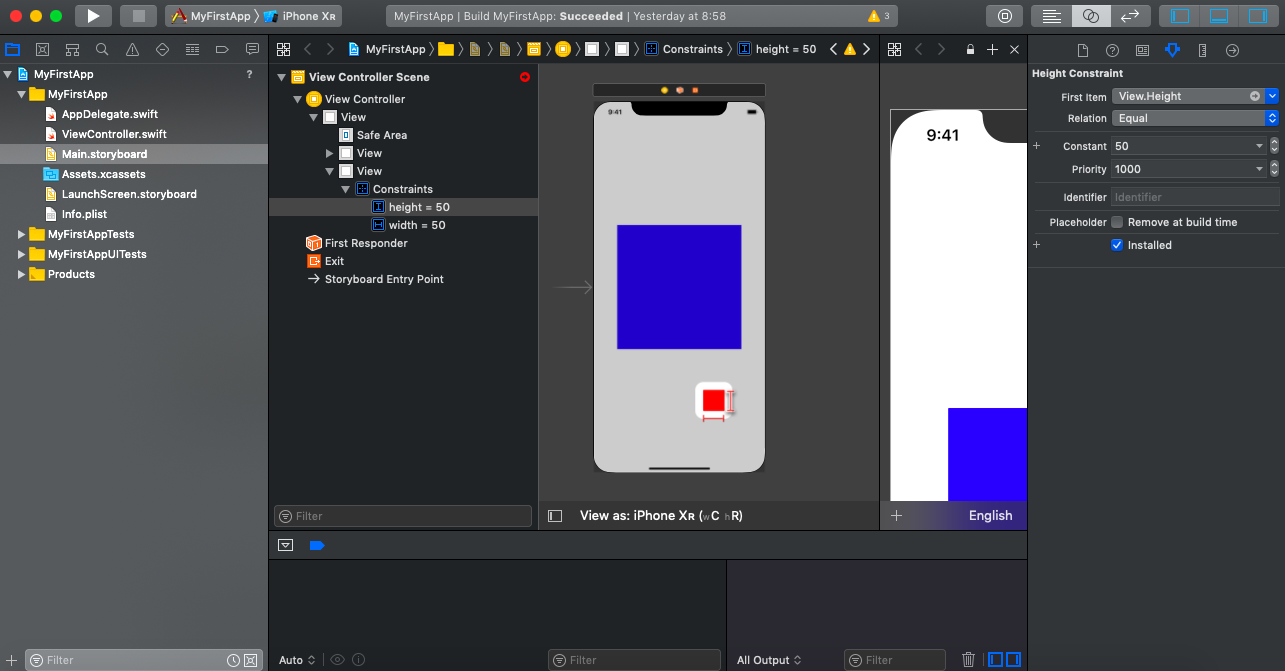
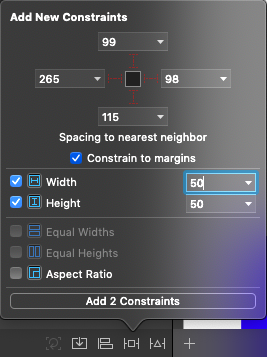
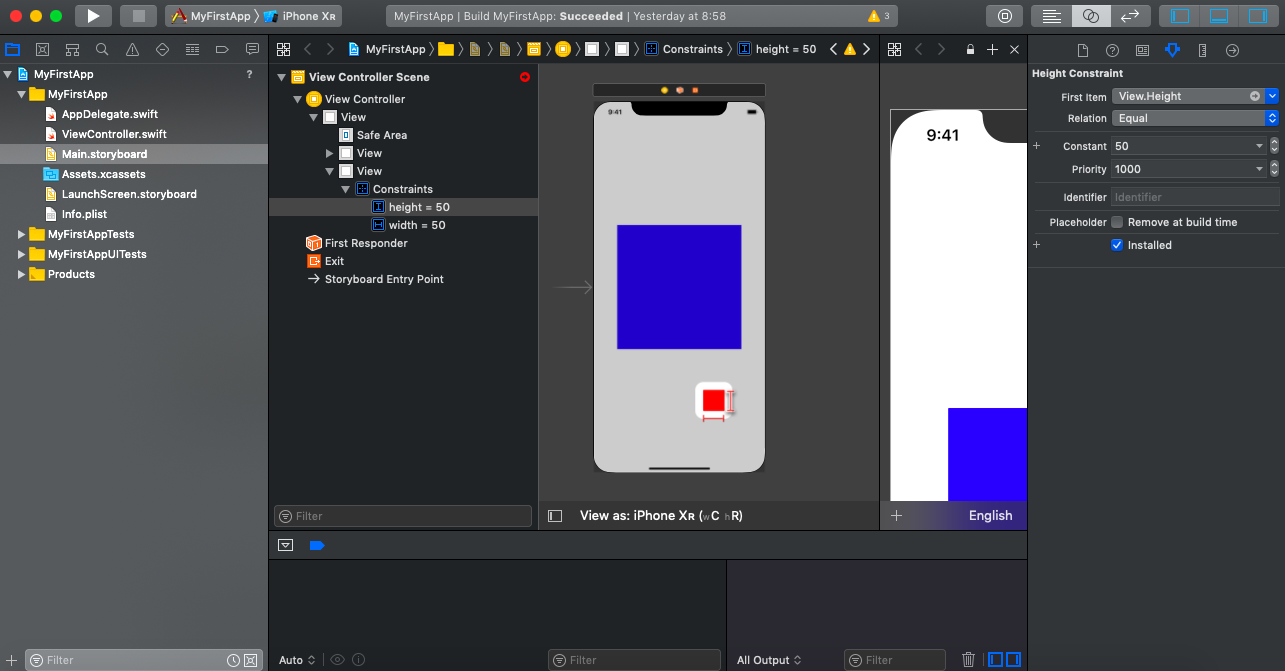
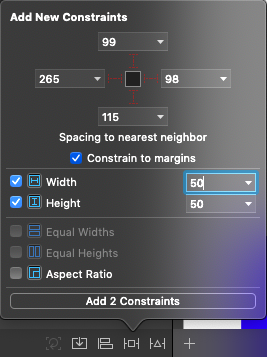
赤いViewをHeight50,Weight50にしたいのですが、AutoLayoutのAdd New Constraintsから変更しても大きさが変わらないんです。
どうしたらいいでしょうか?


赤いViewをHeight50,Weight50にしたいのですが、AutoLayoutのAdd New Constraintsから変更しても大きさが変わらないんです。
どうしたらいいでしょうか?


おそらく、そのビューの縦横の位置も指定すると、自動的に指定のサイズ(と位置)に表示されると思います。
Storyboardは、ビューの位置とサイズの全部が確定できるまで、自動的に設定を反映してくれません。矛盾する設定を複数セットしたりしても同じようになります。
AutoLayoutの設定上のエラーは、画面キャプチャにあるツリー表示の一番上の項目の"View Controller Scene"の右側にある、赤い丸内に→があるアイコンをクリックすると一応表示されます。
開発頑張ってください。