前提
UIRefreshControlを用いて、画面を引っ張って更新する機能を追加しようと試みています。
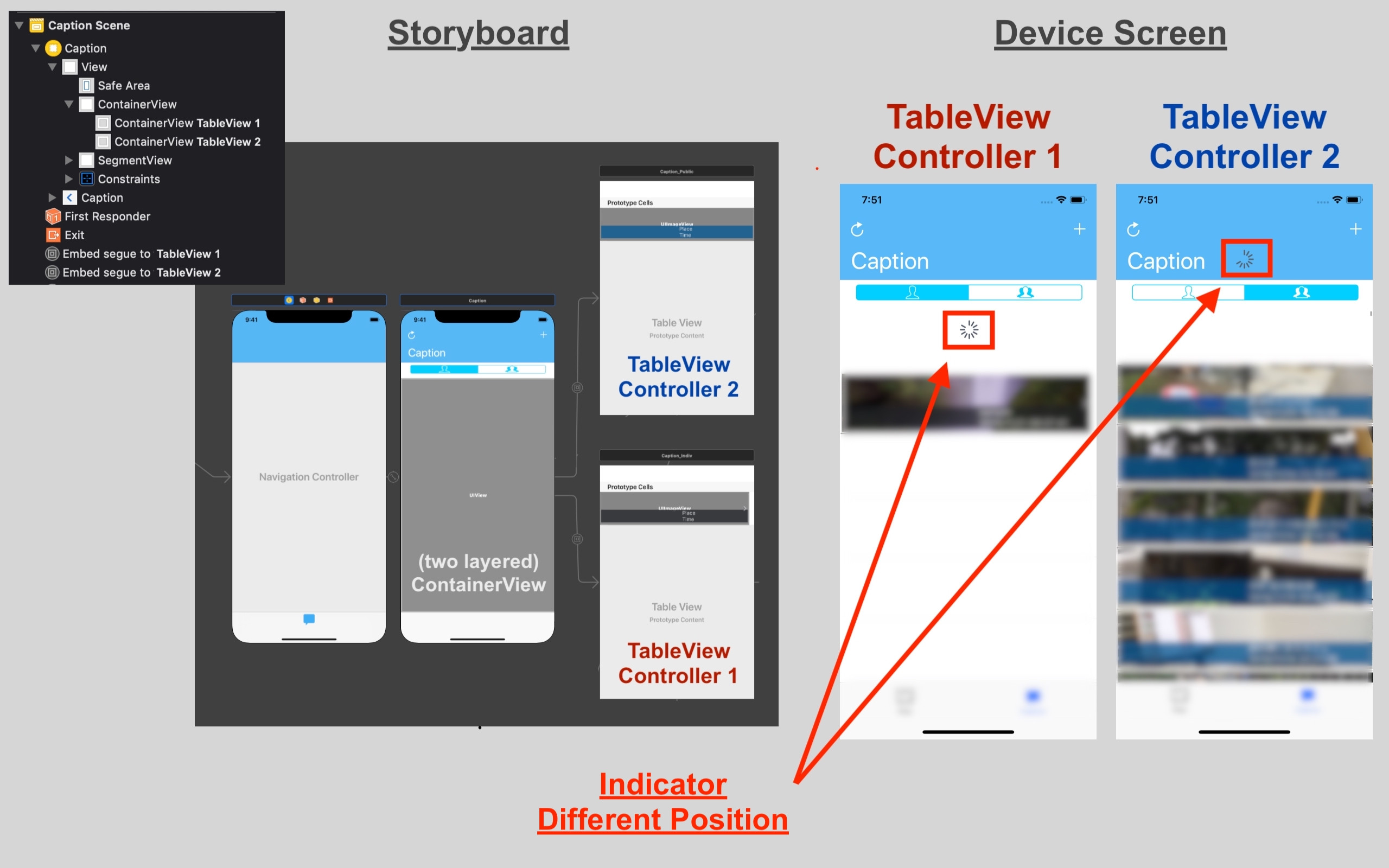
2層に重ねたContainerViewに接続した、2つのTableViewControllerのクラス内にて、UIRefreshControlの設定を行なっています。
発生している問題
UIRefreshControlに関しては同じコードを記載しているのにも関わらず、
インジケータの表示位置が ⑴NavigationBar内 であったり、⑵TableViewControlerの裏? の2つのパターンに分かれて表示されてしまいます。

該当のソースコード
class TableViewController1: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
refreshControl = UIRefreshControl()
refreshControl?.addTarget(self, action: #selector(onRefresh), for: .valueChanged)
}
class TableViewController2: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
refreshControl = UIRefreshControl()
refreshControl?.addTarget(self, action: #selector(onRefresh), for: .valueChanged)
動作環境
- Xcode 10.1
- Swift 4
どなたか解決策やアドバイスをいただけませんでしょうか。
よろしくお願いいたします。
tableView.refreshControl = UIRefreshControl()instead ofrefreshControl = UIRefreshControl()