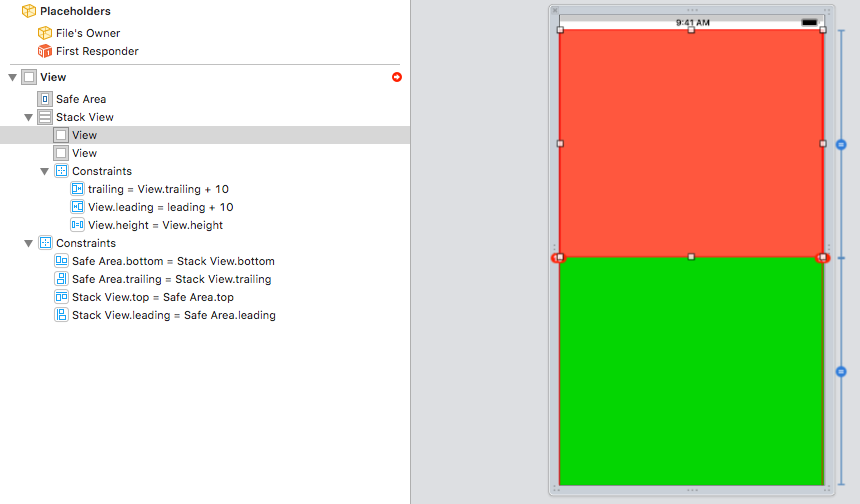
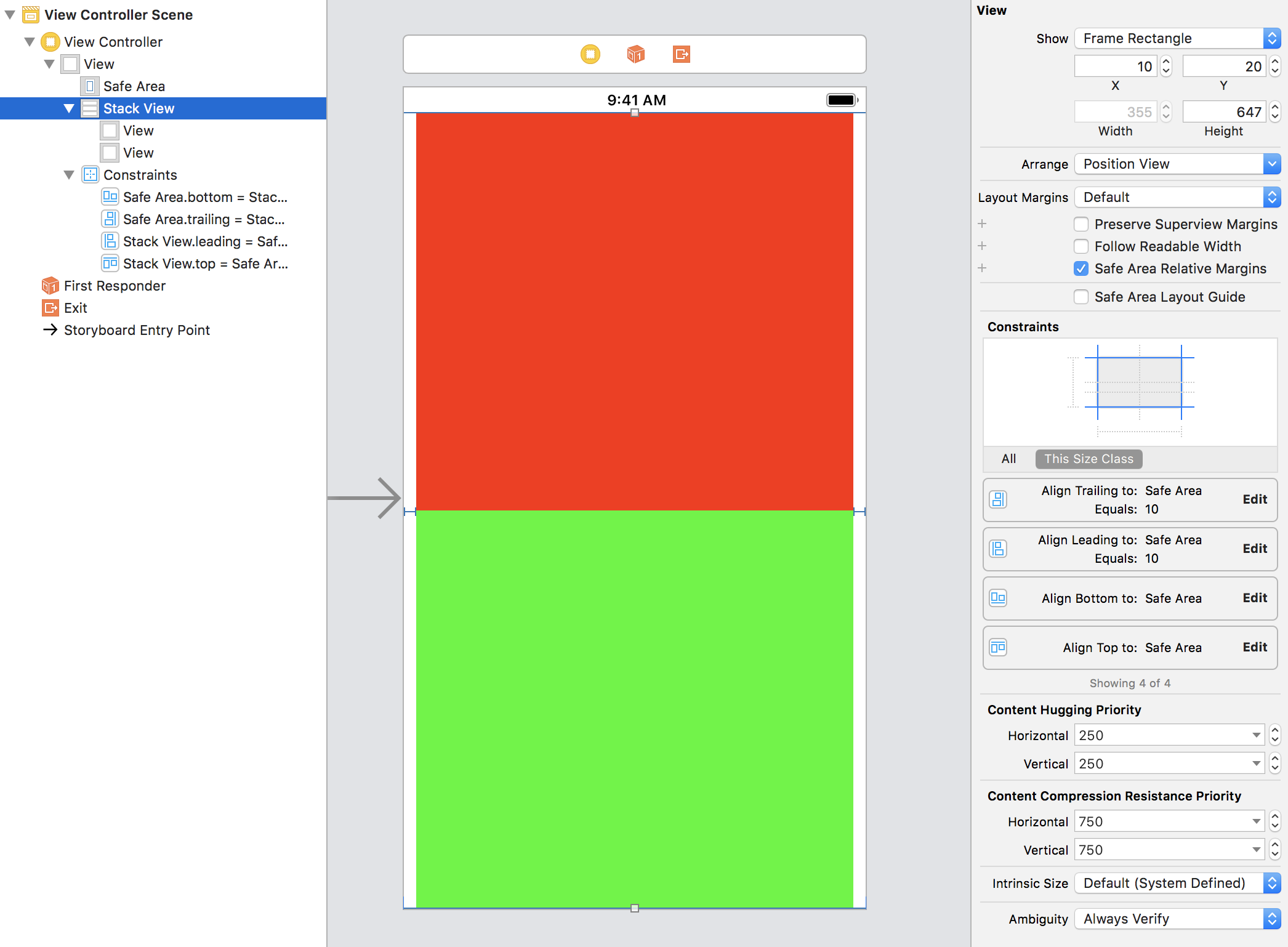
添付画像のようにVerticalなStackViewの中に置いたViewの左右に10ポイントの空白を設けたいが、Conflicting Constraintsしてしまいます。
- そもそも何故コンフリクトしているのかわかっていない
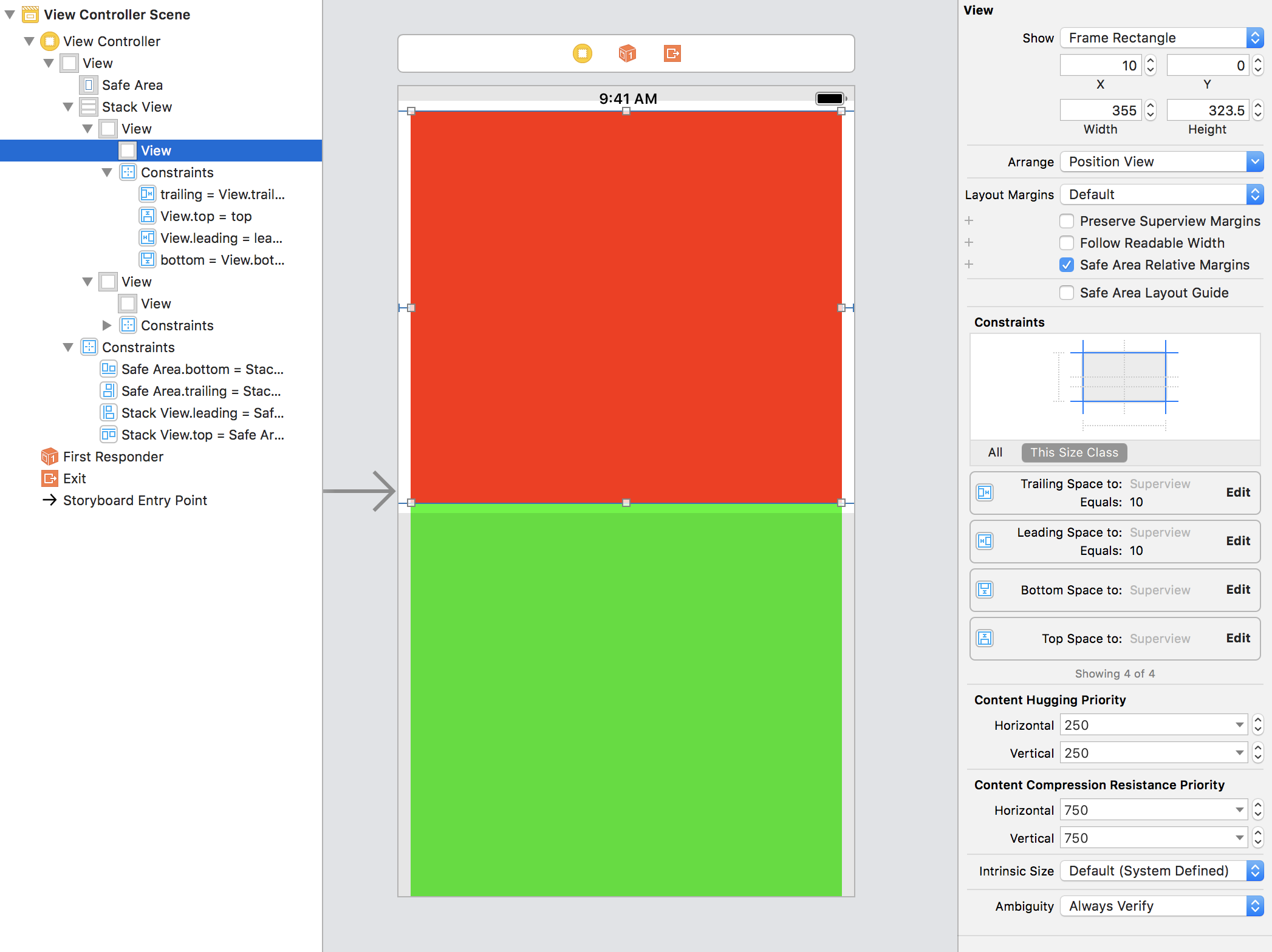
- 自分が付けたのは
View.leading = leading + 10なので、何故leading = View.leadingがいるのか理解できてない(おそらくStackViewのせいだと思いますが...)
- 自分が付けたのは
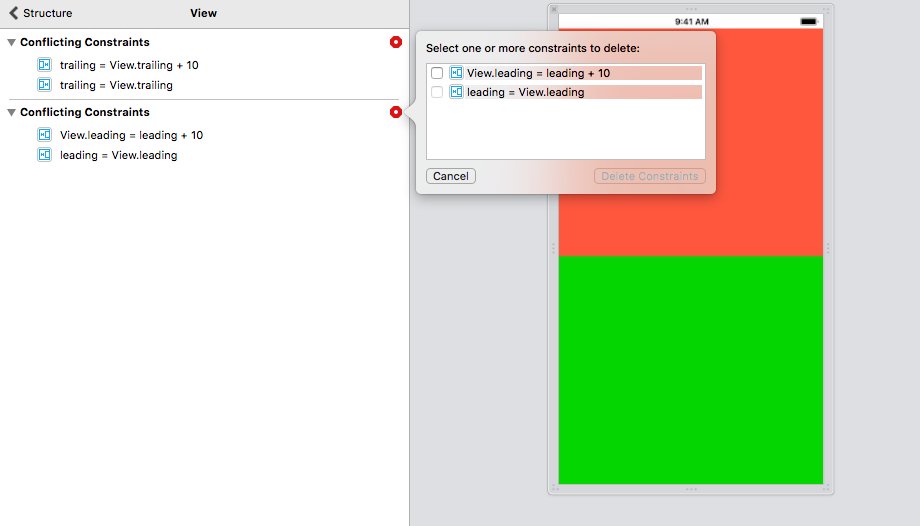
- 吹き出しに
Select or more constraints to delete:とあるので自分が付けた記憶のないleading = View.leadingを選択してDelete Constraintsボタンを押そうとしたが、そもそもleading = View.leadingを何故かUI的に選択できない(チェックボックスが反応しない)
という状況です。
どうすれば左右に空白を設けることができるのでしょうか?