こんにちは、初めての質問になります。 先日、同僚からセキュリティで保護された(https)ページにて保護されていない(http)ビデオのコンテンツが表示されない問題をみせられて、調査をしたら、Chromeでブラウザの動作に理解できないことがあってここで質問をしたいです。
ビデオのコンテントはObjectタグをしています。コードは書きのようになっています。
<object width="720" height="429" class="player-swf" data="//service.twistage.com/plugins/player.swf" type="application/x-shockwave-flash">
<param name="movie" value="//service.twistage.com/plugins/player.swf">
<param name="base" value="//service.twistage.com">
...
</object>
私の理解では
表示するページ → 表示するビデオコンテント → 期待する動作
HTTP → HTTP → 動作します。
HTTP → HTTPS → 動作します。
HTTPS → HTTP → 動作しますがブラウザがhttpとhttpsのコンテンツが混在の警告
HTTPS → HTTPS → 動作するはずなのか動作しません。
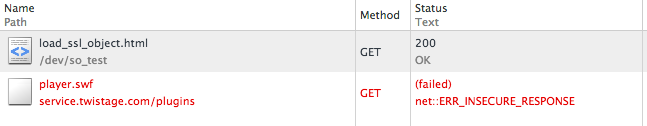
両方HTTPSを使用して動作しないのはビデオフィードをホストするサーバー上の証明が正しくないとエラーが出たので動作しないのは納得できますが、納得できないのは下記の場合です。
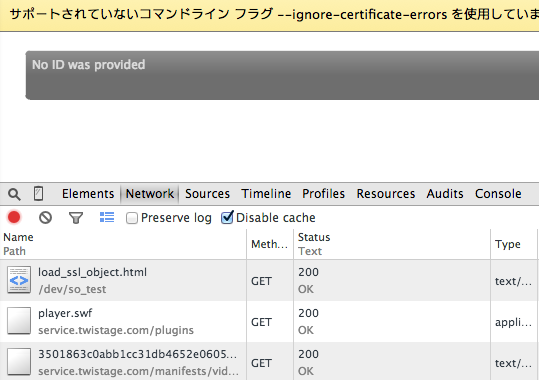
Chrome Version 39.0.2171.95 m での検証です。 タブを二つ開きます。 タブ1で、HTTPSページ例えば: https://test.pagehasfideo.aspx を開きます。ビデオが表示されない。 タブ2で、Objectに使用されているdataのurlをHTTPSでアクセスします。 例えばhttps://service.twistage.com/plugins/player.swf を開きますと警告され、続けるとページがロードされますが、IDがないとメッセージが表示されます。
この時点でタブ1に戻ってページをリロードします。今度はビデオが表示されます。 もしかして、player.swfがキャッシュされてのでと思ったのですが、player.swfをローカルにダウンロードして 下記のようにURLを変更しでも動作しない。
<object width="720" height="429" class="player-swf" data="https://mylocal/player.swf" type="application/x-shockwave-flash">
<param name="movie" value="https://mylocal/player.swf">
<param name="base" value="//service.twistage.com">
...
</object>
この問題はYoutubeや、HTTPS接続が提供されている会社の場合はまったく問題がないです。 業者を変えればするのはなしですが、Chromeにてなぜこのようなの動作をするのかを理解したいので、 もしどなたこの動作の理由を説明していただければ幸いです。