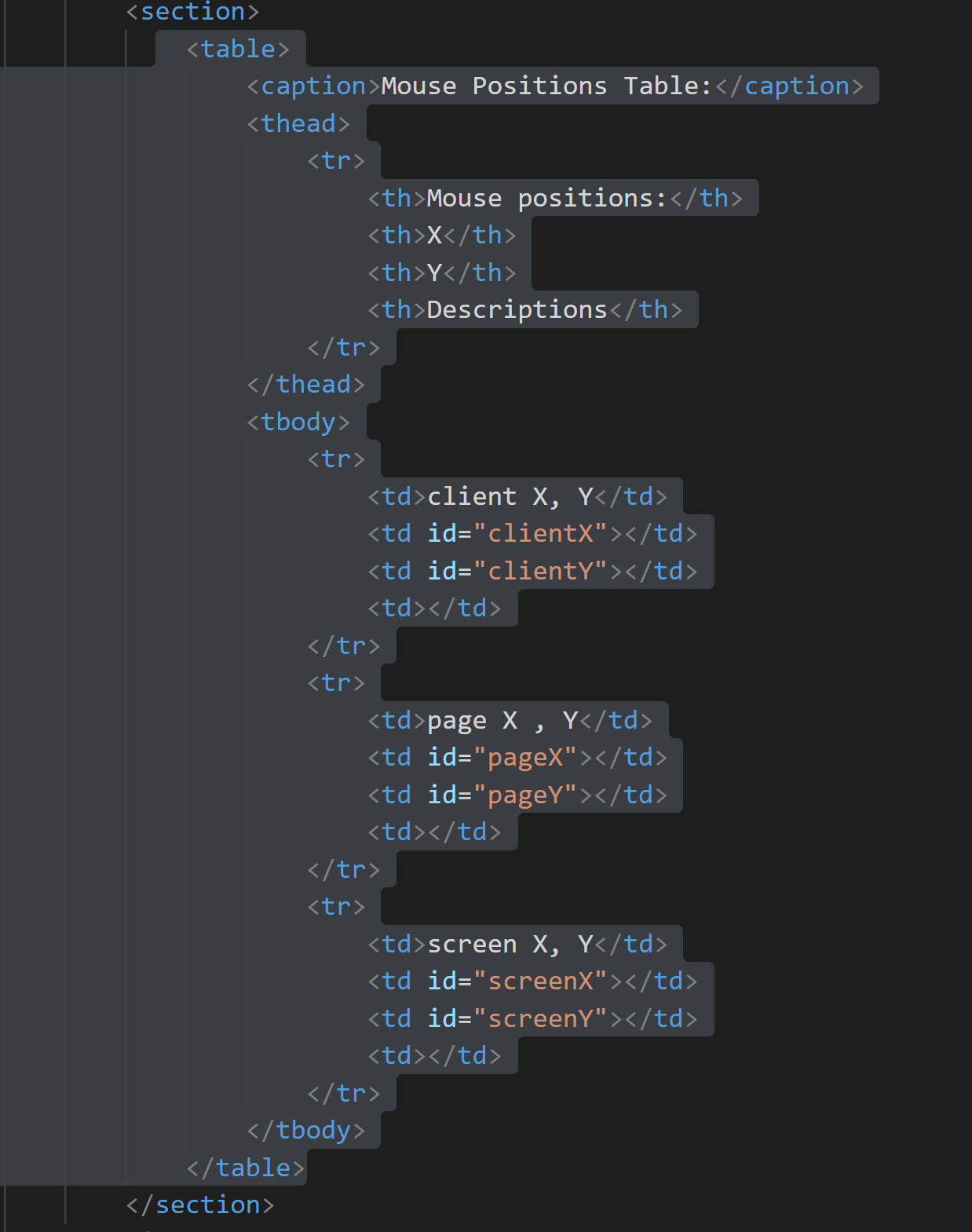
addEventListner()でMousemoveの座標をモニターしたいのですが、evt.mx[i]でエラーがでます。 なぜ。イベントのプロパティに配列からセットできないのでしょうか?配列を使わないで、すべてを列記すれば可能なのですが、コードを短く書きたいのので。
それから、ちなみにjQueryではtext()を使うことで可能です。なぜjavaScriptではエラーになるのか理解できません。どなたか説明をしていただけないでしょうか?
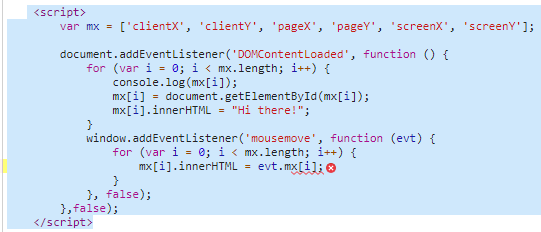
<script>
var mx = ['clientX', 'clientY', 'pageX', 'pageY', 'screenX', 'screenY'];
document.addEventListener('DOMContentLoaded', function() {
for (var i = 0; i < mx.length; i++) {
console.log(mx[i]);
mx[i] = document.getElementById(mx[i]);
mx[i].innerHTML = "Hi there!";
}
window.addEventListener('mousemove', function(evt) {
for (var i = 0; i < mx.length; i++) {
mx[i].innerHTML = evt. ** mx[i] ** ;
}
}, false);
}, false);
</script>
jQuery: この方法では可能なのですが。
//Mouse Move Events jQuery
$(document).on('mousemove', function(e) {
let m = ['screenX', 'screenY', 'pageX', 'pageY', 'clientX', 'clientY', 'offsetX', 'offsetY'];
for (var i = 0; i < m.length; i++) {
$('#' + m[i]).text(e[m[i]]);
}
});