この度フロントエンドに入門しようとしています。
やりたいこと
webpack及びその周辺技術を用いて、
- js及びcssが保存時(ファイル変更時)にウォッチされ自動コンパイルされる
- 自動コンパイルされた際に、ブラウザ(localhost:8080 ??)が自動でリロードされる
やったこと
以下のようにyarnとwebpackで環境構築をしました。
package.json
{
"name": "pf",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"start": "./node_modules/.bin/webpack-dev-server"
},
"dependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"browser-sync": "^2.18.13",
"css-loader": "^0.28.7",
"extract-text-webpack-plugin": "^3.0.2",
"import-glob-loader": "^1.1.0",
"node-sass": "^4.7.2",
"sass-loader": "^6.0.6",
"style-loader": "^0.19.1",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.9.7"
}
}
webpack.config.js
const path = require('path');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const publicDir = path.join(__dirname, '/public');
module.exports = [
{
entry: [
'./javascript/index.js',
'./javascript/skrollr.min.js',
],
output: {
path: publicDir,
publicPath: '/',
filename: 'bundle.js',
},
module: {
loaders: [{
exclude: /node_modules/,
loader: 'babel-loader',
}],
},
resolve: {
extensions: ['.js'],
},
devServer: {
historyApiFallback: true,
contentBase: './',
inline: true,
hot: true,
},
},
{
entry: {
style: './stylesheets/index.scss',
},
output: {
path: publicDir,
publicPath: '/',
filename: 'bundle.css',
},
module: {
loaders: [
{
test: /\.css$/,
loader: ExtractTextPlugin.extract({ fallback: 'style-loader', use: 'css-loader' }),
},
{
test: /\.scss$/,
loader: ExtractTextPlugin.extract({ fallback: 'style-loader', use: 'css-loader!sass-loader' }),
},
],
},
plugins: [
new ExtractTextPlugin('bundle.css'),
],
},
];
症状
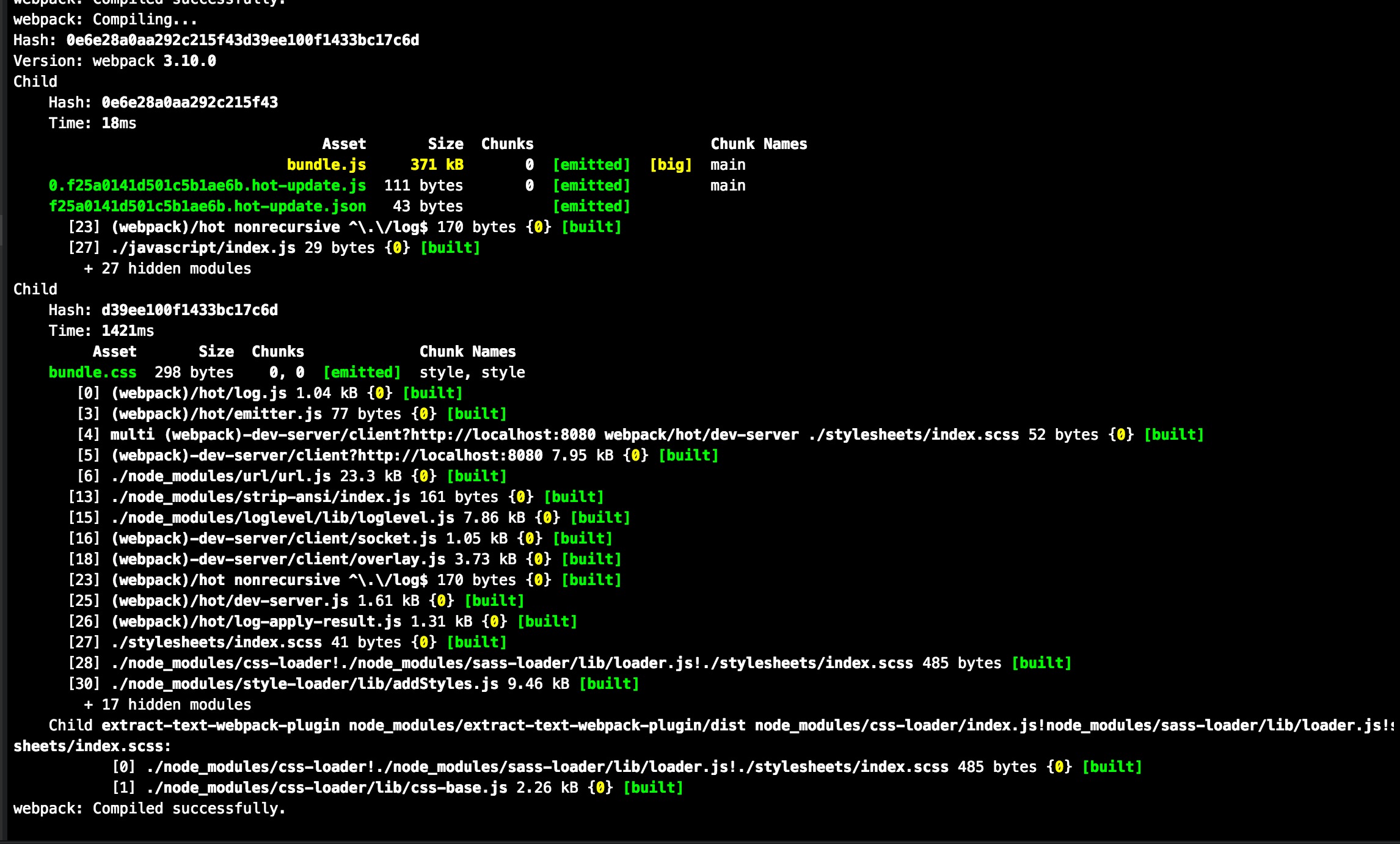
yarn run start後、index.js及びindex.scssの変更・保存時にコンパイルのようなログが流れるものの、bundle.jsやbundle.cssは更新されていない(ブラウザで確認しても変化していない)。
また、ブラウザも自動でリロードされない。
ログ

ネットで色々調査して改変などしましたが、バージョンなどの差なのかうまく動作しません。どなたかご教授をお願いいたします。。