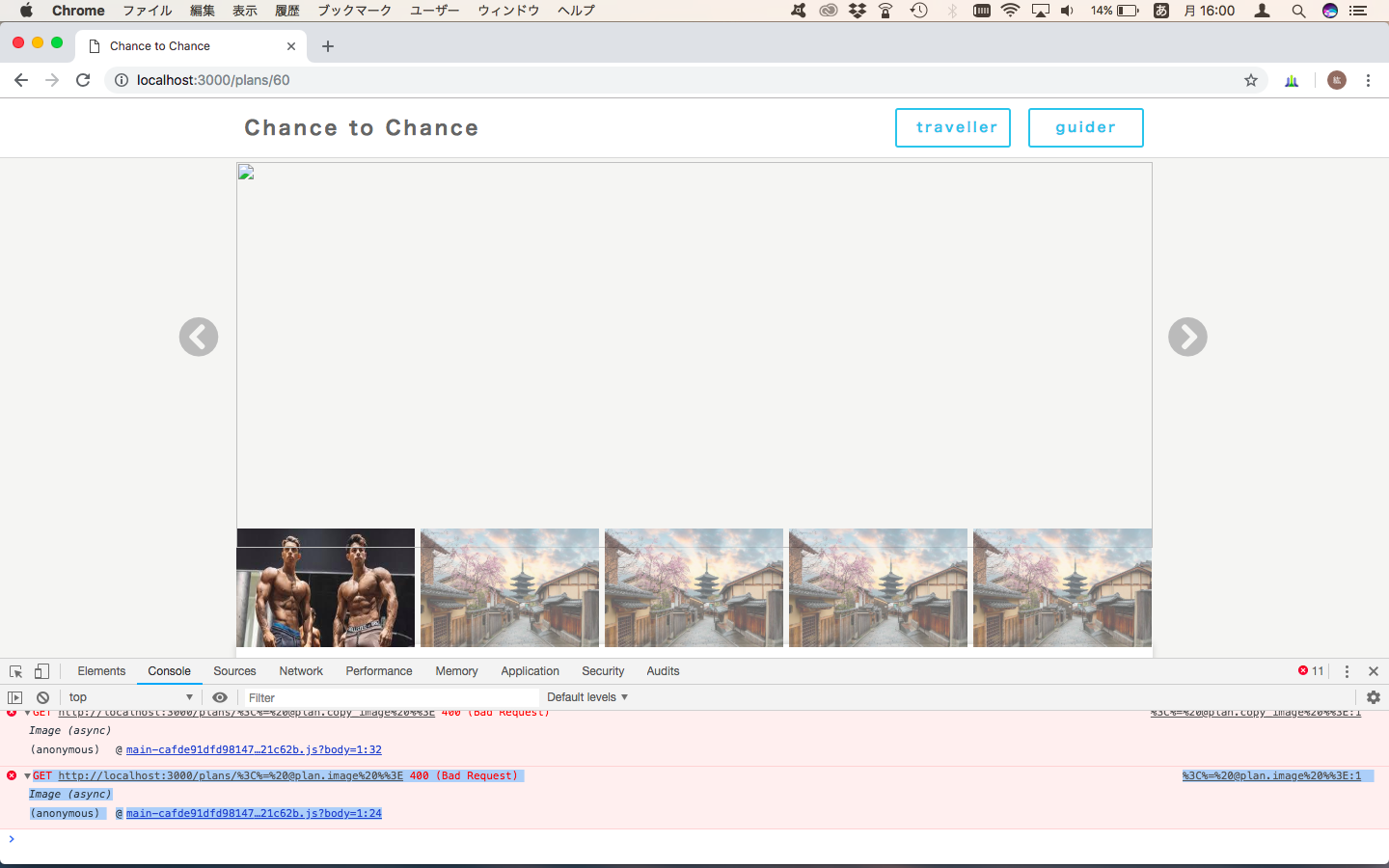
ボタンを押すと画像の動きはあるが、写真が表示されない状態になっています。
画像が表示されるようにしたいと思ってます。よろしくお願いします。
document.addEventListener( 'DOMContentLoaded' , function( e ) {
'use strict';
var files = [
'<%= @plans.copy_image %>',
'<%= @plans.copy_image %>',
'<%= @plans.copy_image %>',
'<%= @plans.copy_image %>',
'<%= @plans.copy_image %>'
];
var currentNum = 0;
var prev = document.getElementById('prev');
var next = document.getElementById('next');
var target = document.getElementById('target');
prev.addEventListener('click', function() {
currentNum--;
if (currentNum < 0) {
currentNum = files.length - 1;
}
target.src = files[currentNum];
});
next.addEventListener('click', function() {
currentNum++;
if (currentNum > files.length - 1) {
currentNum = 0;
}
target.src = files[currentNum];
});
}, false );<div class="main">
<i class="fas fa-chevron-circle-left" aria-hidden="true" id="prev"></i>
<img src="<%= @plan.image %>" id="target" style="width: 950px; height: 400px; padding-bottom: 15px; padding-top: 20px; ">
<i class="fas fa-chevron-circle-right" aria-hidden="true" id="next"></i>
</div>
<div class="king">
<ul class="example">
<li class="current"><img src="<%= @plan.copy_image %>"></li>
<li><img src="<%= @plan.copy_image %>"></li>
<li><img src="<%= @plan.copy_image %>"></li>
<li><img src="<%= @plan.copy_image %>"></li>
<li><img src="<%= @plan.copy_image %>"></li>
</ul>
</div>
<script src="javascripts/main.js"></script>