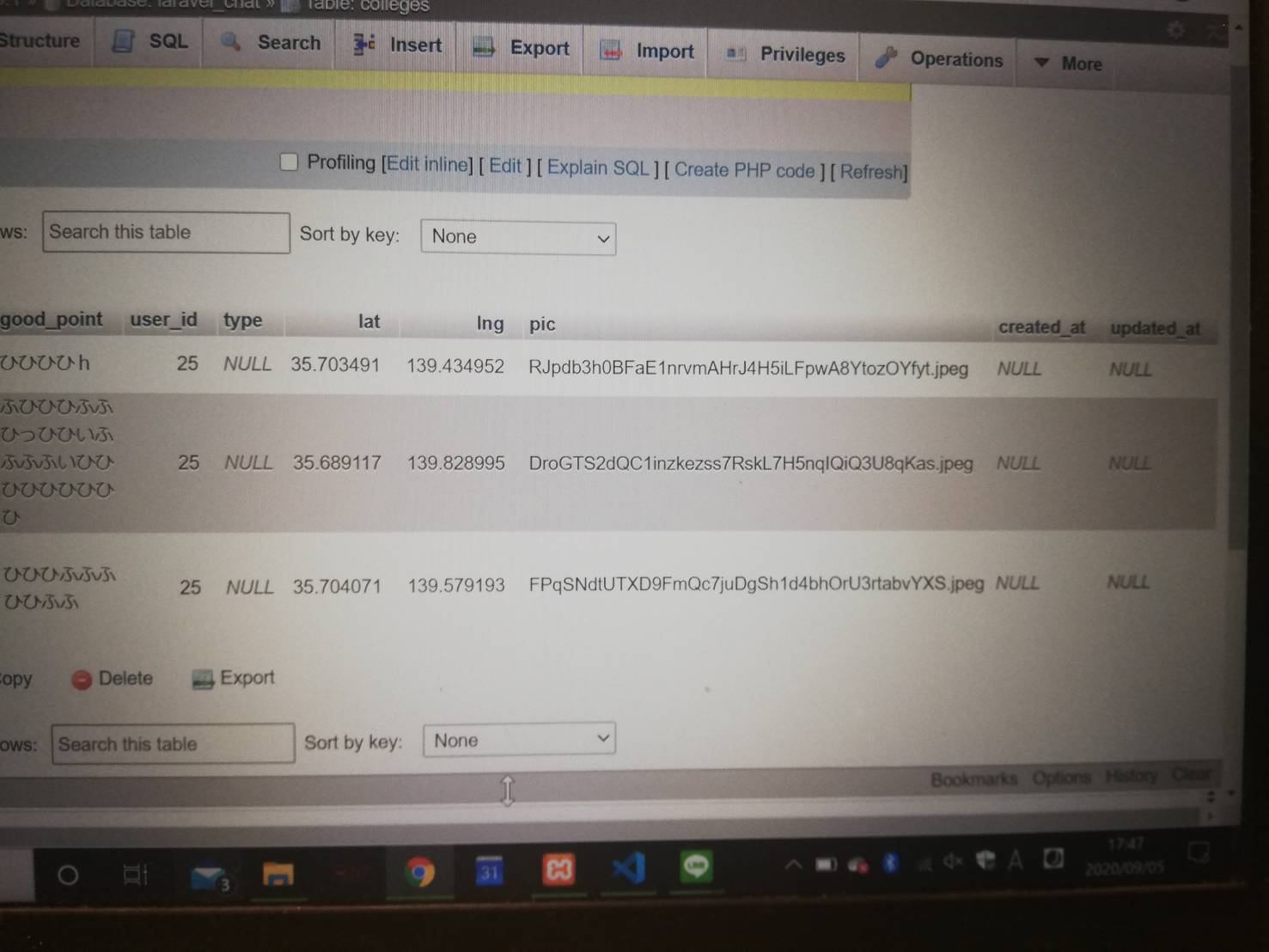
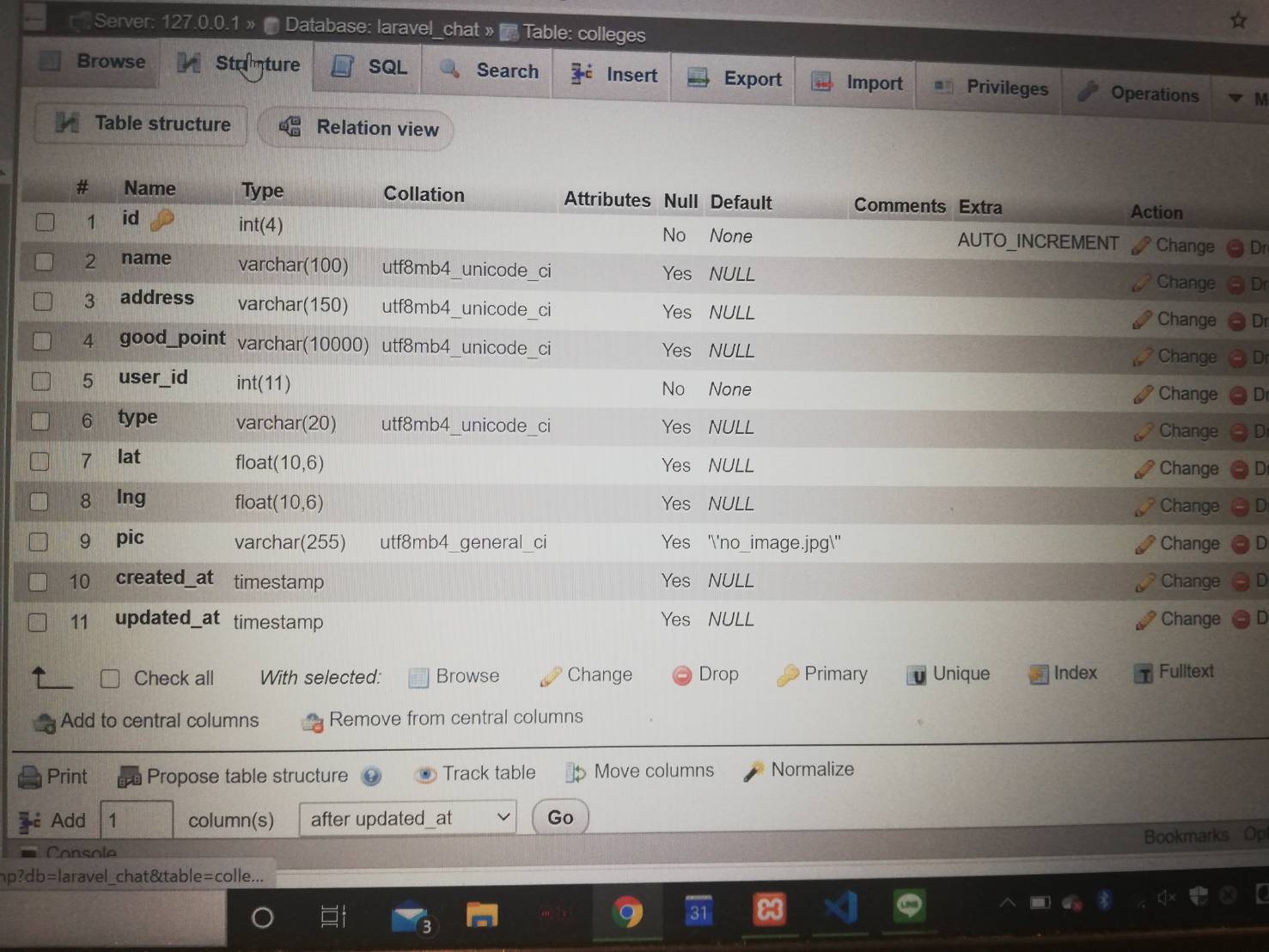
ホーム画面から、画像ファイルを送信すると、それがmysqlのカラムに挿入されます。そして、データベースから値を持ってきて画面に表示したいです。
本来ならば下画面に写真が表示されるはずなのですが、ごらんのとおり、文字列となって表示されてしまいます。
~controller~
public function store(Request $request, College $college)
{
$this->validate($request, [
'address' => "required",
'good_point' => "required",
'name' => "required",
'file' => "required|file|image|mimes:jpeg,png,jpg",
]);
$filename = $request->file->store('public/img');
$college->pic = basename($filename);
$college->user_id = Auth::user()->id;
$college->timestamps = false;
$college->name = $request->name;
$college->good_point = $request->good_point;
$college->address = $request->address;
$college->save();
return redirect('/home');
}
~blade.php~
@extends('layouts.app')
<style>
#data, #allData {
display: none;
}
.l-top__ablebox__item_text {
font-size: 16px;
}
.u-ls__sm {
letter-spacing: 0.3px;
}
</style>
@section('content')
<div class="container">
<?php
require '../education.php';
$edu = new education;
$coll = $edu->getCollegesBlankLatLng();
$coll = json_encode($coll, true);
echo '<div id="data">' . $coll . '</div>';
$allData = $edu->getAllColleges();
$allData = json_encode($allData, true);
echo '<div id="allData">' . $allData . '</div>';
?>
<h3 class="u-ls__sm l-top__ablebox__item_text">地図</h3>
<div id="map" style="width: 500px; height: 400px;"></div>
</div>
<div class="container">
<h3 class="u-ls__sm l-top__ablebox__item_text">あなたがオススメする飲食店の情報を入力してください</h3>
<form id="home-save" action="{{route('home-save')}}" method="POST" enctype="multipart/form-data">
{{csrf_field()}}
<input class="form-control" type="text" name="name" id="name" placeholder="あなたがオススメする飲食店の名前を入力してください" value="{{$college->name}}">
<input class="form-control" type="text" name="address" id="address" placeholder="あなたがオススメする飲食店の住所を入力してください" value="{{$college->address}}">
<textarea rows="10" class="form-control" type="text" name="good_point" id="good_point" placeholder="あなたがオススメする飲食店の具体的な情報・良いところをみんなに紹介してください">{{$college->good_point}}</textarea>
<img class="profile-pic" src="{{ asset('public/img/'.$college->pic) }}" alt="">
<input type="hidden" name="file_type" value="img">
<input type="file" id="images" name="file" class="form-control">
<label>画像をアップロードしたい場合はこちら</label>
<input type="submit" name="submit" class="btn btn-sm btn-primary pull-right" value="送信">
</form>
</div>
<script>
var map;
var geocoder;
var icon;
function initMap() {
var windinfo = new google.maps.InfoWindow;
var cont = "現在地";
var pune = {lat: 35.6938, lng: 139.7034};
map = new google.maps.Map(document.getElementById('map'), {
zoom: 12,
center: pune
});
var marker_two = new google.maps.Marker({
position: pune,
map: map
});
marker_two.addListener('mouseover', function() {
windinfo.setContent(cont);
windinfo.open(map, marker_two);
});
var cdata = JSON.parse(document.getElementById('data').innerHTML);
geocoder = new google.maps.Geocoder();
codeAddress(cdata);
var allData = JSON.parse(document.getElementById('allData').innerHTML);
showAllColleges(allData);
}
function showAllColleges(allData) {
var infowind = new google.maps.InfoWindow;
Array.prototype.forEach.call(allData, function(data){
var name = data.name;
var address = data.address;
var good_point = data.good_point;
var pic = data.pic;
var content = "<img src='{{ asset("storage/img/". $college->pic) }}' class='img-circle img-responsive chat-item-img'>" + name + "<br>" + address + "<br/>" + good_point;
var marker = new google.maps.Marker({
position: new google.maps.LatLng(data.lat, data.lng),
map: map
});
marker.addListener('mouseover', function() {
infowind.setContent(content);
infowind.open(map, marker);
});
})
}
function codeAddress(cdata) {
Array.prototype.forEach.call(cdata, function(data){
var address = data.name + ' ' + data.address;
geocoder.geocode( { 'address': address}, function(results, status) {
if (status == 'OK') {
map.setCenter(results[0].geometry.location);
var points = {};
points.id = data.id;
points.lat = map.getCenter().lat();
points.lng = map.getCenter().lng();
updateCollegeWithLatLng(points);
} else {
alert('Geocode was not successful for the following reason: ' + status);
}
});
});
}
function updateCollegeWithLatLng(points) {
$.ajax({
url: "/action",
headers: {
'X-CSRF-TOKEN' : $('meta[name="csrf-token"]').attr('content')
},
method: "post",
data: points,
success: function(res) {
console.log(res)
}
})
}
</script>
@endsection