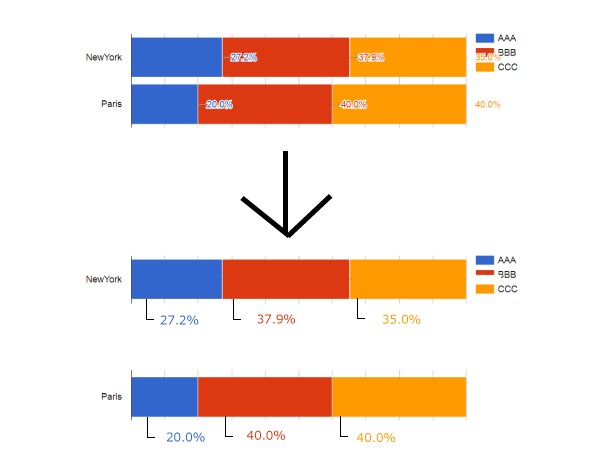
GoogleChartsでannotationを各バーの下に表示するにはどうしたらよいでしょうか。
(横長帯グラフの場合)
教えていただけると有難いです。
コードは以下に
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['','AAA', 'BBB', 'CCC', { role: 'annotation' } ],
['NewYork', 2800, 3900, 3600, ''],
['Paris', 1, 2, 2, '']
]);
var view = new google.visualization.DataView(data);
var options = {
annotations: {
alwaysOutside: true,
},
isStacked: 'percent',
bar: {groupWidth: "85%"},
hAxis: {
minValue: 0,
ticks: [{v:0.1, f:''},{v:0.2, f:''},{v:0.3, f:''},{v:0.4, f:''},{v:0.5, f:''},{v:0.6, f:''},{v:0.7, f:''},{v:0.8, f:''},{v:0.9, f:''}, {v:1, f:''}]
},
};
//formatting of the annotations
var n = 1;
var x = 0;
function getP(data, rowNum){
x = x + 1;
var dataval = [];
var table = [];
var plus = 0;
for(var i = 1; i < data.hc[rowNum].length; i++){
plus += data.getValue(rowNum, i);
dataval[i] = data.getValue(rowNum, i)
table[rowNum] = dataval;
}
//values into percentages
var finalp = Math.abs( (table[rowNum][n] / plus) * 100) ;
var numb = finalp.toFixed(1);
//to the next bar
var divi = data.hc.length;
if(x % divi == 0){ n = n + 1;}
return numb + "%";
}
view.setColumns([
0, 1,
{ calc: getP,
sourceColumn: 1,
type: "string",
role: "annotation" },
2,
{ calc: getP,
sourceColumn: 2,
type: "string",
role: "annotation" },
3,
{ calc: getP,
sourceColumn: 3,
type: "string",
role: "annotation" },
4
]);
var chart = new google.visualization.BarChart(document.getElementById("chartbox"));
chart.draw(view, options);
}
</script>