やりたいこと
FirstViewからTableViewへ画面遷移した時に,1月の値がインクリメントされ,値が多い順に上からCellに表示する.
これまでの流れ
- 新しいプロジェクトを作成する.
- Firebaseとアプリを接続する.
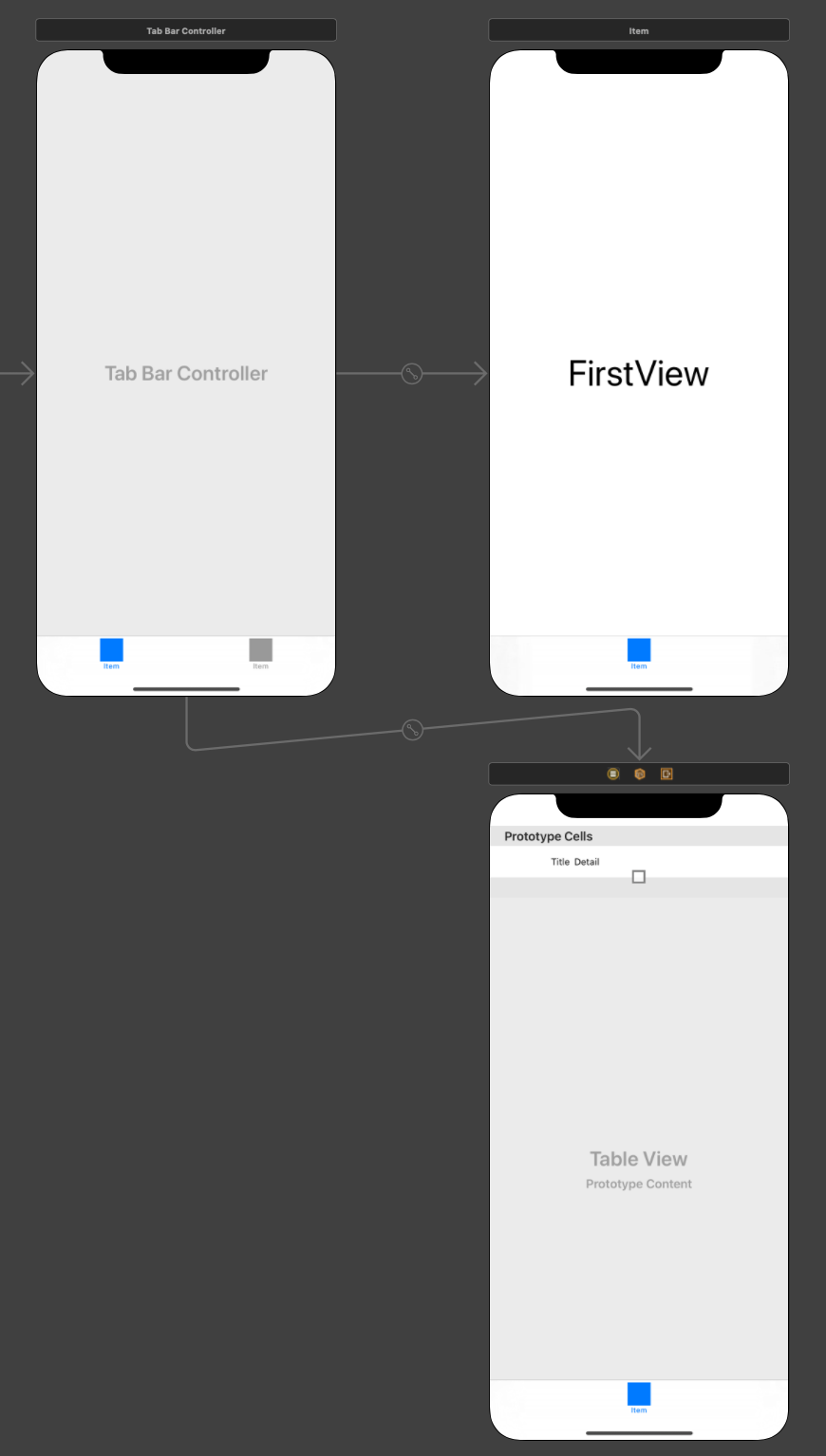
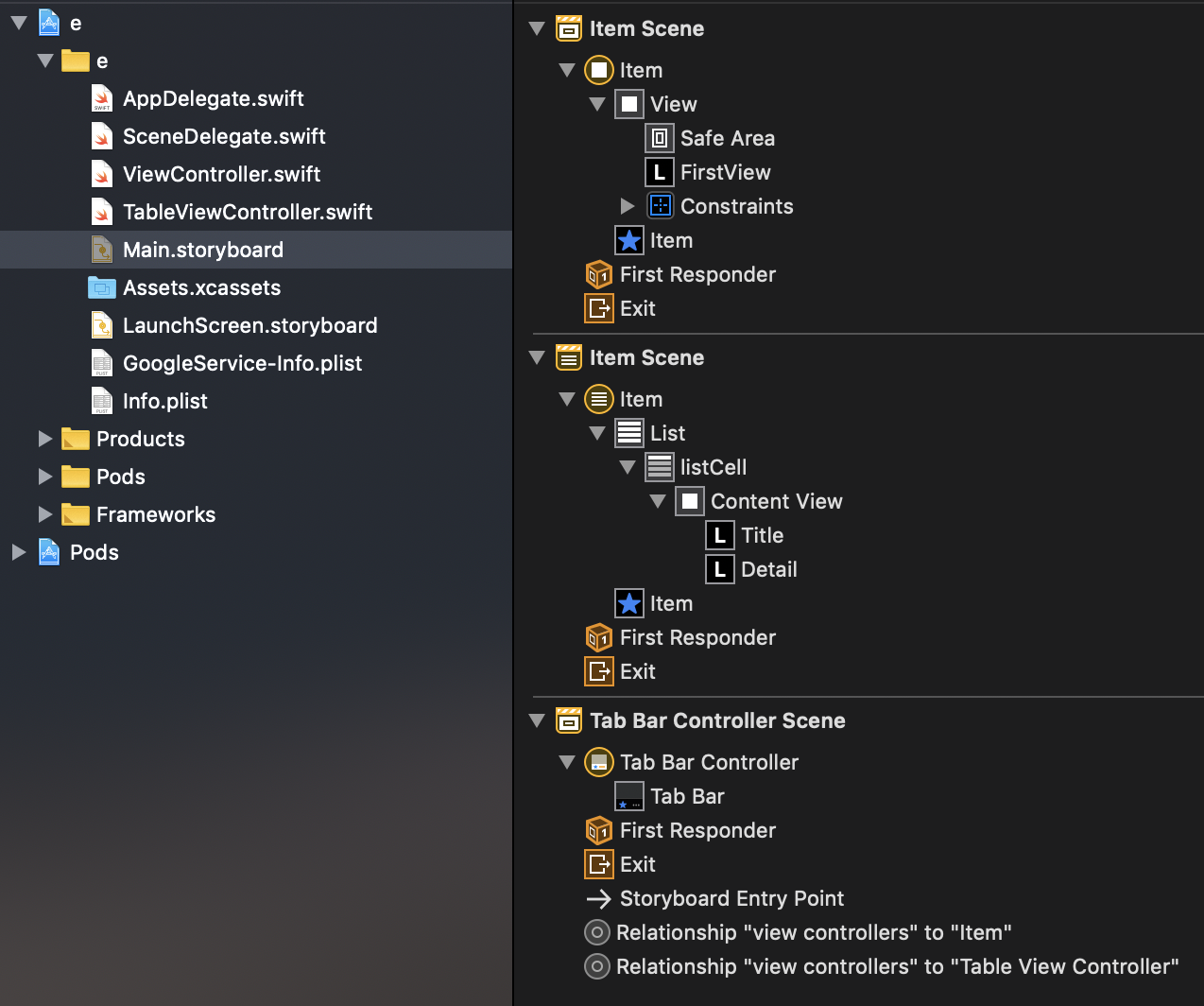
- 写真1のようにオブジェクトを配置する.
- コード1とコード2を記述する.
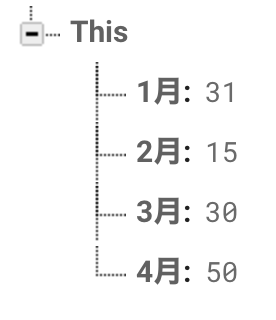
- 写真3のようにRealtime Databaseを構成する.
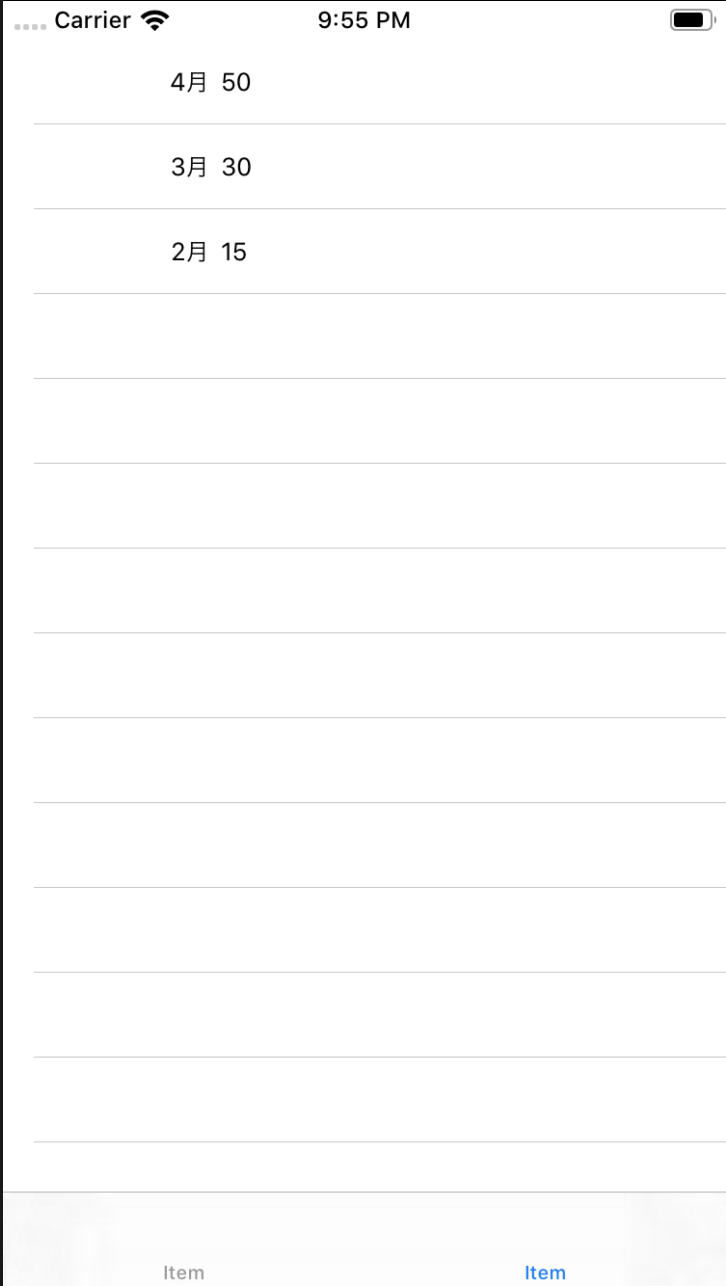
- プロジェクトを実行すると写真4のようになる.
問題点
1月がCellに表示されない.
(インクリメントする月を変えても,そのインクリメントした月が表示されない.)
(*print()でLog*を監視しても表示がない.)
コード1
ViewController.swift
import UIKit
import Firebase
class ViewController: UIViewController {
var ref: DatabaseReference!
override func viewDidLoad() {
super.viewDidLoad()
self.ref = Database.database().reference().child("This")
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
self.ref.child("1月").runTransactionBlock { (MutableData) -> TransactionResult in
if let inc = MutableData.value as? Int {
MutableData.value = inc + 1
}
return TransactionResult.success(withValue: MutableData)
}
}
}
コード2
TableViewController.swift
import UIKit
import Firebase
class TableViewController: UITableViewController {
@IBOutlet var list: UITableView!
var ref: DatabaseReference!
var rank = [(key: String, value: Int)]()
override func viewDidLoad() {
super.viewDidLoad()
self.ref = Database.database().reference().child("This")
self.ref.observeSingleEvent(of: .value) { (DataSnapshot) in
let namesArray = DataSnapshot.value as! [String: Int]
self.rank = namesArray.sorted {$0.value > $1.value}
self.list.reloadData()
}
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.rank.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "listCell", for: indexPath)
cell.textLabel?.text = self.rank[indexPath.row].key
cell.detailTextLabel?.text = String(self.rank[indexPath.row].value)
return cell
}
}
写真1
写真2
写真3
写真4
環境
xcode : ver11.0
Swift : ver5.1
iOS : ver13.1.2
最後に
お力をお貸しください.宜しくお願い致します.
(分かり難所があれば言ってください)




ViewController.viewWillDisappear(_:)で起動されているので、遷移先のTableViewController.viewDidLoad()が動いた時にはまだ完了していない(場合によっては起動さえしていない可能性もありますが)可能性が高そうです。データ更新の開始を別のところ(TableViewController.viewDidLoad()より確実に先に呼ばれるところ)で処理を行い、完了するまでは画面遷移を行わない、と言った変更を行うのが一つの手でしょう。