おそらく、以前のご質問に対する回答なども参考にされた上で、工夫されたのでしょうが、残念ながらviewやview controllerはシングルトンとして使いまわすのには向いていません。
1番のポイントは、「iOSは画面表示・画面遷移が必要になると、どんどん新しいview controllerのインスタンスを作っちゃう」という点です。あなたのアプリがViewControllerクラスの画面を表示している時、その表示を実際に担当しているのはiOSが作成したインスタンスであって、あなたがshareの中に保存したインスタンスではありません。
またViewController()のようなSwiftのイニシャライザ構文でインスタンス化された場合、iOSは「storyboardを参照してIBOutletを接続する」なんてことは一切やってくれません。従って、fastLabelと言うプロパティは存在するものの、それはどこにも接続されておらず値はnil、よってfastLabelを参照しようとすると Unexpectedly Found nil の実行時エラーが発生する事になります。
今回の例のように、「遷移先の画面から、遷移元の画面の要素にアクセスしたい」と言う場合によく使われるのは、デリゲート(delegate)パターンと呼ばれるものです。
まずは遷移元の画面にどんな操作を行いたいのかをprotocolとして宣言しておきます。あなたの例の場合、ラベルの更新さえ出来れば良いようなので、まんまその名の通りのprotocolを用意しておきます。
//### ラベルの更新役ができないといけないこと
protocol LabelUpdatable: class {
func updateLabel(_ text: String)
}
updateLabel(_:)というメソッドの中身がありませんが、これはLabelUpdatableと言う役割を果たすために、出来ないといけないメソッドを宣言しているだけだからです。この宣言はプロジェクト内のどの.swiftファイルに置いても良いんですが、一応NextViewControllerと同じ.swiftファイルに同居しているものとしておきます。
helloButton(_:)メソッドでは、直接ViewControllerを名指ししてインスタンスを作ったり、シングルトンにアクセスしたりせず、このプロトコルを実装するオブジェクトをプロパティに持っておいて、そのオブジェクトに対してメソッドを呼び出します。
//### ラベルの更新役を保持するプロパティ
weak var labelUpdater: LabelUpdatable?
@IBAction func helloButton(_ sender: UIButton) {
//### `labelUpdater`のメソッドを呼ぶ
labelUpdater?.updateLabel("HelloHello")
}
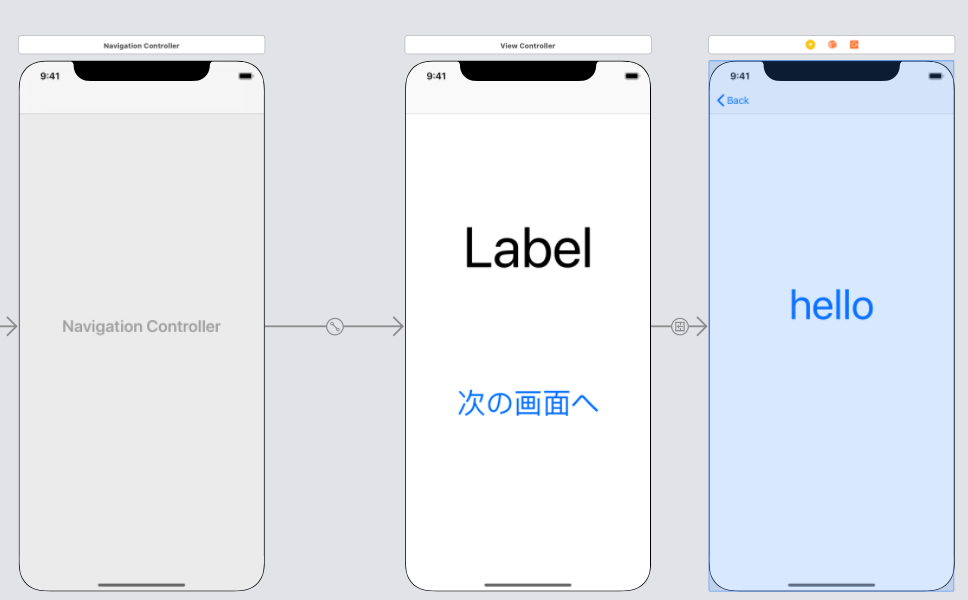
ここまでの準備をしておくと、あと必要なことはViewControllerからNextViewControllerへの画面遷移の時に、ViewControllerの側から「ラベルを更新するのは俺」と宣言させることです。
まずは、ViewControllerがLabelUpdatableに適合することを宣言しておきます。
//### `ViewController`はラベルの更新役ができることを宣言する
extension ViewController: LabelUpdatable {
func updateLabel(_ text: String) {
self.fastLabel.text = text
}
}
セグエで画面遷移する場合には、prepare(for:sender:)メソッドが呼ばれますので、その中で「ラベルを更新するのは俺」をコード化します。
//### セグエによる画面遷移が起きる時に、自分がラベルの更新役となることを設定する
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "ToNext" {
let destVC = segue.destination as! NextViewController
destVC.labelUpdater = self
}
}
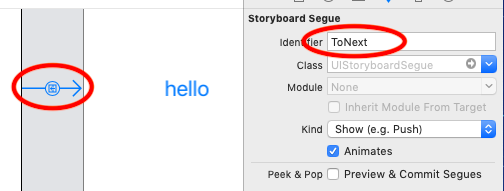
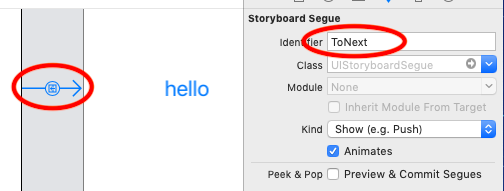
コード中にsegue.identifierなんてのが出てきていますが、このコードを動かすためにはセグエにIdentifierを付けてやらないといけません。

大文字小文字を間違えたり、余計な空白が入ったりしないようにsegue.identifierに指定するのと全く同じ文字列を設定して下さい。
少し長くなったので、コードがどうなっていないといけないか確認しておきます。
ViewController.swift
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var fastLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
//### セグエによる画面遷移が起きる時に、自分がラベルの更新役となることを設定する
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "ToNext" {
let destVC = segue.destination as! NextViewController
destVC.labelUpdater = self
}
}
}
//### `ViewController`はラベルの更新役ができることを宣言する
extension ViewController: LabelUpdatable {
func updateLabel(_ text: String) {
self.fastLabel.text = text
}
}
NextViewController.swift
import UIKit
//### ラベルの更新役ができないといけないこと
protocol LabelUpdatable: class {
func updateLabel(_ text: String)
}
class NextViewController: UIViewController {
//### ラベルの更新役を保持するプロパティ
weak var labelUpdater: LabelUpdatable?
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func helloButton(_ sender: UIButton) {
//### `labelUpdater`のメソッドを呼ぶ
labelUpdater?.updateLabel("HelloHello")
}
}
お試しの上、何かうまくいかない点、分かりにくい点などあれば、お知らせください。