RoRを使ってwebページを作っています。
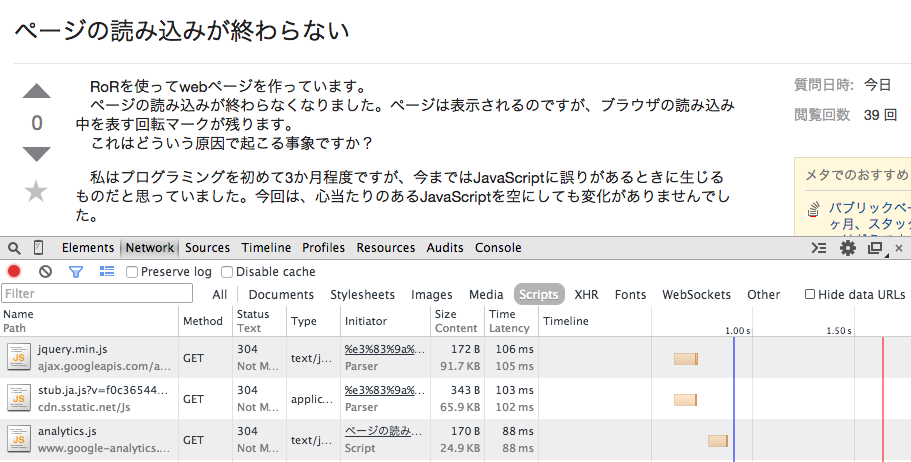
ページの読み込みが終わらなくなりました。ページは表示されるのですが、ブラウザの読み込み中を表す回転マークが残ります。
これはどういう原因で起こる事象ですか?
私はプログラミングを初めて3か月程度ですが、今まではJavaScriptに誤りがあるときに生じるものだと思っていました。今回は、心当たりのあるJavaScriptを空にしても変化がありませんでした。
今回の経緯は、次のようになります。チャットを作ろうとしていて、外観が大体できました。この時は、ページの読み込みは終わりました。送受信部分にとりかかろうとして、ActionCntroller::live周辺のコードを関係するコントローラ、ビュー、コーヒースクリプトに書いていきました。その後、この現象が起こりました。
いつものバグでは、コードにエラーがあってうまく機能しない時はエラーページが表示されてメッセージが出ます。今回は、読み込み中のマークがいつまでも消えないだけでページは表示されているので、どの箇所に誤りがあるのか特定できません。
お願いします。