こんにちは。Cakephpを最近勉強し始めたものなのですが、
今回はajaxとcakephpとの連携で引っかかってしまったので
質問させていただきます。
今回実現させたいことは、Datasというデータベースからのデータをajaxをつかってリアルタイムで更新しながらChart.jsを使ったグラフで表示させるというものです。
データベースはresult(値は1つ),created(投票された時間)の二つです。
このresultはAとBがあり、これをパーセンテージ化して表示したいと思っています。
また、リアルタイムというのは毎秒1秒で更新したいと思っています。
一応書いたコードがこちらになります。
/js/ajax.js
$(function() {
$.ajax({
url: "result",
type: "get",
dataType: "html"
}).done(function (response) {
//dataからAとBのパーセントを割り出してa_lastに代入するコードが入ります
var chartColors = {
red: 'rgb(255, 99, 132)',
};
function onRefresh(chart) {
chart.config.data.datasets.forEach(function(dataset) {
dataset.data.push({
x: a_last,
y: Date.now()
});
});
}
var color = Chart.helpers.color;
var config = {
type: 'line',
data: {
datasets: [{
label: '結果',
backgroundColor: color(chartColors.red).alpha(0.5).rgbString(),
borderColor: chartColors.red,
fill:false
}]
},
options: {
title: {
display: true,
text: '結果'
},
scales: {
xAxes: [{
type: 'linear',
display: true,
scaleLabel: {
display: true,
labelString: '%'
}
}],
yAxes: [{
type: 'realtime',
realtime: {
duration: 10000,
refresh: 1000,
delay: 2000,
onRefresh: onRefresh
},
}]
},
tooltips: {
mode: 'nearest',
intersect: false,
callbacks: {
title: function(tooltipItems) {
return tooltipItems[0].yLabel;
},
label: function(tooltipItem, data) {
var label = data.datasets[tooltipItem.datasetIndex].label;
if (label) {
label += ': ';
}
label += tooltipItem.xLabel;
return label;
}
}
},
hover: {
mode: 'nearest',
intersect: false
}
}
};
window.onload = function() {
var ctx = document.getElementById('myChart').getContext('2d');
window.myChart = new Chart(ctx, config);
};
}).fail(function () {
alert("failed");
});
});
こちらはctpファイルです。
<script type="text/javascript">
var data = [];
var updata = function(){
<?php foreach ($datas as $data): ?>
var A = "A"
var B = "B"
var result = <?= h($data->result) ?>;
if (result!=0){
data.push(result);
}
<?php endforeach; ?>
setTimeout(updata, 10000);
}
updata();
</script>
<?php echo $this->Html->script('ajax.js');?>
<canvas id="myChart"></canvas>
こちらがcontrollerです。
public function result()
{
$datas = $this->paginate($this->Datas);
$this->set(compact('datas'));
}
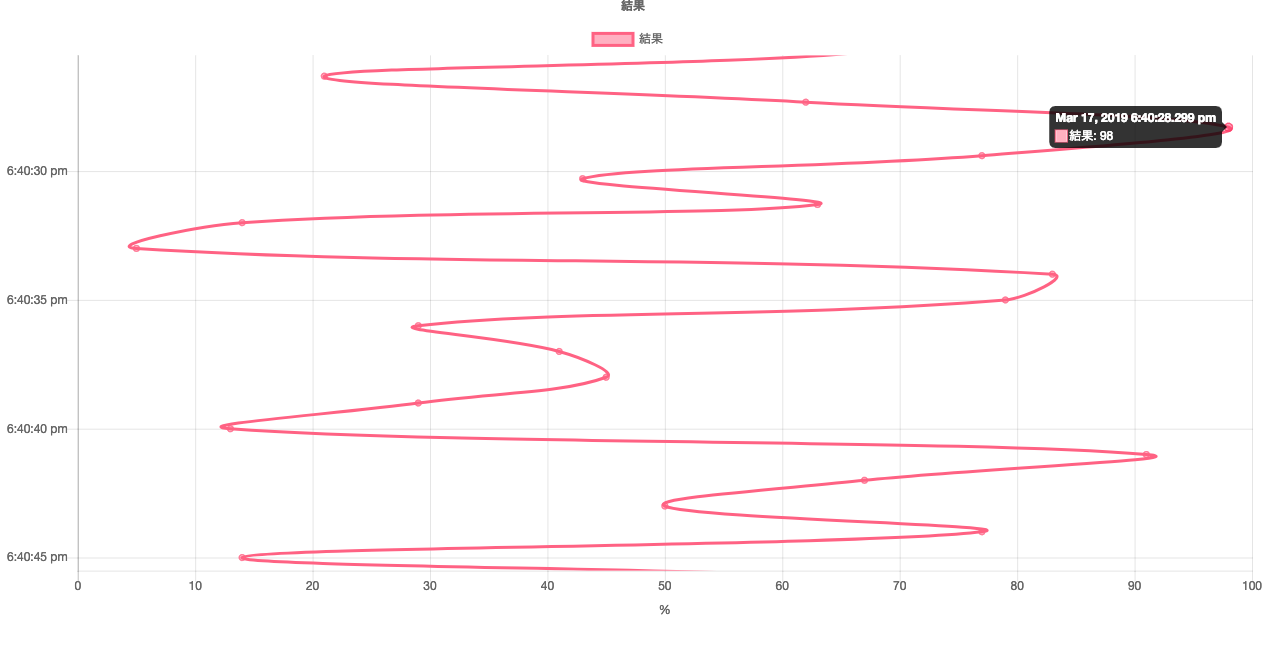
こんな感じにしたいです。

今の段階としては、グラフは動きますが、50パーセントであったらずっと50パーセントのままという感じです。