現在SwiftUIを勉強中の者です。
以下のリストのコードで、各要素と要素の間にスペースが生まれてしまうのですが、このスペースを完全に無くすにはどうしたら良いでしょうか
struct MainContent: View {
var body: some View {
List() {
Text("aaa").border(Color.white)
Text("bbb").border(Color.white)
}
}
}
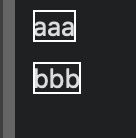
上記コードの結果が以下の画像です。aaaとbbbの間にスペースが生まれています。これを無くし、borderが完全に重なるようにしたいです