プログラミング初心者です。
現在、Chromeの拡張機能開発を行っています。
Chromeの拡張機能をクリックするだけで、閲覧中のWEBサイトのURLを取得し、別タブでWEBサイトの表示速度が測定できる「Google PageSpeed Insights」に取得したURLが自動的に反映されるプログラムを制作しています。
完成イメージとしては、閲覧中のサイト(stackoverflow)でChromeの拡張機能をクリックすることで、

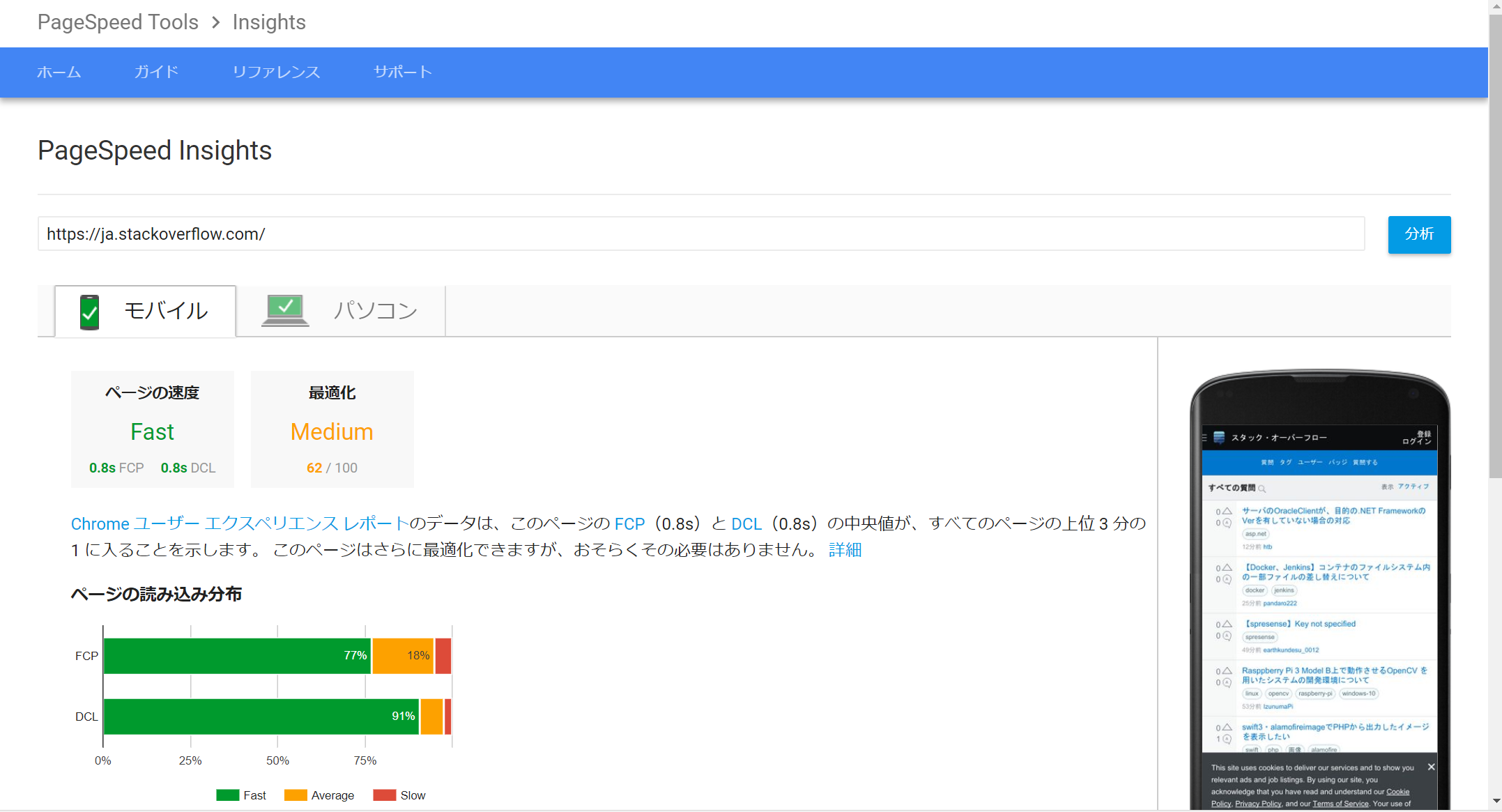
「Google PageSpeed Insights」のサイト内にある、URL入力欄に取得したURLが自動的に反映されるプログラムです。

発生している問題・エラーメッセージ
javascriptの「location.href」を活用して、閲覧中のサイトのURLを取得しようとしたのですが、うまくいきません。
閲覧中のサイトのURLを「https://○○○」の形で取得できず、
「chrome-extension://afodfheljgloicekcifhieopgnbpibjm/_generated_background_page.html」の形で取得してしまいます。
該当のソースコード
manifest.json
{
"manifest_version": 2,
"name": "page speed checker",
"version": "2.0",
"description": "閲覧中のサイトの表示速度を測定します",
"icons": {
"128": "page.png"
},
"browser_action": {
"default_title": "page speed checker",
"default_icon": "page.png"
},
"background": {
"scripts": ["contents.js"]
},
"permissions": [
"tabs",
"http://*/*",
"https://*/*"
]
}
contents.js
chrome.browserAction.onClicked.addListener(function() {void(window.open('https://developers.google.com/speed/pagespeed/insights/?url='+location.href));});
原因がわかる方がいましたら、教えていただきたいです。
javascriptの「location.href」を使わない方が簡単にできるなどのご意見もありましたら、
お伝えいただけると嬉しいです。
何卒よろしくお願いいたします。