Laravelとvueを使ってTODOアプリを作っているのですが、アイコンをクリックした時にDBのdoneというカラムの真偽値を反転させたいのですがどのように実装すればいいのかさっぱりです。(axiosを使って非同期でDBの値をクリックするたびに反転させたい)、またはDBにdoneカラムに真偽値を持たせないでも、doneの真偽値だけvue側で持たせてクリックでイベント発火させる方法でもいいです。
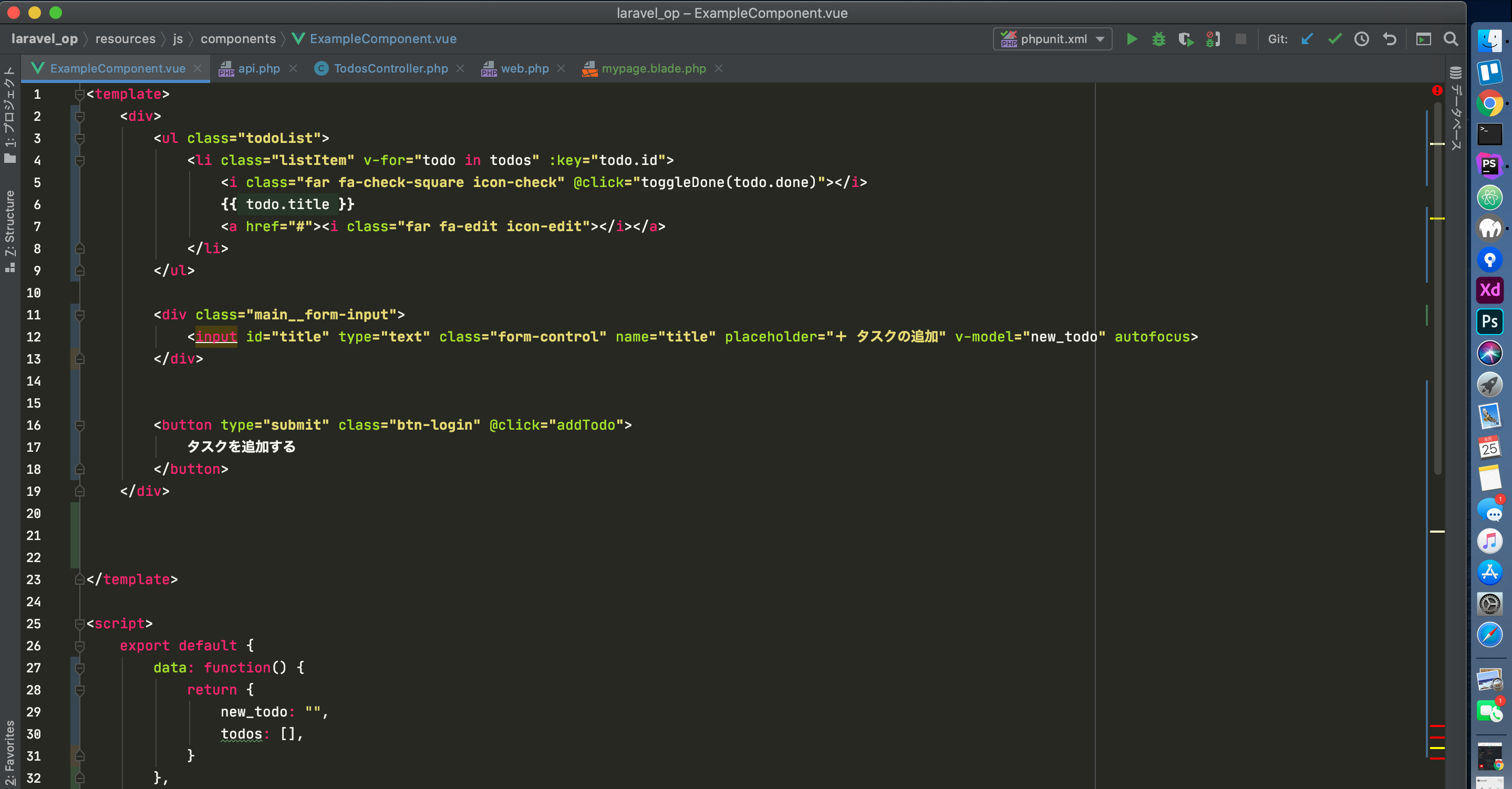
画像の5行目がクリックイベントを仕込んであります。クリックイベントのメソッドはまだ書いてません。
1枚目のTODOのタスクのように左側のサークルをクリックしたらチェックのついたサークルになりその要素の色が変わる、またクリックしたら元に戻るという風にしたいです。画像のものはvueのみで作ったTODOですがこれをLaravelを含めてやるとタスクのタイトルやIDはDBに登録してVueで表示してるのですが、完了のステータスをVue側で管理するのかDBで管理するのか、そしてそれの実装の仕方がわかりませんので、どなたかご教授いただきたいです。


コメントを追加
|
1 件の回答
最初に言いたいのは、SSではなく、コードを書いた方がいいと思います。そして、SSにはtemplateの中身しかみられません。例えばtoggleDone() methodの中で何が起こっているか確認したいのですが、これでもやりたいことを想像して、サンプルとして、何か書きましょうか。
チェックバックス使いたくないようですので、v-modelなしの方法を考えましょう。
template
@click="toggleDone(todo.id, todo.done)">
クリックする時にparamとしてIDも送りましょう。
script
methods: {
toggleDone(id, done){
let new_done = done == true ? false : true
let payload = {
"id": id,
"done": new_done,
}
axios.post("your/endpoint", payload).then(response => {
console.log(response.data)
})
}
},
PS: axiosをインポートするの忘れないでください。
上記はフロントエンドです。今からバックエンドについてです。
routes/api
Route::post("your/endpoint", "TodoController@update");
controller
public function update(Request $request)
{
// done は DBテーブルにある列の名
$payload = [
"done" => $request->get("done"),
];
// TodoはDBテーブルの名
Todo::where("id", $request->get("id"))->update($payload);
$todos = Todo::all()
return response()->json($todos)
}
ここで気を付けないといけないところはModelです。もしモデルはに $fillable の箇所を決めてないなら、updateができません。
Todo Model
namespace App;
use Illuminate\Database\Eloquent\Model;
class Todo extends Model
{
protected $guarded = [];
protected $table = "todo";
}
修正したい箇所を $fillable として一つ一つ決めるより 私は $guardedを使いました。この方が早いです。
update, create などの eloquent ORM methodsを調べる為にララベルのDOCSを確認してください。
私は外国人だし、もし日本語が間違えていたらすみません。