私はWPFでノード同士を繋げる簡単なツールを作成しています
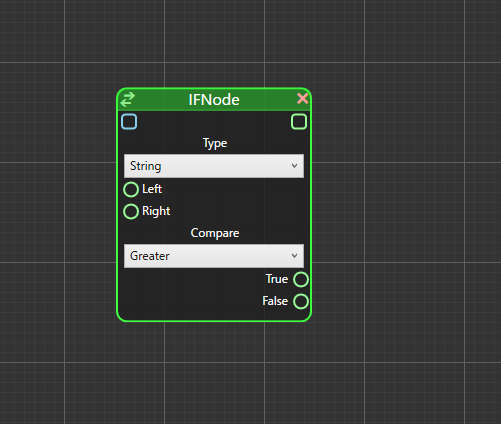
以下はそのノードの一つです
NodeのViewは全要素内の最大横幅と合計縦幅にリサイズされて欲しいと考え
ノードの要素を格納するStackPanelのActualWidth/HeightをBindingしました
<Rectangle
x:Name="nodeOutSideRect"
Width="{Binding ActualWidth, ElementName=nodeElementStackPanel}"
Height="{Binding ActualHeight, ElementName=nodeElementStackPanel}"/>
<StackPanel x:Name="nodeElementStackPanel">
<!--ノードの中身-->
</StackPanel>
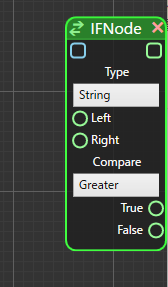
このノードがグリッドの範囲外へ出ようとすると以下のように勝手にリサイズされてしまいます

ActualWidth/Heightのバインドをしたまま(もしくは上記条件の縦横幅を設定出来る機構)
上記の自動リサイズを回避する手段をご存知の方が居ましたらご教授頂ければ幸いです