ミュージックアプリを作っており、
MPMediaQueryから「アーティスト」や「曲タイトル」を取り出して配列にいれ、テーブルビューで表示させているのですが、
「あ行」のセクション、「か行」のセクションなどに分けて右に表示するインデックスも使えるようにしたいと思うのです(標準のmusic.appのように)
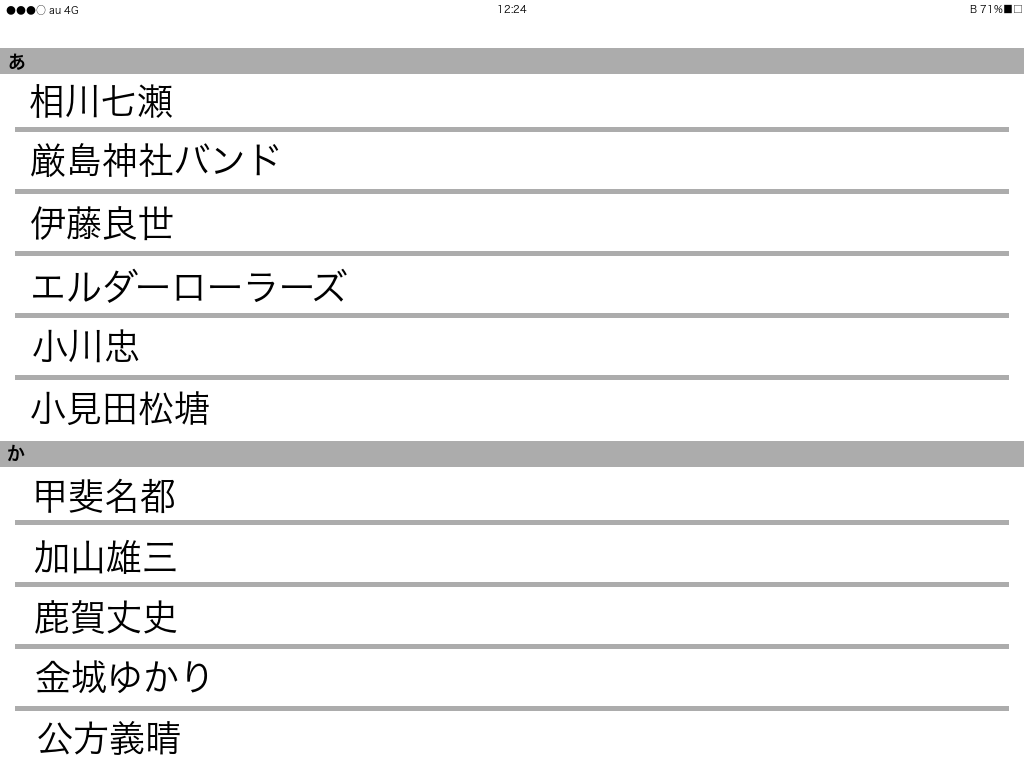
↓こんな感じです

そこで、ABCはまだしも、日本語となると、「ひらがな」「カタカナ」「漢字」「アルファベット」が混在しており、
iTunesの「情報を見る」>「読みがな」(windowsなら「プロパティ」)
で設定した「読み」に準規してそれぞれのセクションに別れてほしいと思っています。
ですが、たとえばMPMediaQuery.artists()で取り出したコレクションの中のrepresentativeItemのプロパティの中にはiTunesで設定した「読みがな」の情報がなく、アーティスト名をString型の配列に、あいうえお〜ABC順というMPMediaQueryに渡された順序に則って入れることはできるのですが、
その配列の「あ行」がどこまでで「か行」がどこからなのか等を設定できません。
日本人アーティストの場合、
「あかいゆみこ」、「アナガワヨシユキ」などはもちろん「あ行」ですし、
「安室奈美恵」も「あ行」ですし、「Acid Black Cherry」も「あ行」です。
ただのString型の配列に入れてから、「あ行」「か行」と分けるよりも、
MPMediaQueryから配列を作る段階で「あ行」「か行」と分けたほうがいいと思うのですが、
「読みがな」が引き出せない以上、どうすることもできません。
サード製ミュージックアプリ等ではわりと簡単に実現しているので、
やり方があると思うのですが・・・
環境はxcode8 swift3
(こちらの質問は何度かterratailでもさせていただけなったので、こちらでも質問させていただいております)