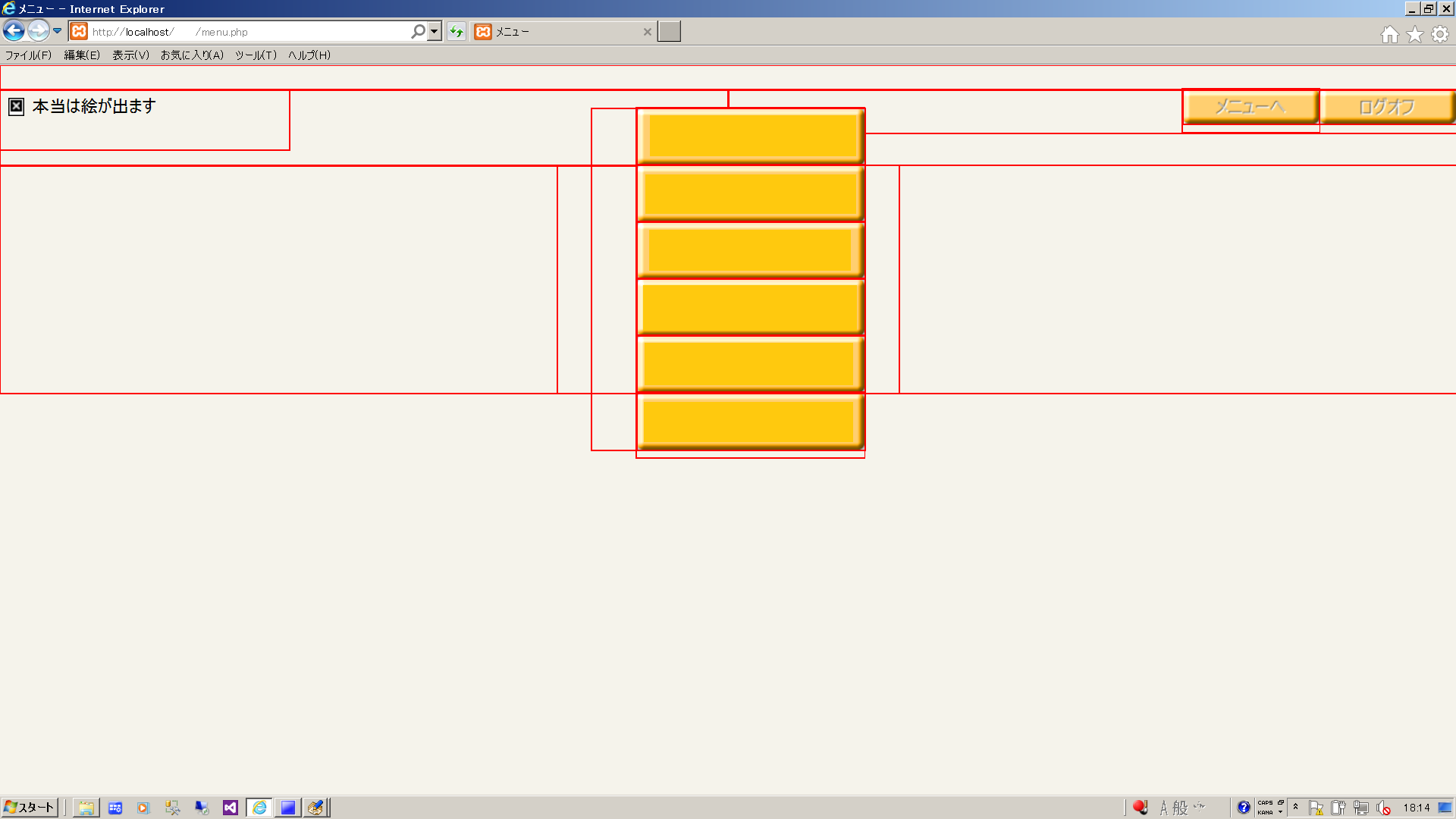
下記HTMLはブラウザを実行すると右上に、2つのボタンが現れ、このボタンを押下すれば
自画面を呼ぶなり、ログインメニュへの遷移(PHP動作)が達成されることを期待していますが
標題のとおり、無反応になっています。
PHPのログに何も現れていません。
まるで画面上部がモーダルウィンドウ配下に隠れているかのごとく、操作が無効です。
===質問===
如何したら反応できるようになるか ご教示を頂けませんでしょうか?
【HTML】
<body>
<div class="wrapper">
<form method="post" action="menu.php">
<h1>
<div style="width: 50%; float: left; text-align:left">
<img src="img/common_header_logo001.gif" width="254" heigth="25" alt="">
</div>
<div style="width: 50%; float: right; text-align:right; color:#FF0000; font-size:large" >
<span id="auto"></span>
<a href="menu.php"><img src="img/btn_tomenu_ontop.png" alt=""></a><input type="image" name="logoffbtn" src="img/btn_logoff_ontop.png" />
</div>
</h1>
</form>
<div class="screen flex-center">
<div class="box flex-center">
<ul id='nav'>
<li><a href='entry.php'><img src='img/btn_entry_onmenu.png' alt=''></a></li>
<li><a href='sort.php'><img src='img/btn_sort_onmenu.png' alt=''></a></li>
<li><a href='approve.php'><img src='img/btn_approve_onmenu.png' alt=''></a></li>
<li><a href='list.php'><img src='img/btn_list_onmenu.png' alt=''></a></li>
<li><a href='receiptchk.php'><img src='img/btn_receiptchk_onmenu.png' alt=''></a></li>
<li><a href='handexec.php'><img src='img/btn_handexec_onmenu.png' alt=''></a></li>
</ul>
</div>
</div>
</div>
</body>
【CSS】
@charset "UTF-8";
body {
margin: 0 0 0 0;
padding: 0 0 0 0;
background-color: #F5F3EB;
font-family: meiryo ,sans-serif;
width: 100%;
height: 100%;
}
.screen {
position:fixed;
box-sizing:border-box;
width:100%;
height:100%;
}
.box {
width:300px;
height:200px;
background-size:contain;
line-height:0;
}
/* フレックスレイアウト */
.flex-center {
display: flex;
align-items: center;
align-content: center;
justify-content: center;
flex: 00auto;
}
/* 伸縮防止 */
.flex-center > * {
flex: 00auto;
}
#modal-overlay{
z-index:1;
display:none;
position:fixed;
top:0;
left:0;
width:100%;
height:120%;
background-color:rgba(255,255,255,0.75);
}
#modal-overlay img {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
【JQuery】
$(function() {
$("a").click(function() {
//★モーダルポップアップ★
$(this).blur() ;
if($("#modal-overlay")[0]) return false;
$("body").append('<div id="modal-overlay"></div>');
$("#modal-overlay").append("<img id='loader' src='./img/ajax-loader.gif' alt='Now Loading...'>");
$("#modal-overlay").fadeIn("slow");
});
});