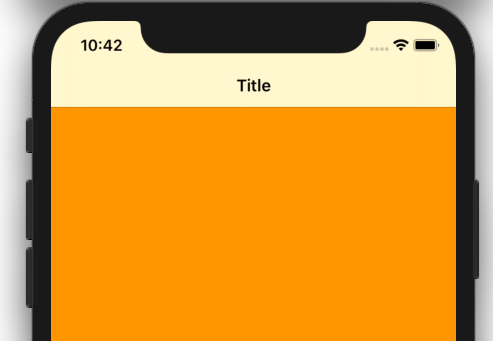
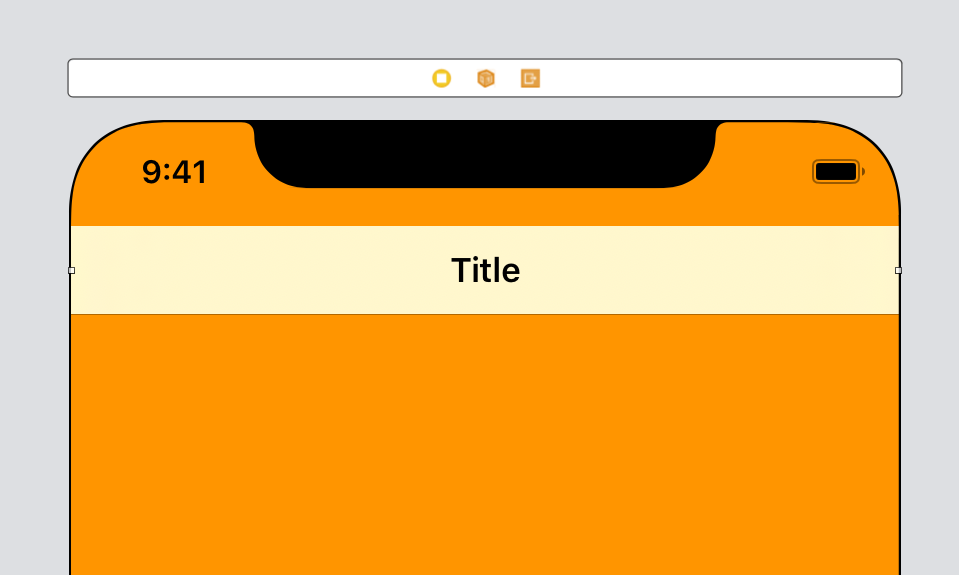
UINavigationControllerが表示するNavigation Barのように、ステータスバー部分を覆うように表示したいということで良いのでしょうか。
UINavigationBarを自前で配置するような画面は作ったことがなかったので、少し検索すると、以下のような記事が見つかりました。
Navigation Bar Behind Status Bar
図やコード例が詳しく載っているので、英語部分は読まなくても大体わかるかもしれませんが、記事中のコードは、storyboardを使用せずにコードでUINavigationBarを設置しているので、storyboardを使った場合に、最低限必要な部分を抜き出しておきます。
class ViewController: UIViewController, UINavigationBarDelegate {
@IBOutlet weak var navigationBar: UINavigationBar!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
navigationBar.delegate = self
//...
}
func position(for bar: UIBarPositioning) -> UIBarPosition {
return .topAttached
}
//...
}
UINavigationBarDelegateのメソッドposition(for:)を実装して.topAttachedを返すようにする必要があるようで、storyboard上だけでの設定はできないようです。
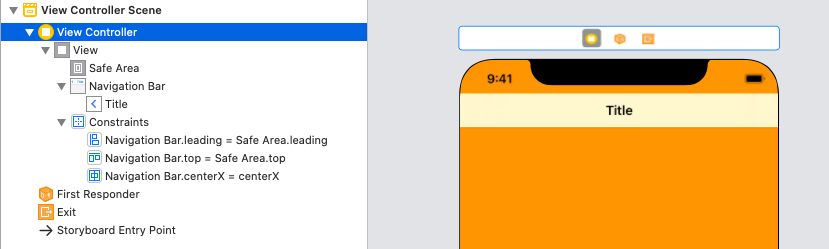
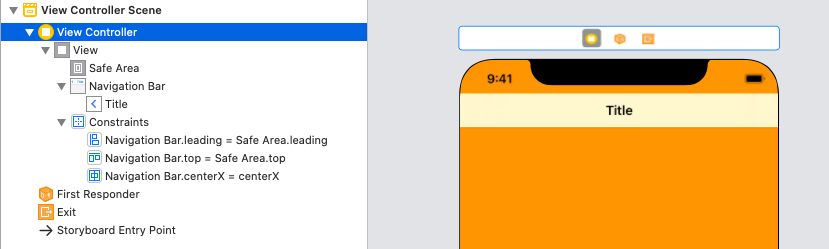
なお、ステータスバー部分を完全に覆うようにするためには、UINavigationBar上端のSafe Area Topにぴったりくっつけておく必要があるようです。

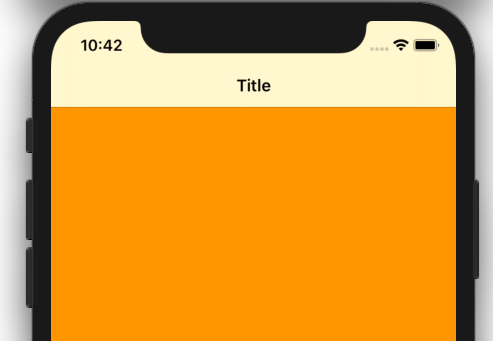
Storyboardエディタ上での表示は変わりませんが、実行してみると、上部に広がって表示されているのがわかります。