いつもお世話になっています。
下記の質問についてご教示を願います。
【質問の主旨】
【質問の補足】で示すGitHubのコードは天気予報の情報をローカルストレージに保存するコードです。Google Chromeのローカルストレージに"Key"と"Value"の内容が保存されるものの、それらの内容がブラウザに反映されません。なぜでしょうか?
【質問の補足】
1. GitHubのコード上記の【質問の主旨】に関わる主なコードはGitHubにて公開しています。
2. コードの出典について上記のコードの出典元はGoogleの開発者向けサイトのはじめてのプログレッシブ ウェブアプリ「5. 最初の読み込みを高速に行えるようにする」です。
3. テストの実行について上記の「5. 最初の読み込みを高速に行えるようにする」の「テストの実行」という見出しでは、実行結果が以下のとおり説明されています。
- 初回実行時には、initialWeatherForecast からの予報が即座に表示されます。
- 新しい都市を追加(右上の + アイコンをクリック)し、2つのカードが表示されることを確認します。
- ブラウザを更新し、アプリに両方の予報が読み込まれて最新情報が表示されることを確認します。
2番目に「2つのカードが表示される」と説明されていますが、個人的にはニューヨーク以外の他の都市を選んでも 2つのカードが表示されないのではないか と考えています。app.jsで示したコードには「2つのカードが表示される」ような記述は見当たらない気がするからです。
4. [サンプルを見る]について[サンプルを見る]というページの最下部にあるボタンを押して、サンプルページを表示させ、ニューヨーク以外の他の都市を選んでも2つのカードは表示されません。
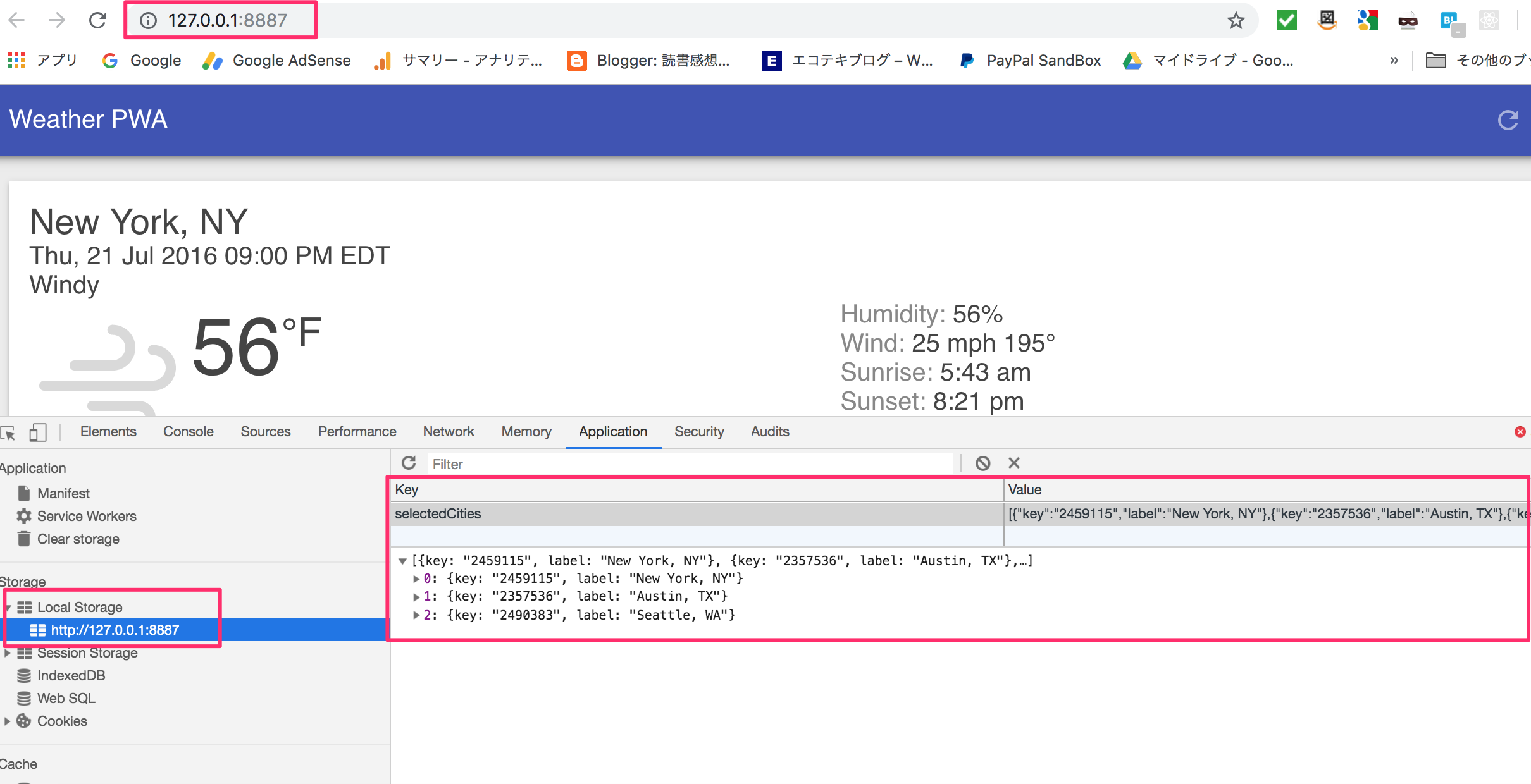
5. ローカルストレージの内容自分のローカル開発環境でlocalstorageの内容を確認をすると上記の画像になります。
以上、ご確認のほどよろしくお願い申し上げます