iPhoneXのレイアウトで困っていることがあります.
現在開発しているアプリは,iPhoneX用のLaunchScreenImage(1124x2436, 2436x1124)を追加していません.
iPhoneXでは上下に4.7インチ画面(iPhone6/7/8)同等のレイアウトがされることを期待しています.
ある機能で,画面の上部に要素数が横一列に6つあるUICollectionViewを使用しています.
このUICollectionViewが,
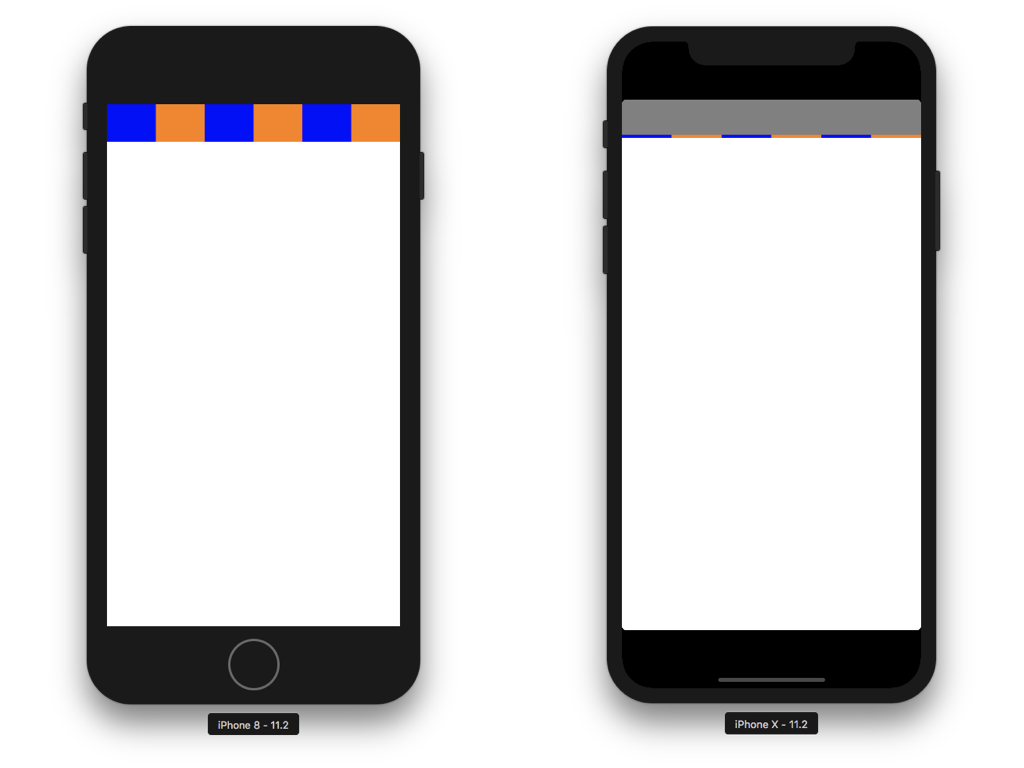
・4.7インチ画面(iPhone6/7/8)では意図通りに表示されます.6つのUICollectionViewCellが横一行にぴったり表示される
一方,
・iPhoneXでは二行になってしまい,一行目が空行になってしまいます.タテにスクロールもできてしまいます
コードは以下のような感じです(storyboardは使用していません)
View Controller.m
- (void)loadView
{
self.view = [[FirstView alloc] init];
}
FirstView.m
- (id)init
{
self = [super init];
if (self) {
self.backgroundColor = UIColor.whiteColor;
[self initGridView];
}
return self;
}
- (void)initGridView
{
_gridView = [[GridView alloc] init];
[self addSubview:_gridView];
}
- (void)layoutSubviews
{
[super layoutSubviews];
[self layoutGridView];
}
- (void)layoutGridView
{
CGSize parentSize = _gridView.superview.frame.size;
_gridView.frame = CGRectMake(0, 0, parentSize.width, 48);
}
GridView.m
- (id)init
{
self = [super initWithFrame:CGRectZero collectionViewLayout:[[UICollectionViewFlowLayout alloc] init]];
if (self) {
self.delegate = self;
self.dataSource = self;
[self registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:NSStringFromClass([UICollectionViewCell class])];
self.backgroundColor = UIColor.grayColor;
}
return self;
}
#pragma mark -
#pragma mark UICollectionViewDataSource
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(nonnull NSIndexPath *)indexPath
{
NSString *cellName = NSStringFromClass([UICollectionViewCell class]);
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:cellName forIndexPath:indexPath];
if (indexPath.row % 2 == 0) {
cell.contentView.backgroundColor = UIColor.blueColor;
}
else {
cell.contentView.backgroundColor = UIColor.orangeColor;
}
return cell;
}
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return 6;
}
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
CGSize selfSize = self.frame.size;
CGFloat width = selfSize.width / 6;
return CGSizeMake(width, 48);
}
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section
{
return 0;
}
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section
{
return 0;
}
以下の条件のもとで,上記のUICollectionViewの要素を横一行にピッタリ表示させたいと思っています.
- 言語はObjective-C.storyboardは使用しない
- 対応するiOSは "9.3" 以上
- iPhoneXでは4.7インチ画面相当のレイアウトで表示する(iPhoneX用のLaunchImageは追加しない,アプリの機能・画面が多く,スケジュール的に全ての画面での対応が難しいため)
良い方法があれば教えていただきたいと思います.よろしくお願いします.