UITableView上にBackgroundColor = UIBlackのUIView(darkView)を重ね、そのViewのalphaを操作することでUITableViewの明るさのコントロールをしようとしています。
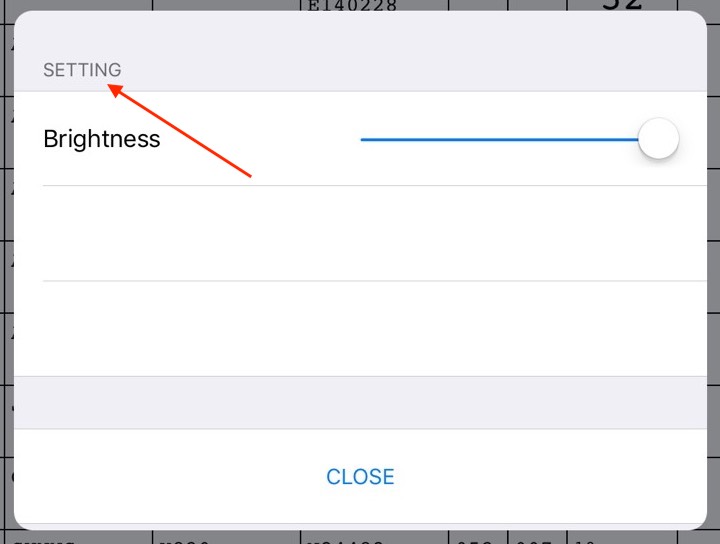
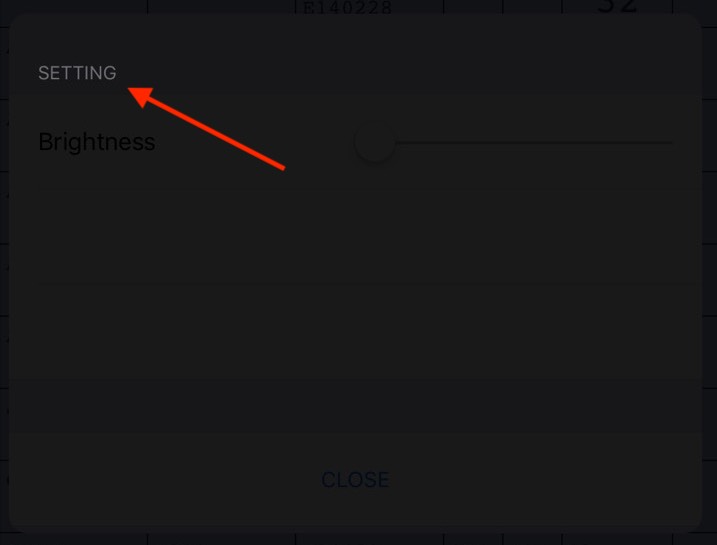
darkViewのalphaを上げて行くと一様に暗くなっていくのですが、TableViewの一部(Headerなどの文字やセパレート線など)が暗くならず、明るいままとなってしまいます(添付画像参照:"SETTING"という文字がdarkViewの影響を受けず、明るいまま)。
これらを一様に暗くする方法はありますでしょうか(この挙動はどのClassのどのPropertyによるものでしょうか)。また、この挙動を他のUILabelやUIButtonなどに応用することはできるのでしょうか。
よろしくお願いいたします。
以下、当該部分のコードを記載します。
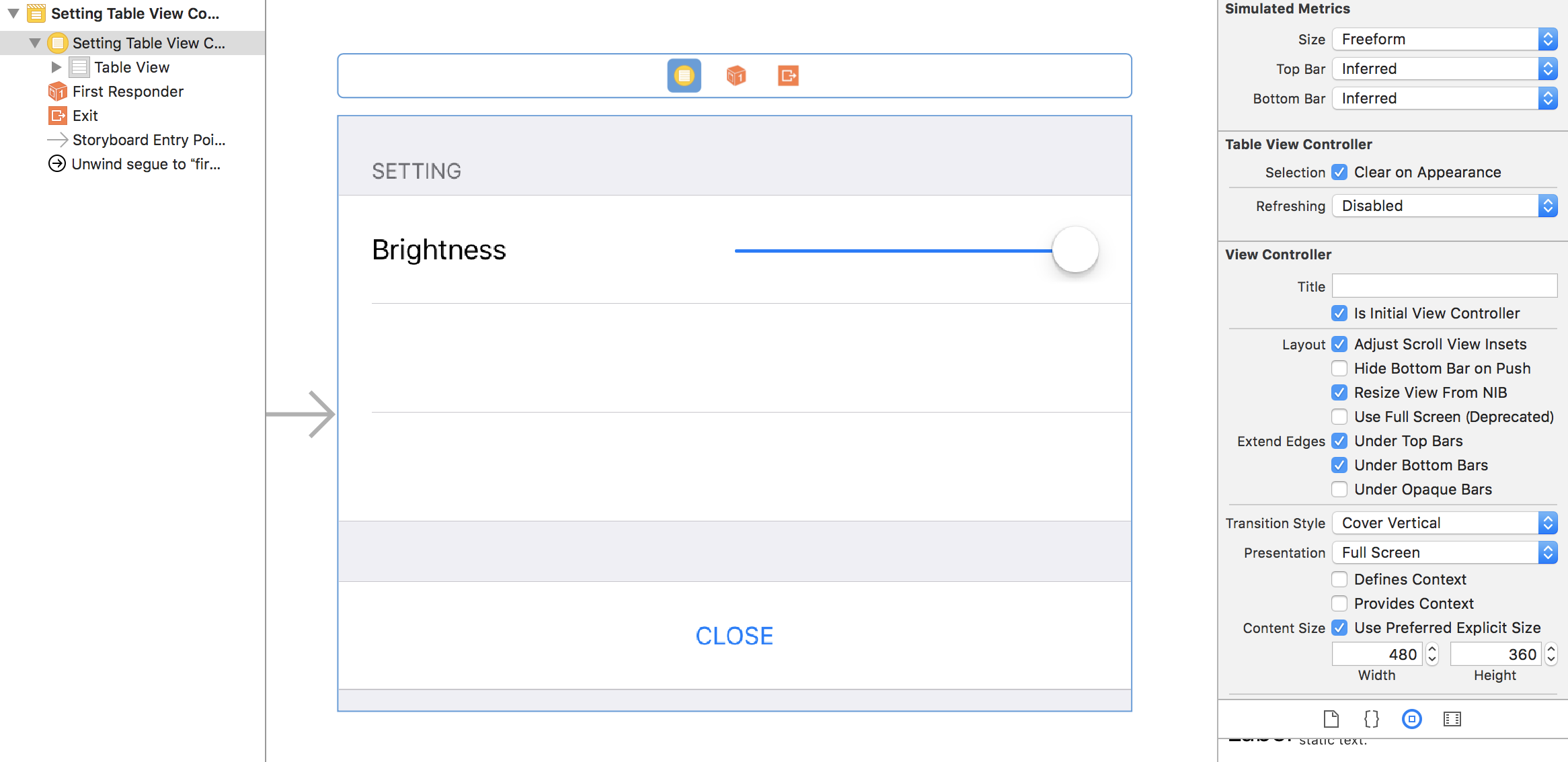
UITableViewControllerはStoryBoardで実装しています。UISliderをnightSliderという名前でIB接続しています。

@implementation SettingTableViewController
{
UIView *nightView;
}
- (void)viewDidLoad {
[super viewDidLoad];
nightView = [[UIView alloc] init];
nightView.frame = self.view.frame;
nightView.backgroundColor = [UIColor blackColor];
nightView.alpha = 1.0f - _nightSlider.value;
nightView.userInteractionEnabled = NO;
[self.view addSubview:nightView];
}
- (IBAction)nightSlider:(id)sender {
UISlider *slider = sender;
nightView.alpha = 1.0f - slider.value;
}
なお、当View(SettingView)後方のViewにも、同じようなdarkViewを設定し、同じ輝度調整ができるようになっております。