問題
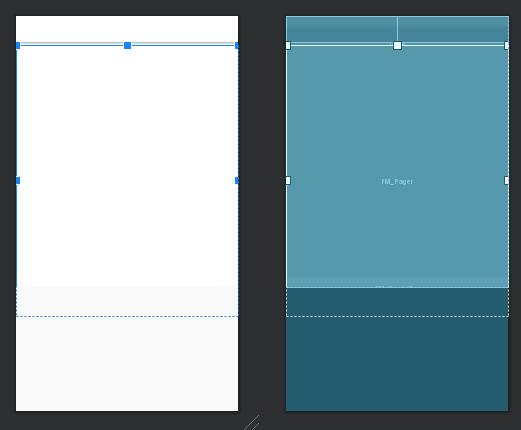
以下のようにCoordinatorLayoutを使用してレイアウトを組んでいるのですが、CoordinatorLayoutの中かつAppBarLayoutの外にViewを置いた場合、CoordinatorLayoutをwrap_contentsにしているにもかかわらず、Viewの下部がCoordinatorLayoutからはみ出てしまっています。(画像参照)
ViewPagerにはスクロール可能なFragmentを置く予定です。
原因が分かる方がいましたら、ご教授お願いします。
試したこと
・ViewPager以外のViewも置いてみましたが、結果は同じでした
・AppBarLayoutの中に置いてみましたが、behaviorが正しく機能しなくなってしまいました
・AppBarLayoutとViewをLinerLayoutなどでくくってみましたが、同じくbehaviorが機能しませんでした
コード
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/FM_RootLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorBackground"
android:orientation="vertical">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@+id/FM_MainContents"
android:layout_width="match_parent"
android:layout_height="wrap_contents">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorBackgroundZ1">
<com.google.android.material.tabs.TabLayout
android:id="@+id/FM_TabView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|enterAlways"
android:background="@color/colorBackgroundZ1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_gravity="center"
app:tabGravity="center"
app:tabMode="scrollable"
app:tabTextColor="@color/colorChar" />
<View
android:layout_width="match_parent"
android:layout_height="5dp"
android:background="@drawable/shadow_up"
android:translationZ="3dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager.widget.ViewPager
android:id="@+id/FM_Pager"
android:layout_width="match_parent"
android:layout_height="500dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
app:layout_constrainedHeight="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<FrameLayout
android:id="@+id/FM_Controller"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>