fullcalendarのv3.9.0を使用しています。
動き
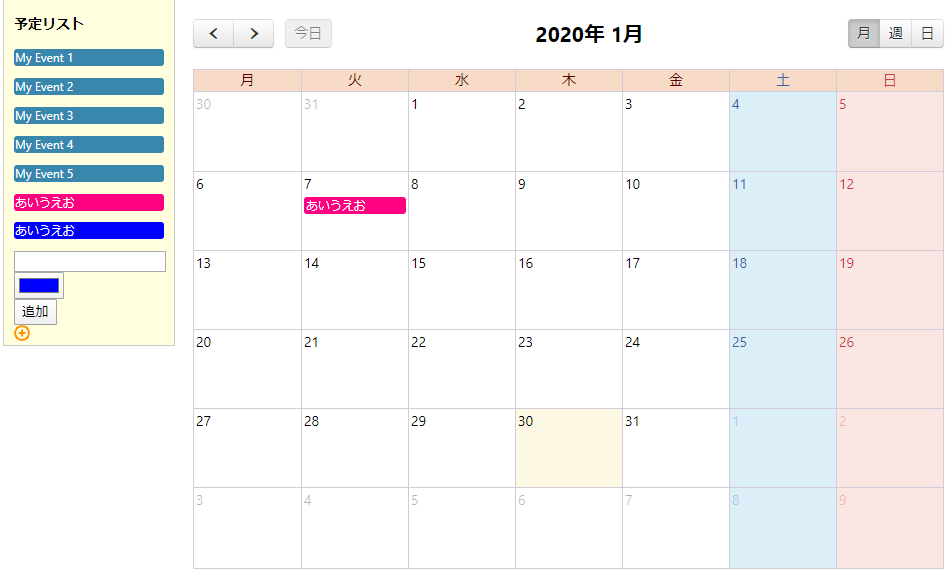
・左の予定リストからイベントを追加し、日付へドラッグアンドドロップができます。
・日付へ入れた予定をダブルクリックすると予定を消せるようになる
困っていること
・ダブルクリックをすると予定を削除できるのですが、消えた後にほかの予定をドラッグアンドドロップすると消えたはずの予定が復活してしまいます。
例:1月7日の予定を削除する→別の日付へイベントを入れる→入れたイベントと同時に消したはずの1月7日のイベントが出てくる。
追記
削除のコードを下記に変えてみたのですが、今度は新たに予定を追加しても消えたままになったのですが、
削除をすると選択していないほかの予定もすべて消えてしまいました…
追記分コード↓
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
//ダブルクリックで予定削除(未完成)
eventRender: function(event, element) {
(element).bind('dblclick', function() {
if(!confirm('本当に削除しますか?')){
return false;
}else{
$('#calendar').fullCalendar("removeEvents", event.id);
}
});
},元コード
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
$(document).ready(function () {
// 外部イベントを初期化します
// -----------------------------------------------------------------
$('#external-events .fc-event').each(function() {
// カレンダーがドロップ時にイベントをレンダリングできるようにデータを保存します
$(this).data('event', {
title: $.trim($(this).text()), // イベントタイトルとして要素のテキストを使用
stick: true //ユーザがナビゲートする時に維持する(renderEventメソッドのドキュメントを参照)
});
// jQuery UIを使用してイベントをドラッグ可能にします
$(this).draggable({
zIndex: 999,
revert: true, // イベントをもとの状態に戻します
revertDuration: 0 // ドラッグ後の元の位置
});
});
// カレンダーの設定
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
//ダブルクリックで予定削除(未完成)
eventRender: function(event, element) {
(element).bind('dblclick', function() {
if(!confirm('本当に削除しますか?')){
return false;
}else{
$(this).remove();
}
});
},
height: 550,
firstDay: 1,
lang: "ja",
selectable: true,
selectHelper: true,
select: function(start, end) {
var title = prompt("予定タイトル:");
var eventData;
if (title) {
eventData = {
title: title,
start: start,
end: end
};
$('#calendar').fullCalendar('renderEvent', eventData, true); // stick? = true
}
$('#calendar').fullCalendar('unselect');
},
droppable: true, // これにより、モノをカレンダーにドロップできます
editable: true,
eventLimit: true,
});
});