Nuxt.js (Vue) で Selection.js を使いたいのですが、どのように設定すれば使えるようになるのでしょうか?
例えば、moment.js は以下のようにして使えるようになったのですが、selection.js はうまく行きませんでした。
./nuxt.config.js
const webpack = require('webpack')
module.exports = {
build: {
...
vendor: [
'moment'
],
plugins: [
new webpack.ProvidePlugin({
'moment': 'moment'
})
]
},
...
}
以下の方法を試した時の結果を追加します。
./nuxt.config.js
module.exports = {
(vue init で生成された時のまま...)
...
mode: 'spa'
}
./pages/index.vue
<template>
<section class="container">
<ul>
<li v-for="b in bs" :key="b.name">
{{ b.name }}
</li>
</ul>
</section>
</template>
<script>
import Selection from '@simonwep/selection-js'
export default {
data () {
return {
bs: [...new Array(10)].map((b, i) => {
return {
name: `b${i}`,
};
})
}
},
mounted () {
const options = {
containers: ['ul'],
boundarys: ['ul'],
};
Selection.create(options)
}
}
</script>
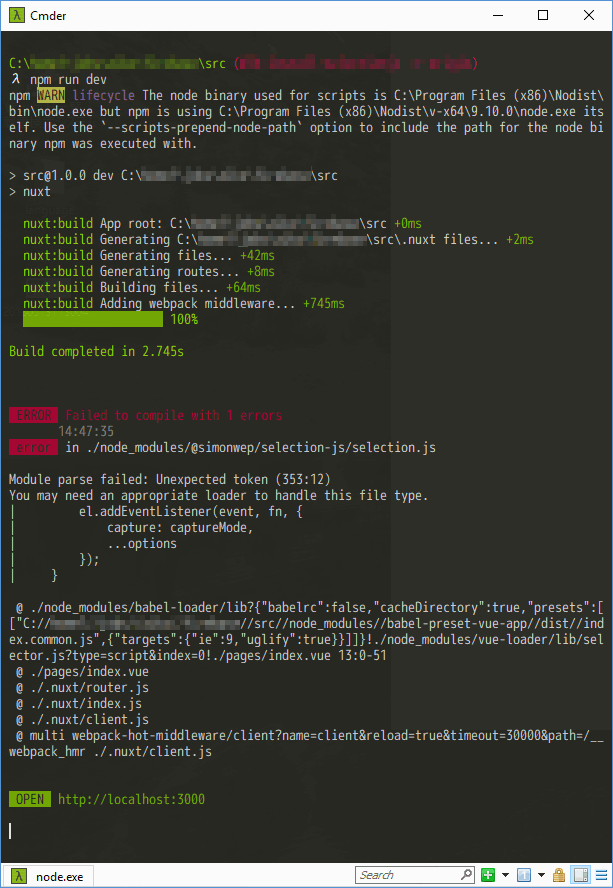
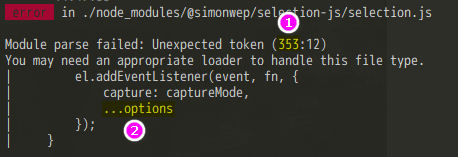
下記エラーメッセージを見ると、selection.js の 353行目 (①) で Unexcepted token と言っています。
353行目は「...options」(②) なので、spread syntax を解釈できないんだろうなと思い、selection.js の package.json を以下のように書き換えてみました。
./node_modules/@simonwep/selection-js/package.json
"main": "selection.min.js", ..................................... (1)
...
"scripts": {
"build": "babel selection.js --out-file selection.min.js" ..... (2)
},
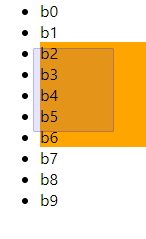
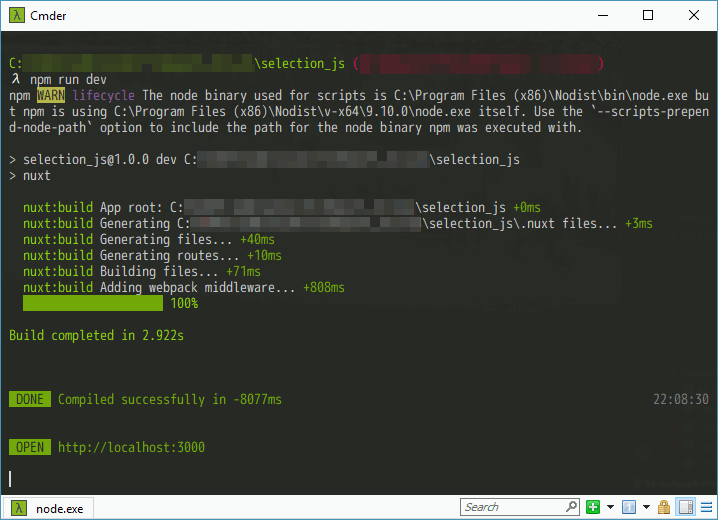
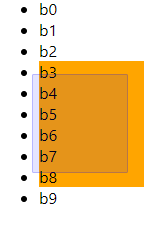
上記 (2) を見ると babel による transpile の結果が selection.min.js なので、上記 (1) に selection.min.js を指定し、再度 npm run dev すると、下図の通り、selection.js を使うことができました。
となると、結局は selection.js の package.json をいじること無く、selection.min.js を使うように指定すればいいだけのようです。
で、その指定方法は以下のようにするだけですが、
./pages/index.vue
import Selection from '@simonwep/selection-js/selection.min.js'
他の .vue でも使いたいので、nuxt.config.js にどう記述したら良いのでしょう?
以下を参考に webpack.ProvidePlugin を書き直してたんですが、
webpack v4.8.3 / ProvidePlugin / Usage: Vue.js
https://webpack.js.org/plugins/provide-plugin/#usage-vue-js
new webpack.ProvidePlugin({
Vue: ['vue/dist/vue.esm.js', 'default']
})どうしても動かないから、下記ソースコードを読んでいたらどうも上記サンプルが想定する動きと何か違う。
node_modules\webpack\lib\ProvidePlugin.js
これ、webpack 4 のドキュメントなんですよね。
v3 のドキュメントが見つからない。
ソースコードに合わせて設定してみたところ、以下で動きました。
./nuxt.config.js
build: {
...
plugins: [
new webpack.ProvidePlugin({
'Selection': '@simonwep/selection-js/selection.min.js'
})
]
},
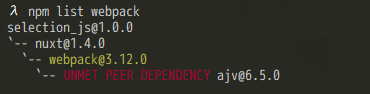
mode: 'spa'nuxt v1.4.0 は webpack v3.12.0 を使ってるんですね。
webpack v3 のドキュメントは何処にあるんだろう?






import Selection from '@simonwep/selection-js'で済む話?