知りたいこと
rollup.jsで、bundle(?)したJSが、HTML側の<script>タグから読み込めるものと読み込めないものがある理由と、その解決方法。
環境
- rollup.js v1.25.2
- yarn 1.10.0
- windows10
やっていること
leafletを使いたいと思っております。
leaflet本体はbundleされたJSファイルを<script>タグで呼び出せば使えますが、
leafletのプラグインは呼び出すことができません。
設定ファイルを以下に記載します。
rollup.config.js
import nodeResolve from 'rollup-plugin-node-resolve';
import commonjs from 'rollup-plugin-commonjs';
import babel from 'rollup-plugin-babel';
import postcss from 'rollup-plugin-postcss';
import cssnext from 'postcss-cssnext'; // CSSを最新の記法に変換をかけるプラグイン
export default {
// コンパイル対象JSファイル
input: './resources/js/app.js',
// コンパイル済みJSファイルの書き出し先
output: {
format: 'iife',
file: './public/js/bundle.js',
},
// コンパイルに利用するオプションと外部プラグイン
plugins: [
nodeResolve({jsnext: true}), // npmモジュールを`node_modules`から読み込む
commonjs(), // CommonJSモジュールをES6に変換
babel(), // ES5に変換
// CSSのコンパイルと書き出し先を指定
postcss({
extensions: ['.css', '.sss'],
extract: './public/css/main.css',
plugins: [
cssnext({
calc: false,
rem: false,
}),
],
}),
]
}
app.js
import 'leaflet'
import 'leaflet-geosearch'
import 'leaflet/dist/leaflet.css';
HTML
<!-- JSとCSSの読み込み -->
<link rel="stylesheet" href="/css/main.css">
<script src="/js/bundle.js"></script>
<!-- MAP表示エリア -->
<div id="map" style="height: 450px;"></div>
<!-- leafletjsの実行 -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(function () {
let mymap = L.map('map').setView([35.68, 139.76], 13);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
maxZoom: 18
}).addTo(mymap);
// 住所をgeometryに変換するプラグイン
const provider = new OpenStreetMapProvider();
provider
.search({ query: '京都市' })
.then(function(result) {
console.log(result);
});
});
</script>
上記HTMLをブラウザで呼ぶと、
ReferenceError: OpenStreetMapProvider is not defined
と表示されます。
OpenStreetMapProviderはleaflet-geosearchの公式の通り書いています。
なので、おそらくrollup側でうまくコンパイルできていないのかと思いますが……
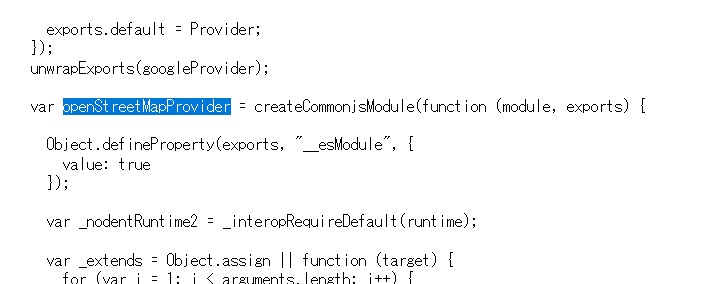
bundle.jsの中身を検索かけてみると、確かに存在します。
↓
これはなぜなのでしょうか?
試しにapp.jsでimportではなくrequireを使ってみましたがエラーが増えた(requireは使えないというエラーが)だけでした。
また、むしろ定義のされていない let mymap = L.map('map').setView([35.68, 139.76], 13); のLが使えるのも意味がわかりません。
このあたり詳しい方がいらっしゃいましたらご教示いただけますと幸いです。