今週から(iOS Monacaデバッガー(3.2.0)になってから)、ビューポートが効かず、画面が4倍に表示されてしまいます。
もちろんiOSアプリにて「ビューポート制御を有効にする」は、チェックし、monaca.viewport({width : 640});を指定しています。
どなたか解決策、回避策があればご教示ください。
環境:iPhone6plus iOS:v8.1.2

1 件の回答
テンプレート「Hello Worldアプリ」で試したところ、同様の不具合が再現しました。
この不具合への対処方法は、monaca.viewportをコメントアウトして、下記のmetaタグを挿入することで解決しました。
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, user-scalable=no">
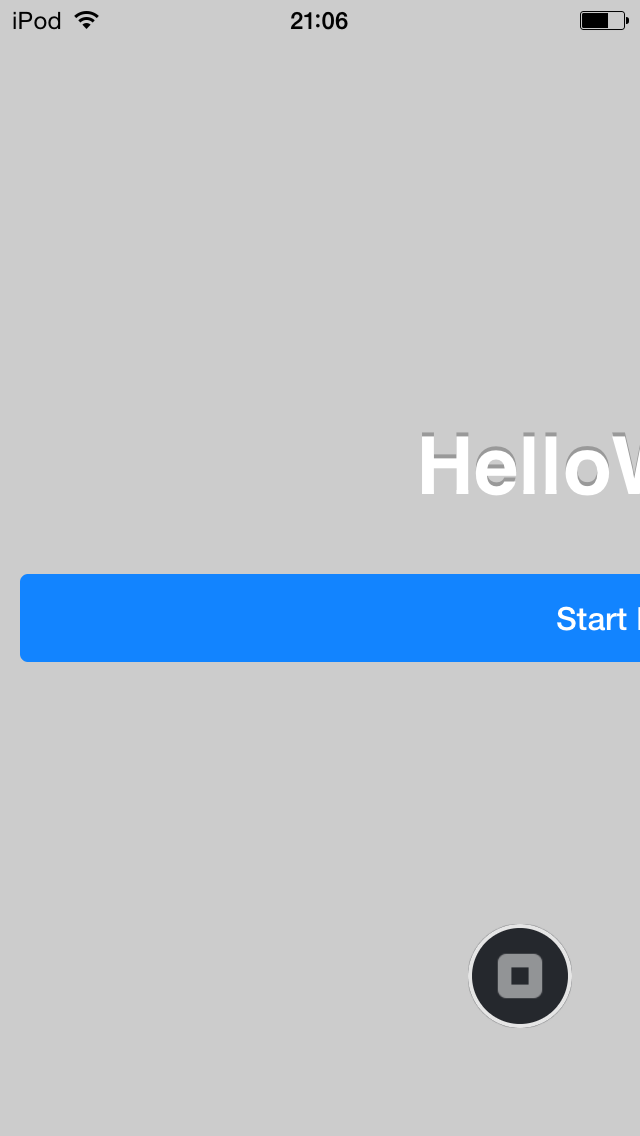
【コメントアウト前】

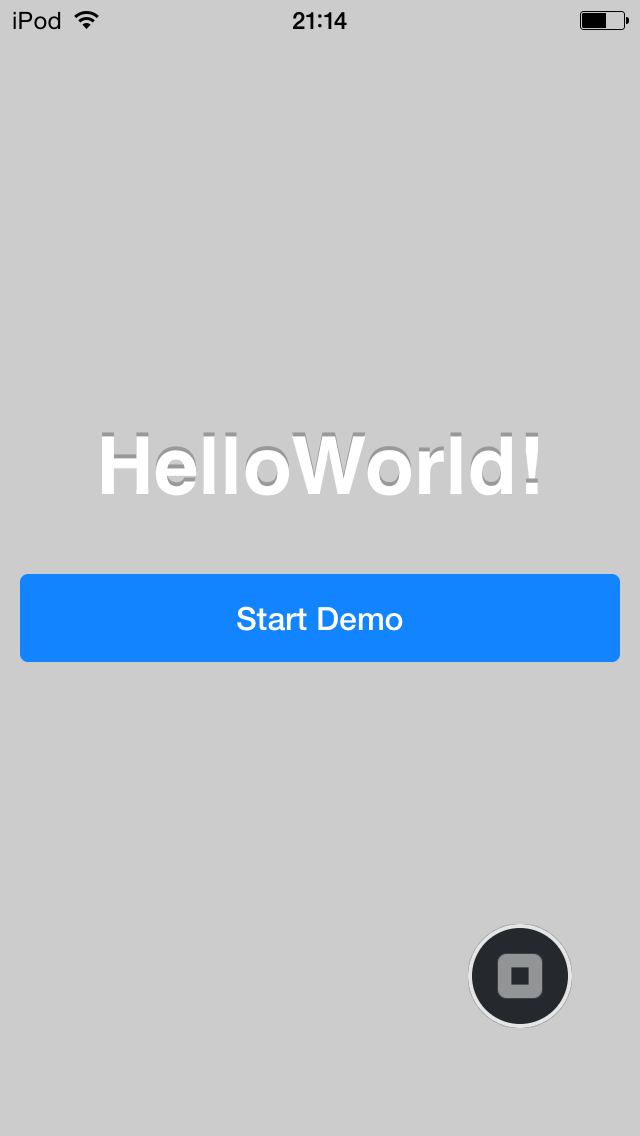
【コメントアウト後】

monaca.viewport({width : "device-width"})■metaタグを使用<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, user-scalable=no">